Оцениваем юзабилити сайта фонда Vestor.in
Кто сказал, что только стартапы должны заботиться о юзабилити?
Кто сказал, что только стартапы должны заботиться о юзабилити? Rusbase совместно с USABILITYLAB продолжает серию материалов, в которых будет проводиться оценка юзабилити сайтов венчурных фондов.
Алексей Бородкин — ведущий аналитик USABILITYLAB — разобрал плюсы и минусы сайта в плане юзабилити.
Как вы помните, в прошлый раз мы детально разобрали сайт фонда Prostor Capital на предмет логических и структурных ошибок, недочетов в контенте и прочих общих важных моментов. Эту работу нельзя назвать аудитом юзабилити в полной мере, поскольку мы никак не вовлекаем представителей фонда в нашу работу, а значит — не можем получить информацию о важных моментах, связанных со спецификой данной конкретной компании (подробности о целевой аудитории, задачах, возлагаемых на сайт и так далее).
Мы составляем, скорее, обзор по сайту, основанный на оценке отдельно взятого эксперта. У такого подхода есть свои достоинства — высокая скорость составления и возможность малой ценой высветить наиболее фундаментальные ошибки интерфейсов сайта.
Сегодня мы повторим наш опыт и дадим подробную оценку юзабилити сайта венчурного фонда Vestor.in. Поехали!
О чем спросить венчурный фонд
В прошлой статье мы разобрали гипотетическую целевую аудиторию венчурных фондов. Согласно нашей гипотезе, в нее входят три группы — соискатели инвестиций (проще говоря, стартаперы), потенциальные партнеры (соинвесторы) и представители СМИ. Интересно, что все эти три группы стараются решить при помощи сайта венчурного фонда схожие задачи, которые можно cформулировать следующим образом:
- Составить общее впечатление о венчурном фонде и о его деятельности (получить ответ на вопрос «Что и для кого они делают?»);
- Получить подробную информацию об инвестиционных программах (получить ответ на вопрос «Что это мне даст?»);
- Увидеть портфолио и преимущества (получить ответ на вопрос «Каковы их преимущества?»);
- Связаться с представителями фонда (или получить контактные данные).
Давайте теперь посмотрим на сайт Vestor.in с учетом перечисленных выше задач. В качестве основного сайта мы будем рассматривать англоязычную версию, коль скоро она открывается первой, но в конце коснемся и русскоязычной части.
Общая структура сайта
Сайт Vestor.in по своей структуре — типичный одностраничник: практически вся доступная на сайте информация сбита в горизонтальные плашки, располагающиеся друг над другом, и размещена на одной странице. Такая компоновка страницы позволяет представить пользователю не просто разбросанный контент, но развернуть перед ним логичную историю, поэтому часто применяется на сайтах с немногочисленным контентом чисто информационной направленности, к которым, несомненно, можно отнести и сайты венчурных фондов.
Можно выделить одно мелкое замечание — страница никак не намекает на то, что ее можно прокручивать.
Навигация
-
При прокрутке страницы вниз – а это основной способ навигации по странице – кверху экрана прикрепляется полоска меню, пункты которого привязаны к отдельным точкам на главной странице:
 Этот тип навигации по странице также является традиционным для одностраничников.
Этот тип навигации по странице также является традиционным для одностраничников.
- Впрочем, здесь можно выделить мелкий, но неприятный просчет создателей сайта: если все пункты меню прокручивают страницу до определенного момента, то пункт Blog перебрасывает пользователя на другую страницу. Таким образом искажается вся логика навигации по одностраничнику: первый, второй, третий, четвертый и шестой пункт меню просто скроллят страницу, а пятый уводит на другую страницу, тогда как ожидаешь другого поведения — что страница прокрутится до плашки, позволяющей увидеть избранные записи блога и перейти к полному списку записей, если это необходимо. Другая сторона этой проблемы — когда прокручиваешь основную страницу, то предполагаешь увидеть плашку, связанную с блогом, но вместо этого после Portfolio сразу перескакиваешь на плашку Contact. Это может запутать пользователей.
Главная страница
Теперь пришло время разобрать главную страницу подробнее.
-
Первый экран, открывающийся взору пользователя, посвящен, как и в случае сайта Prostor Capital, чисто имиджевым вещам:
 Как мы уже отмечали в прошлой статье, это вполне обоснованный ход: на сайт венчурного фонда попадают, как правило, подготовленные пользователи, которые знают, чего ищут — и их нужно, как говорят на Западе, «вдохновить» и дать им информацию, настраивающую на нужный лад.
Как мы уже отмечали в прошлой статье, это вполне обоснованный ход: на сайт венчурного фонда попадают, как правило, подготовленные пользователи, которые знают, чего ищут — и их нужно, как говорят на Западе, «вдохновить» и дать им информацию, настраивающую на нужный лад.
-
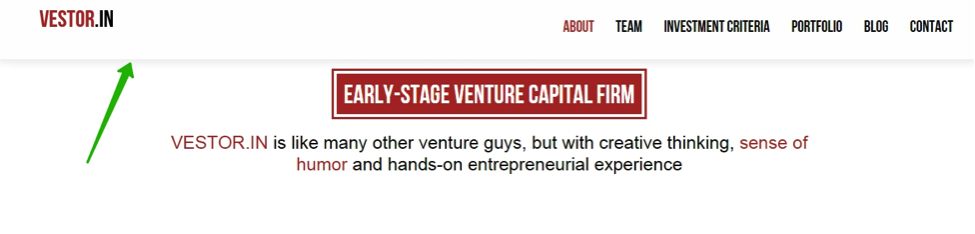
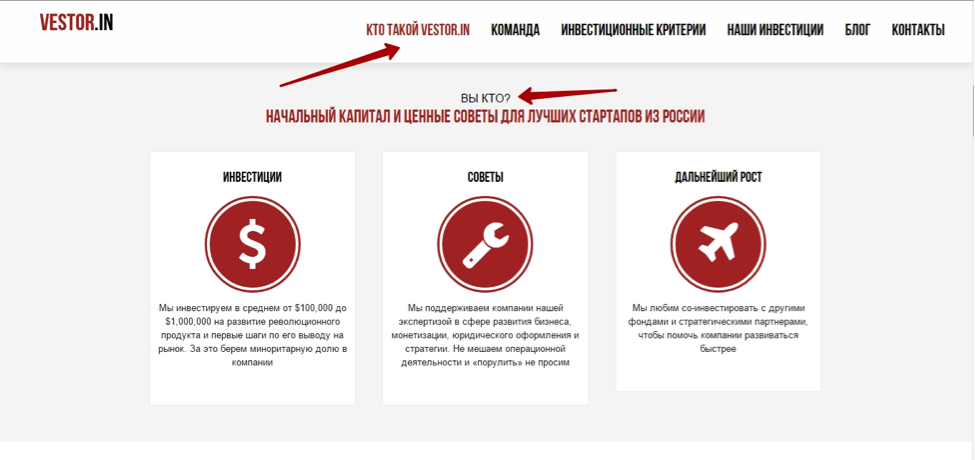
Далее следует плашка с общей информацией о фонде:
 Информация хорошо структурирована, выделен первичный тезис. Единственное замечание по данной плашке — выделенный красным текст хочется кликнуть, коль скоро некоторые активные инструменты на странице выделены именно красным. Это очень важный момент — цветовая индикация должна быть четко привязана к функциональным действиям или не должна быть привязана ни к чему вообще, чтобы пользователь мог предсказать, к чему приведет то или иное действие.
Информация хорошо структурирована, выделен первичный тезис. Единственное замечание по данной плашке — выделенный красным текст хочется кликнуть, коль скоро некоторые активные инструменты на странице выделены именно красным. Это очень важный момент — цветовая индикация должна быть четко привязана к функциональным действиям или не должна быть привязана ни к чему вообще, чтобы пользователь мог предсказать, к чему приведет то или иное действие.
-
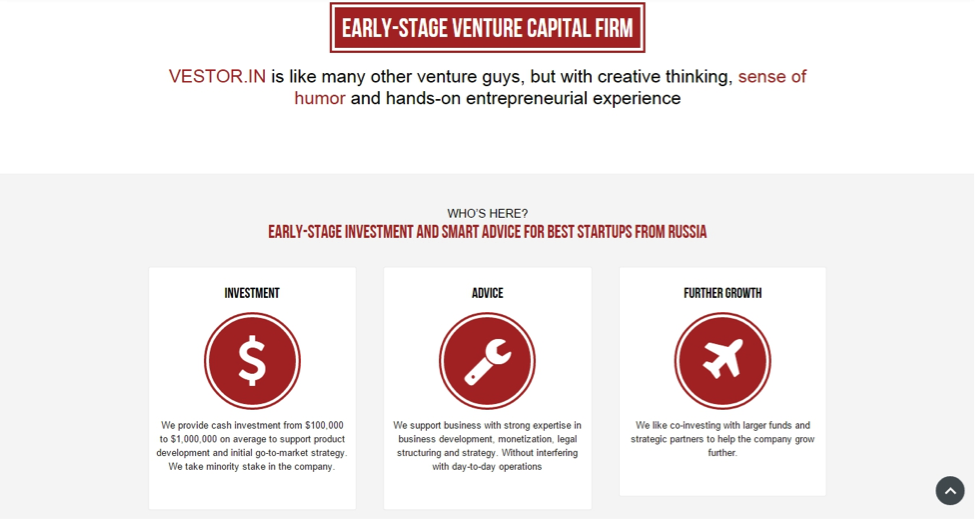
Следующая на очереди — плашка с ключевыми тезисами о деятельности компании:
 Все оформлено хорошо и корректно, но при наведении курсора мыши на тезис он зачем-то подсвечивается другим цветом, а клик по нему ни к чему не приводит. Тем самым нарушается один из базовых принципов построения интерфейсов — предсказуемость. Интерфейсный элемент почему-то делает вид, что он интерактивный, на деле таковым не являясь. Интересно, что схожую проблему мы отмечали и на сайте Prostor Capital.
Все оформлено хорошо и корректно, но при наведении курсора мыши на тезис он зачем-то подсвечивается другим цветом, а клик по нему ни к чему не приводит. Тем самым нарушается один из базовых принципов построения интерфейсов — предсказуемость. Интерфейсный элемент почему-то делает вид, что он интерактивный, на деле таковым не являясь. Интересно, что схожую проблему мы отмечали и на сайте Prostor Capital.
-
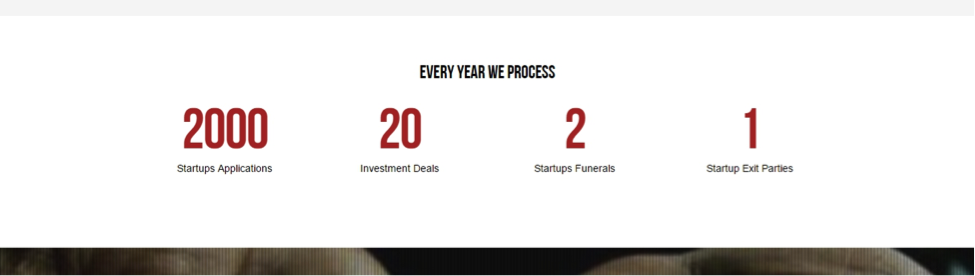
Следующая плашка показывает ключевые показатели деятельности фонда:
 Это действительно важная информация, наглядно показывающая возможности фонда, и эту плашку можно только приветствовать. С другой стороны, не помешало бы разрядить скучный ряд цифр иконками или инфографикой — так плашка смотрелась бы значительно интереснее.
Это действительно важная информация, наглядно показывающая возможности фонда, и эту плашку можно только приветствовать. С другой стороны, не помешало бы разрядить скучный ряд цифр иконками или инфографикой — так плашка смотрелась бы значительно интереснее.
-
Следующая плашка носит чисто имиджевый характер. Замечаний по ней нет — свою роль она выполняет прекрасно:
 З
З
-
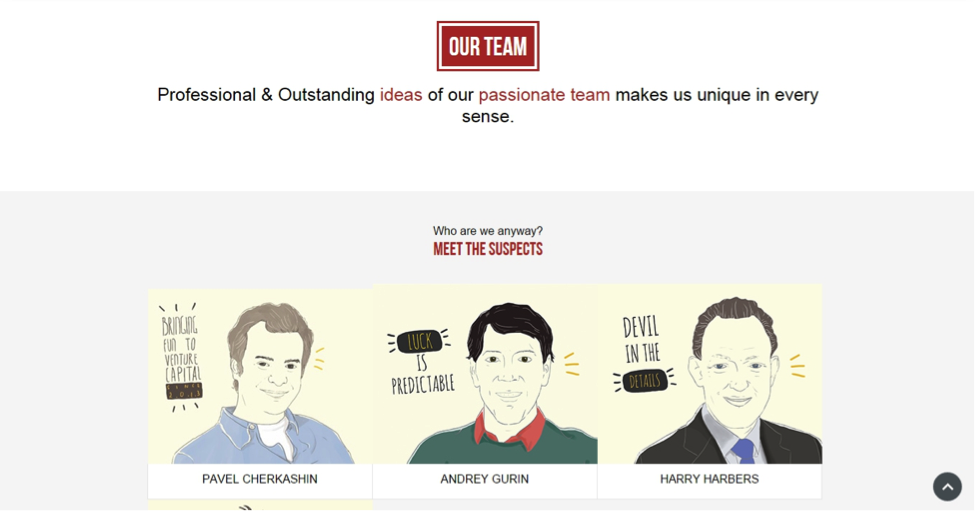
Практически нет замечаний и по плашке с командой:
 Попенять можно только за «псевдокликабельные» красные выделения в тексте, но мы это уже сделали.
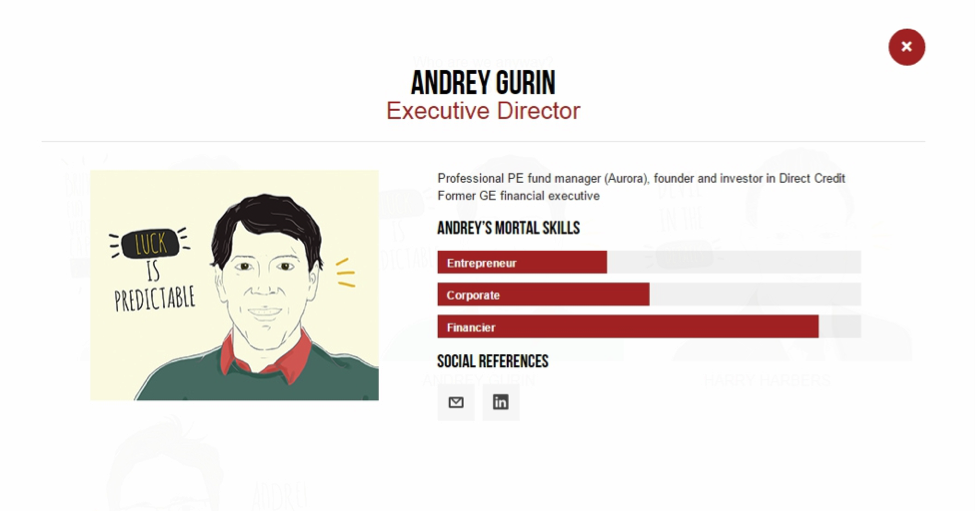
Все действующие лица показаны наглядно, по клику на каждом открывается дополнительная информация с занятными полосками личных навыков (в последнее время они становятся все более модными):
Попенять можно только за «псевдокликабельные» красные выделения в тексте, но мы это уже сделали.
Все действующие лица показаны наглядно, по клику на каждом открывается дополнительная информация с занятными полосками личных навыков (в последнее время они становятся все более модными):

-
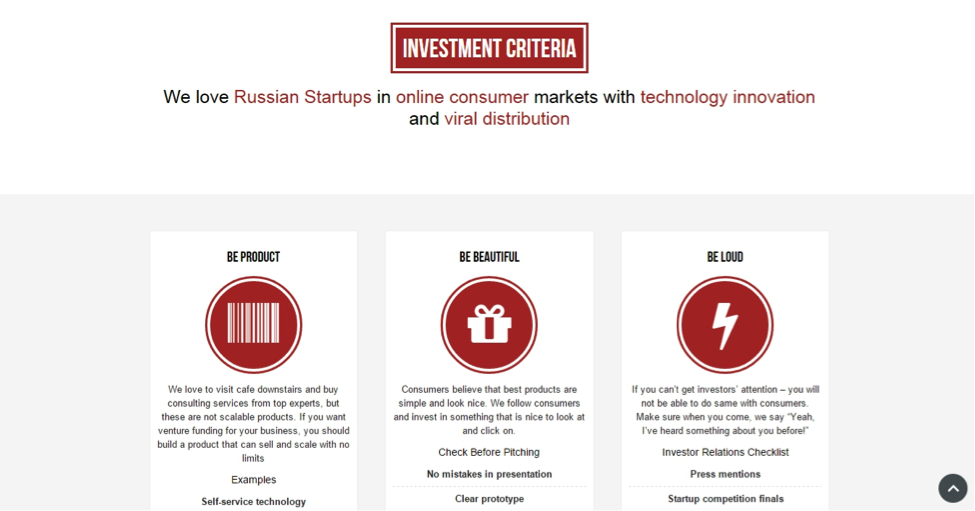
Следующая плашка с критериями для соискателей по структуре почти не отличаетя от плашки с ключевыми тезисами о деятельности компании — и ей свойственны все те же плюсы (красиво) и минусы (непонятные кликабельные плашки):

-
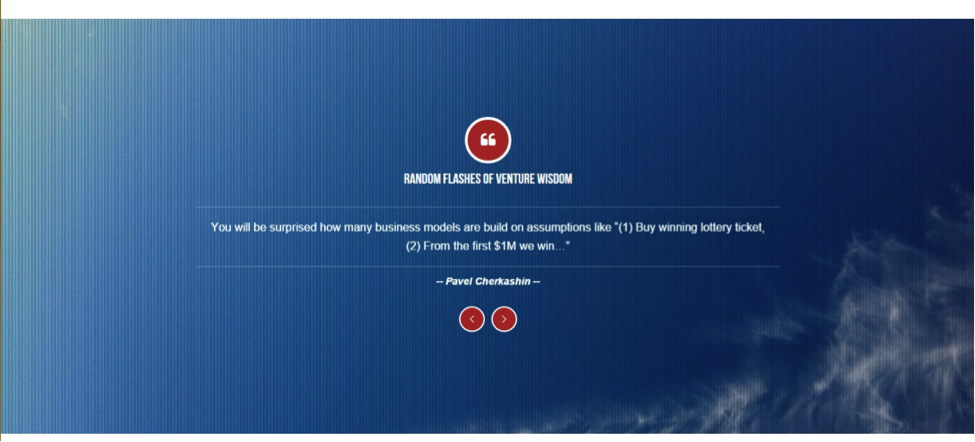
Далее следуют короткие мудрые цитаты (они так и называются) от владельцев компании:
 На наш взгляд, они сложно смотрятся на «ребристом» фоновом рисунке, трудно считываются и потому теряются.
На наш взгляд, они сложно смотрятся на «ребристом» фоновом рисунке, трудно считываются и потому теряются.
-
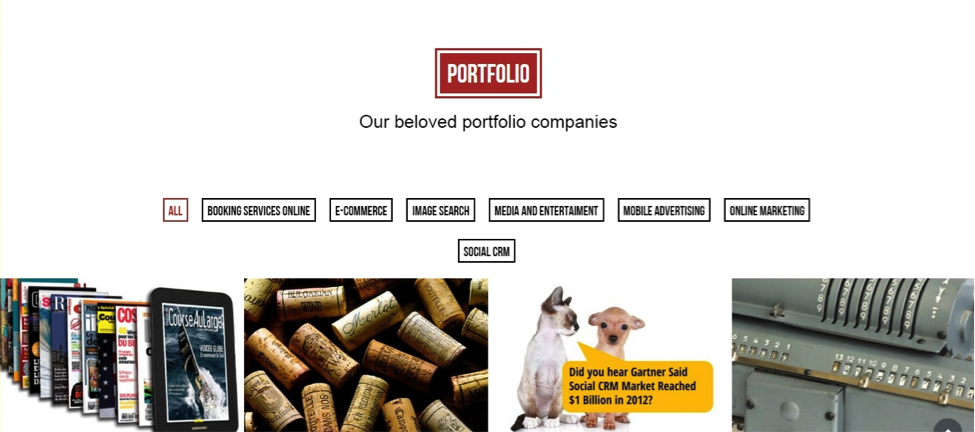
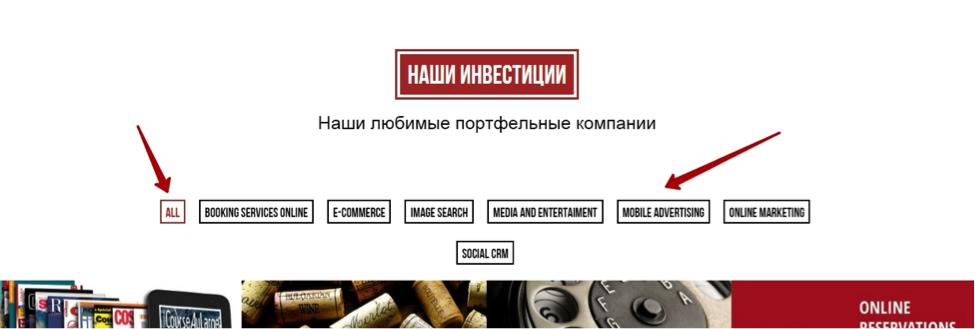
Плашка с портфолио хорошо структурирована и содержит мелкие приятные фишки:
 Например, смена фильтра проектов сопровождается приятной анимацией.
Что интересно, подробная информация по проекту открывается над списком проектов, так что при дальнейшем скролле страницы пользователь невольно натыкается вновь на список проектов — и может перейти еще на один кейс, убедившись еще раз в серьезности намерений фонда.
Единственное нарекание носит чисто технический характер: при первом клике на любой проект происходит перезагрузка всей страницы, тогда как все последующие клики страницу не перезагружают. Это несколько нарушает целостность восприятия страницы.
Например, смена фильтра проектов сопровождается приятной анимацией.
Что интересно, подробная информация по проекту открывается над списком проектов, так что при дальнейшем скролле страницы пользователь невольно натыкается вновь на список проектов — и может перейти еще на один кейс, убедившись еще раз в серьезности намерений фонда.
Единственное нарекание носит чисто технический характер: при первом клике на любой проект происходит перезагрузка всей страницы, тогда как все последующие клики страницу не перезагружают. Это несколько нарушает целостность восприятия страницы.
-
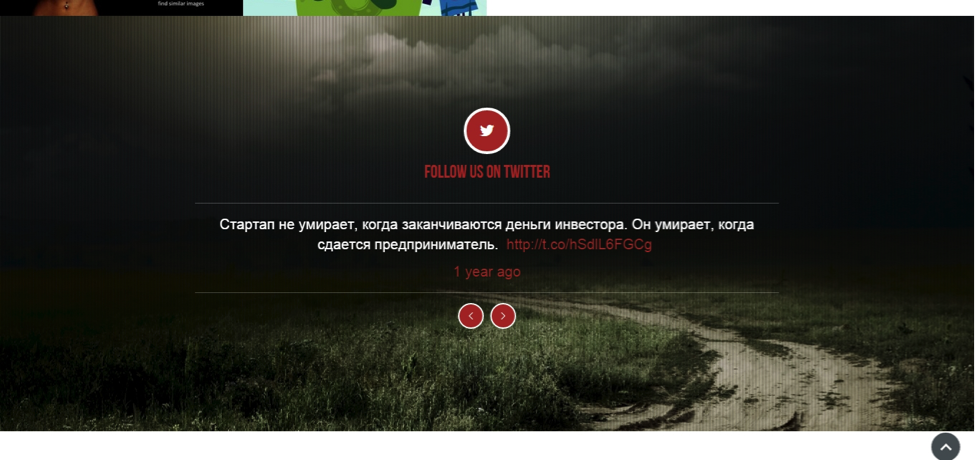
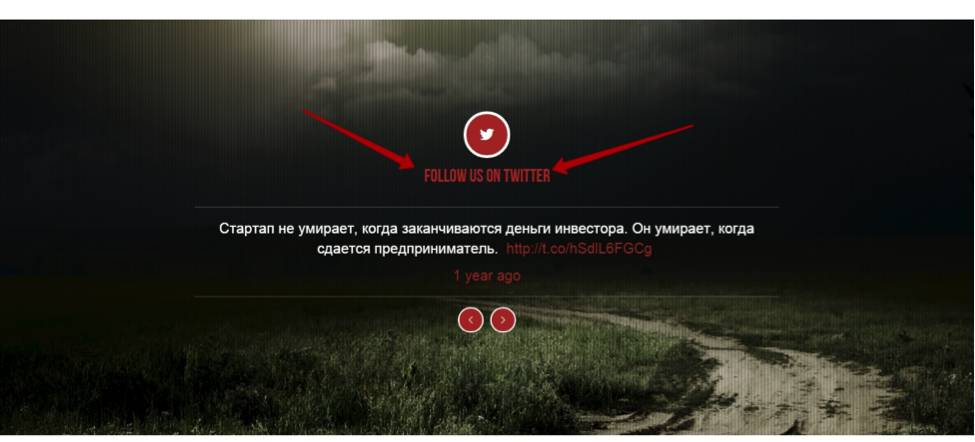
Следующая плашка посвящена «Твиттеру»:
 В отличие от «цитатной» плашки, рассмотренной выше, фоновая картинка здесь не мешает чтению и записи твиттера смотрятся здесь очень уместно.
Здесь, впрочем, тоже есть мелкое замечание — видеть на англоязычной странице русскоязычные твиты годичной давности довольно странно, в таком случае было бы лучше отключить эту плашку совсем — в ней нет смысла.
В отличие от «цитатной» плашки, рассмотренной выше, фоновая картинка здесь не мешает чтению и записи твиттера смотрятся здесь очень уместно.
Здесь, впрочем, тоже есть мелкое замечание — видеть на англоязычной странице русскоязычные твиты годичной давности довольно странно, в таком случае было бы лучше отключить эту плашку совсем — в ней нет смысла.
-
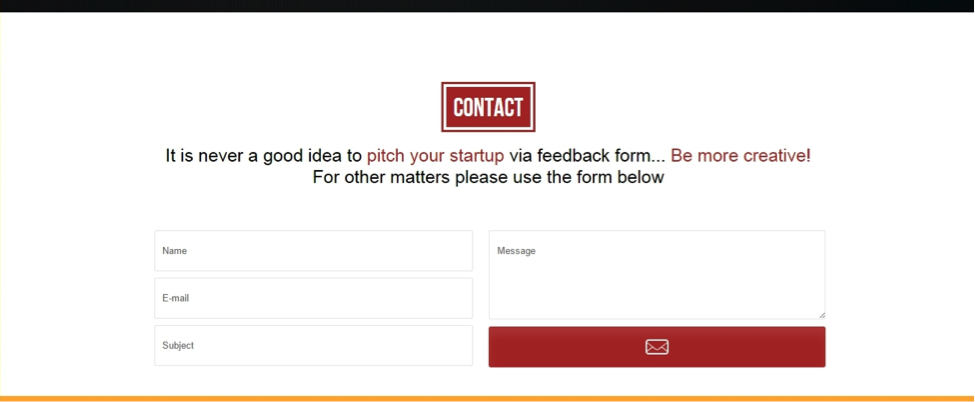
Продолжает страницу плашка с контактными данными — тот самый призыв к действию, которого так не хватало на страницах Prostor Capital:
 Любопытно, что владельцы сайта искусственно ограничивают форму обратной связи ироничным текстом о том, что владельцы стартапов никогда не пишут о своих стартапах через формы обратной связи, тем самым давая понять, что ожидают с формы предложений другого рода. Возникает вопрос — как тогда контактировать англоговорящим пользователям с администрацией сайта, если других контактных данных нет? Впрочем, возможно, сюда замешана какая-то специфика работы фонда со своими партнерами, которую мы не знаем.
Любопытно, что владельцы сайта искусственно ограничивают форму обратной связи ироничным текстом о том, что владельцы стартапов никогда не пишут о своих стартапах через формы обратной связи, тем самым давая понять, что ожидают с формы предложений другого рода. Возникает вопрос — как тогда контактировать англоговорящим пользователям с администрацией сайта, если других контактных данных нет? Впрочем, возможно, сюда замешана какая-то специфика работы фонда со своими партнерами, которую мы не знаем.
-
И, наконец, завершается страница подвалом с логотипом фонда:
 Клик по логотипу приводит к скроллу на самый первый экран; этот ход кажется несколько странным, поскольку пользователь только что пришел оттуда, но это совершенно не критично.
Клик по логотипу приводит к скроллу на самый первый экран; этот ход кажется несколько странным, поскольку пользователь только что пришел оттуда, но это совершенно не критично.
Второстепенные страницы
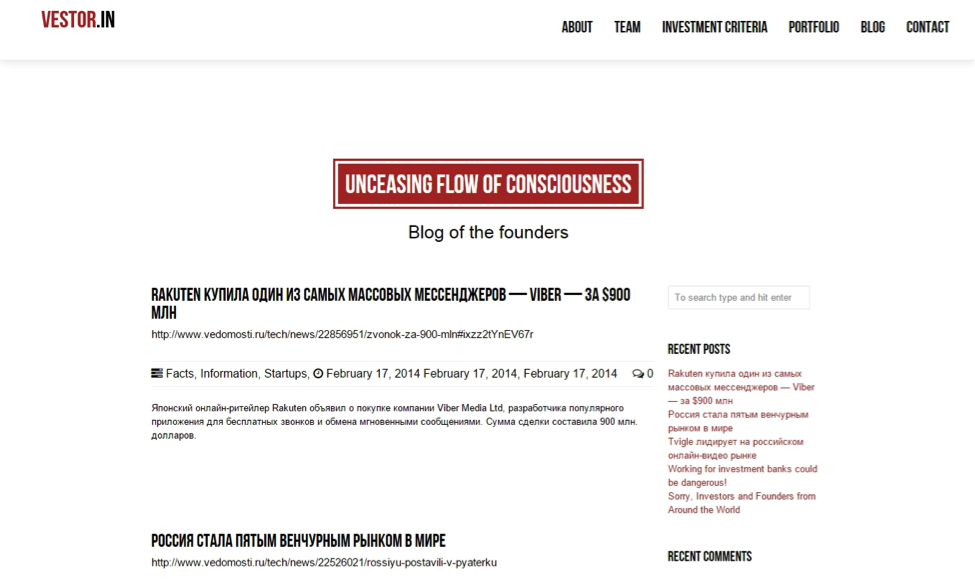
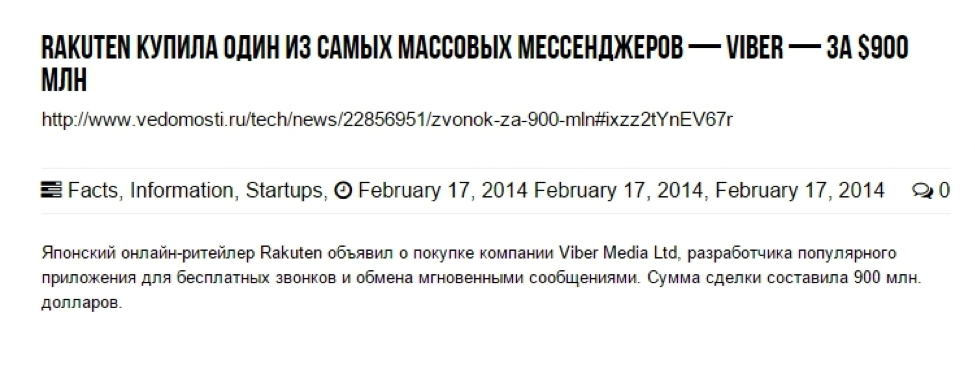
Коснемся второстепенных страниц — в их роли у нас выступают, в первую очередь, страницы блога:
Структура ее традиционная, и основная проблема страницы — в контенте: он откровенно мусорный. Новости никак не прописаны, заголовки приводятся на русском языке, в тегах и датах творится хаос:
В общем, этот раздел явно не предназначен для работы.
Еще одна второстепенная страница, требующая отдельного рассмотрения — страница ошибки 404. Здесь, напротив, все в порядке:
Клик по логотипу приводит к переходу на главную страницу, что крайне корректно: пользователь, попав по ошибке не на ту страницу, всегда может перейти на страницу, с которой он может продолжить работу.
Русская версия сайта
Отдельного разговора заслуживает русская версия сайта:
Она в целом соответствует своему англоязычному аналогу со всеми его плюсами и минусами, но есть и своя специфика:
-
Как ни странно для фонда с наполовину русской командой, перевод выполнен не слишком удачно — очень много фраз, переведенных с английского дословно, например:
 Есть и просторечные обороты, выбивающиеся из общей стилистики. Это, конечно же, вопрос контента, но он критичен с точки зрения восприятия сайта пользователями.
Есть и просторечные обороты, выбивающиеся из общей стилистики. Это, конечно же, вопрос контента, но он критичен с точки зрения восприятия сайта пользователями.
-
Часть интерфейсных элементов так и не переведена:


-
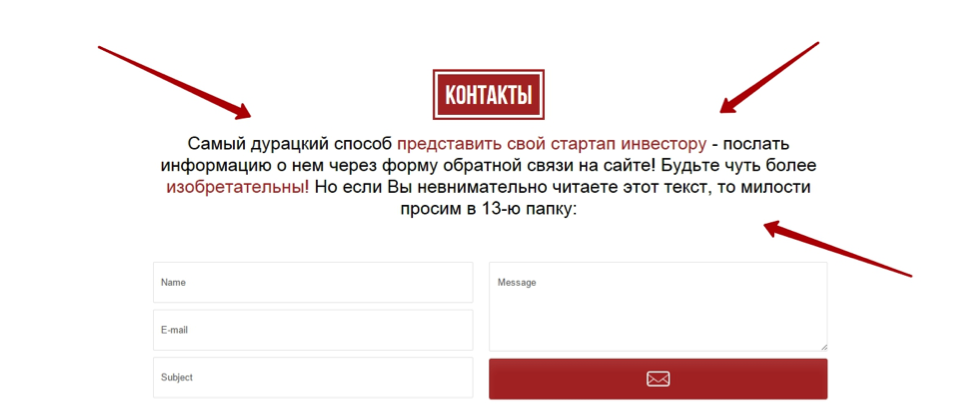
Часть переведенных фраз расходится с английскими по смыслу:
 В английской версии, напомним, речь шла о том, что форму обратной связи нежелательно заполнять тем, кто представляет стартап — и намекалось, что все остальные эту форму могут заполнить. Здесь же от этого намека не осталось и следа (непонятно, к тому же, что такое «13 папка»).
В английской версии, напомним, речь шла о том, что форму обратной связи нежелательно заполнять тем, кто представляет стартап — и намекалось, что все остальные эту форму могут заполнить. Здесь же от этого намека не осталось и следа (непонятно, к тому же, что такое «13 папка»).
-
Добавилась плашка с телефоном — прямо перед подвалом:
 Небольшое замечание вызывает ее расположение после формы обратной связи — все же именно она является контактными данными, а не форма обратной связи — но выглядит вполне уместно, хотя и трудночитаемо из-за ребристой картинки на заднем плане.
Небольшое замечание вызывает ее расположение после формы обратной связи — все же именно она является контактными данными, а не форма обратной связи — но выглядит вполне уместно, хотя и трудночитаемо из-за ребристой картинки на заднем плане.
-
Раздел «Блог» пуст:

Резюме
При разборе сайта Vestor.in возникло только одно крупное замечание, которое касается блога — сейчас этот раздел представляет собой неработающую, мертвую структуру что на англоязычном, что на русскоязычном варианте сайта. Это целесообразно поправить в первую очередь, попутно выровняв логику навигационных меню — и самым верным решением было бы удалить «Блог» совсем.
В остальном все сценарии взаимодействия пользователей с сайтом выстроены корректно и работают как надо, основная часть замечаний касается интерфейсных и контентных шероховатостей, которые легко поправить и тем самым улучшить восприятие сайта целевой аудиторией.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Наличка: как использовать, чтобы не нарушить 115-ФЗ»

- 1 Что такое шрифтовая пара и как ее выбрать Особенности совместимости шрифтов 23 апреля 14:10
- 2 В Ульяновске пройдет крупнейшая региональная IT-конференция «Стачка» Мероприятие пройдет 18–19 апреля 2025 года 12 марта 17:21
- 3 Что такое насмотренность и как ее развивать Как развить насмотренность в дизайне и что в этом поможет 10 марта 14:20
- 4 Тренды UX и UI-дизайна в 2025 году: что ожидать и как подготовиться От отсутствия кнопок до жирных шрифтов 26 февраля 19:50