Полезные ресурсы и инструменты для разработчика
Нашли отличную подборку сервисов, призванных помочь разработчикам в их повседневной деятельности. В статье вам будут предложены совершенно разнообразные инструменты, выполняющие различные функции, такие как валидация CSS, проверка Javascript, создание HTML5 библиотеки и многое другое. В данный список не будут включены ресурсы, относящиеся к jQuery, поскольку имеют огромную популярность среди разработчиков и будут вынесены в отдельную тему.
Нашли отличную подборку сервисов, призванных помочь разработчикам в их повседневной деятельности. В статье вам будут предложены совершенно разнообразные инструменты, выполняющие различные функции, такие как валидация CSS, проверка Javascript, создание HTML5 библиотеки и многое другое. В данный список не будут включены ресурсы, относящиеся к jQuery, поскольку имеют огромную популярность среди разработчиков и будут вынесены в отдельную тему.
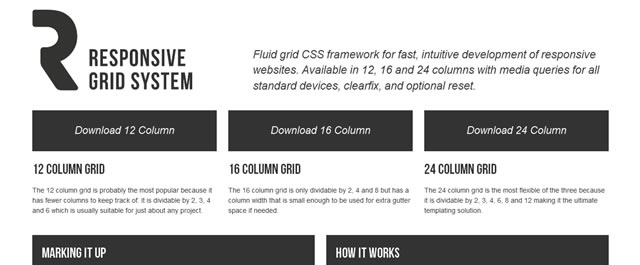
1. Responsive Grid System
Responsive Grid System представляет из себя CSS фреймворк для быстрой интуитивной разработки responsive сайтов. Для загрузки доступны сетки для 12, 16 и 24 колонок, подходящие для большинства современных (в том числе мобильных) устройств.
2. Gumby 960 Responsive Grid Framework
Данный фреймворк поможет легко и быстро создать оптимизированный под большинство стандартных экранов сайт с рабочей областью 960 пикселей. В инструмент уже включено множество стилей и элементов для быстрой сборки функциональных прототипов. Фреймворк изначально заточен под создание проектов, не требующих наличия отдельного сайта для мобильных устройств.
Gumby 960 Responsive Grid Framework
3. Box CSS Framework
Box CSS Framework представляет из себя фреймворк, основанный на «box-sizing». Для создания используются значения «border-box» и «display:inline block».
4. Foldy 960 Framework Foldy 960 Framework позиционируется как небольшой инструмент с некоторыми дополнительными классами для создания responsive сайтов.
Foldy 960 Framework позиционируется как небольшой инструмент с некоторыми дополнительными классами для создания responsive сайтов.
5. Css2Less
 С помощью Css2Less вы сможете быстро конвертировать старые файлы CSS в LESS. Принцип работы сводится к простому «скопировал и вставил».
С помощью Css2Less вы сможете быстро конвертировать старые файлы CSS в LESS. Принцип работы сводится к простому «скопировал и вставил».
Css2Less
6. Codeanywhere Code Editor
Codeanywhere представляет собой браузерный редактор кода с поддержкой всех популярных форматов, таких как HTML, PHP, JavaScript, CSS и XML.
7. Responsive IE6
Это очень небольшой и простой инструмент для тестирования медиа-запросов в Internet Explorer 6.
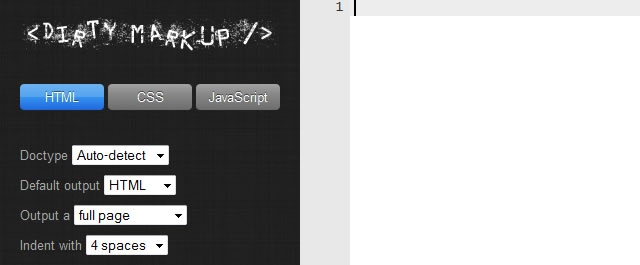
8. Dirty Markup
Dirty Markup — это веб-инструмент, с помощью которого можно привести в порядок и сделать более аккуратным HTML, CSS и JS код. Он сочетает в себе все возможности HTML Tidy, CSS Tidy, JS Beautify и редактора Ace для быстрого приведения кода в нормальный вид.
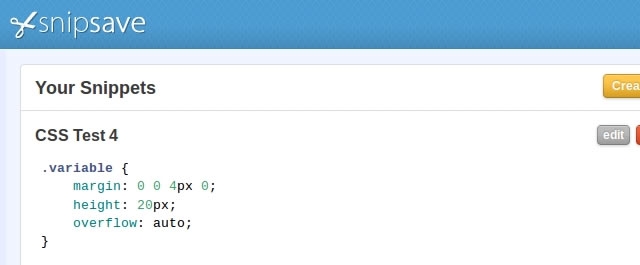
9. SnipSave
Это очень простой в использовании инструмент для сохранения кусков кода онлайн. Интерфейс позволяет чрезвычайно быстро создавать новые сниппеты и управлять существующими.
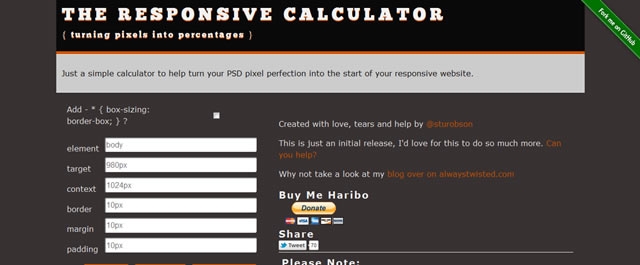
Простой в использовании калькулятор, который поможет легко превратить PSD шаблон в основу для responsive сайта. Иными словами, он переводит пиксели в проценты.
За материал спасибо cmslist.ru
- 1 Топ-6 игр, полезных для мозга — тренировка интеллекта и развитие стратегического мышления В эти игры играют Марк Цукерберг и Илон Маск 24 февраля 2025, 14:30
- 2 Где учиться цифровой трансформации 15 программ для тех, кто хочет адаптировать бизнес к цифровой среде 30 января 2025, 06:00
- 3 Где продавать билеты? 12 сервисов Площадки для продажи билетов: от театральных представлений до турпоездок 29 января 2025, 07:00
- 4 RB CHOICE — 100 перспективных российских стартапов 2024 года За кем следить в 2025 году 28 января 2025, 18:59