Продуктовый дизайнер Facebook Джиофф Тиан описывает процесс работы над новыми альтернативами «лайку» и объясняет суть перемен.
Я захожу на Facebook, чтобы поделиться с людьми тем, что меня волнует – от поста, отмечающего 60 дней бесперебойного занятия йогой до потери родителя. Иногда нам хочется иметь простой способ показать свою сопричастность к жизненным поворотам друзей.
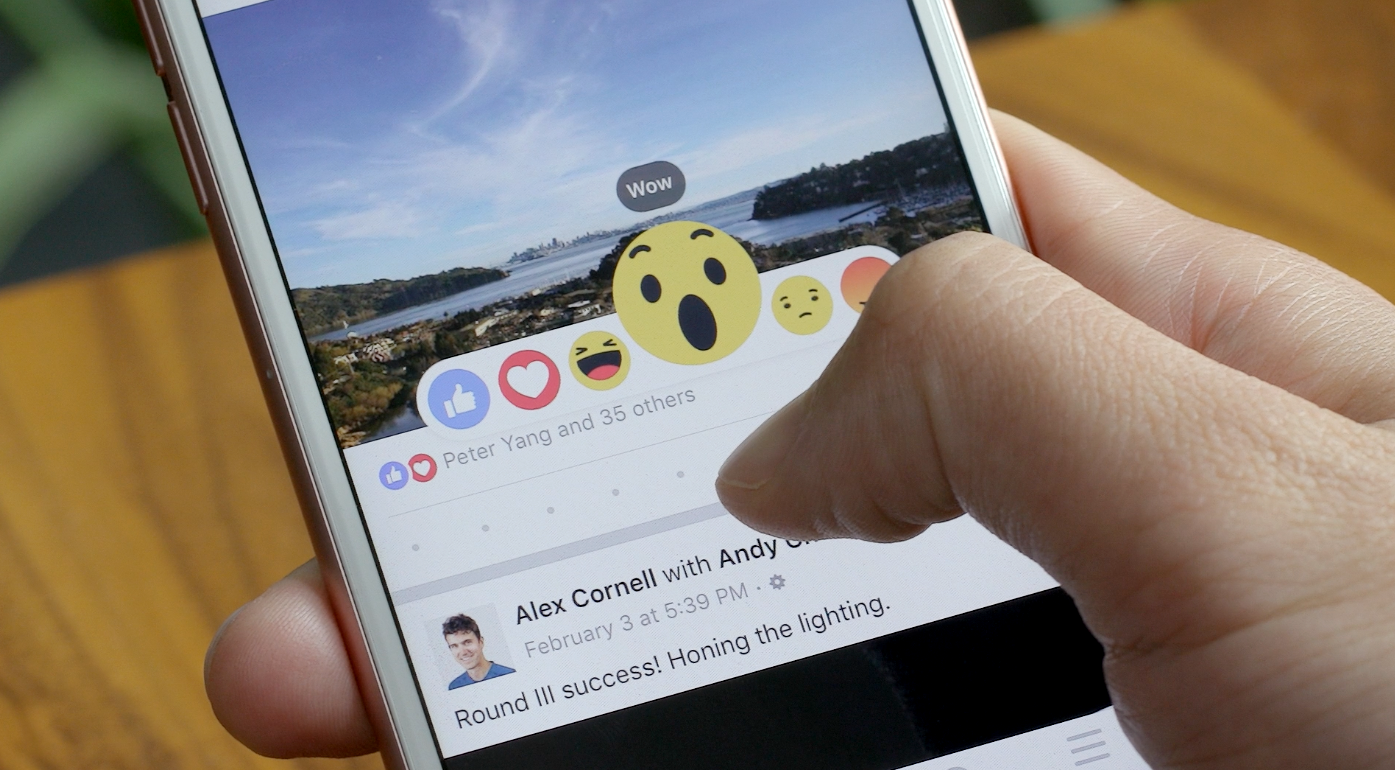
В 2009 Facebook представил кнопку, которая позволяла показать своё отношение к публикациям. Мы назвали её «лайк». Она всем понравилась. «Лайкнуть» очень просто – чтобы сделать это, не нужно прилагать никаких усилий. Для того чтобы поддержать пост друга, нужно просто прокрутить ленту и нажать «понравилось». Ведь зачастую сложно что-то сказать, да и слов иногда не хватает. А ведь хочется дать понять человеку, что ты его услышал. Вот что делает эта простая и безотказная кнопка. К сожалению, не всё в жизни можно лайкнуть.
Пора посмотреть, что за пределами лайка
Люди говорили нам, что им бы хотелось больше возможностей для самовыражения на Facebook. Примерно год назад Марк собрал команду, которая стала думать о том, как бы сделать кнопку «лайк» более выразительной. Мы были в восторге от возможности поработать над этой темой. Не каждый день у тебя выпадает шанс задуматься над важной частью продукта компании.
Мы знали с самого начала, что проект будет непростым. Уже тогда были вполне очевидные проблемы: заставить новое решение работать на разных платформах и с разных устройств – как с новых, так и со старых. Затем появились более сложные задачи. К примеру, мы потратили много времени на то, чтобы сделать кнопки «нравится», «комментарий» и «поделиться» интуитивно понятными пользователям. С этой частью интерфейса пользователи взаимодействуют очень часто, так что любая перемена может повлиять на юзабилити и восприятие сервиса миллионами людей. Любые перемены нужно было проводить аккуратно – так, чтобы они казались естественной эволюцией, а не вызывали ощущение резкой перемены и вводили в ступор аудиторию соцсети.
Также нам предстояло ответить и на другие вопросы:
- Какой будет реакция людей?
- Как будут воспринимать эти изменения люди из разных стран?
- Каков самый простой способ для людей отреагировать на пост?
Эти довольно сложные вопросы требовали решения, да такого, чтобы процесс «лайкания» оставался простым и интуитивным.
Было очень важно оставаться на стороне наших пользователей. Вот почему потребовалось так много времени и попыток, чтобы сделать всё правильно. Весь смысл в создании опций для кнопки «понравилось» в том, чтобы дать людям универсальный словарь, с помощью которого любой может выразить себя по-разному.
Мы разбили проблему на две чётких задачи и стали параллельно над ними работать:
- Какие реакции мы будем использовать, кроме «понравилось»?
- Как люди будут входить в тему и потреблять реакции?
Для каждого пункта мы выработали основные принципы работы, которые мы использовали как схему. Эти принципы стали для нас мануалом, который помог команде определиться с решениями по проекту.
Реакции
Вот эти принципы:
- Они должны быть интуитивно понятны, чтобы больше людей могло подключаться к разговору и общаться.
- Реакции должны быть экспрессивны, используемы везде, чтобы дать людям возможность реагировать на что-то так, как они это делают в реальной жизни.
Сначала нам надо было понять, сколько различных реакций нам нужно включить. Казалось бы, это простая задача – просто поставить кнопку «дислайк» рядом с «лайком» и дело с концом. К сожалению, всё не так просто. Людям нужна большая детализация и богатство выбора.
Варианты «нравится» и «не нравится» далеко не полностью отражают то, как мы реагируем на что-то в реальной жизни.
Так мы определились с тем, что бинарный вариант нас не устраивает. Но делать ли количество вариантов таким же богатым, как и количество смайликов? Нет, конечно. Сотня вариантов означала бы, что каждый пост внизу был бы перегружен реакциями людей, из-за чего новостную ленту стало бы трудно воспринимать со стороны. Тем более, что чем больше реакций мы бы предоставили, тем меньше шансов, что их понимали бы одинаково большинство пользователей.
В течение года мы проводили международное исследование, для того чтобы понять, какие реакции кажутся людям ближе всего. Вот, на что мы обратили внимание:
Лучшие стикеры
Мы изучили самые популярные стикеры и смайлики, чтобы понять, как люди «уже реагируют» на Facebook.
Ниаболее часто используемые ключевые слова для стикеров
Далее мы посмотрели, каким ключевым словам люди отдают предпочтение во время использования стикеров.
Топ коротких комментариев
Мы также взяли анонимную подборку коротких комментариев, чтобы изучить, какие специфические слова используют люди для самовыражения. Это помогло нам лучше понять контекст использования такого языка. Вот пример коротких комментариев от пользователей из США.
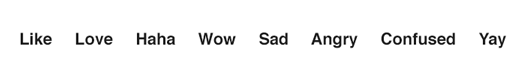
Вместе с анализом примеров мы общались с людьми, составляли международные опросники и работали с командой интернационализации. Отсюда мы начали сужать наш список:
Вы не могли не заметить, что две реакции из этого списка мы не включили в конечный продукт, который был выпущен на этой неделе: «смущён» и «ура» (Yay). Во время тестирования системы мы обнаружили, что люди нажимали «смущён» так редко, что мы решили исключить его из и так перегруженного списка. Каждая реакция должна была выражать какой-то спектр эмоций любого человека на планете. Кнопка «смущён» с этим просто не справлялась. Кнопку «ура» тоже пришлось убрать, поскольку её оказалось сложно вывести на международный уровень. Её часто путали с «хаха» или даже с «лайком». Без этих двоих система чувствовала себя гораздо лучше.
Иллюстрации
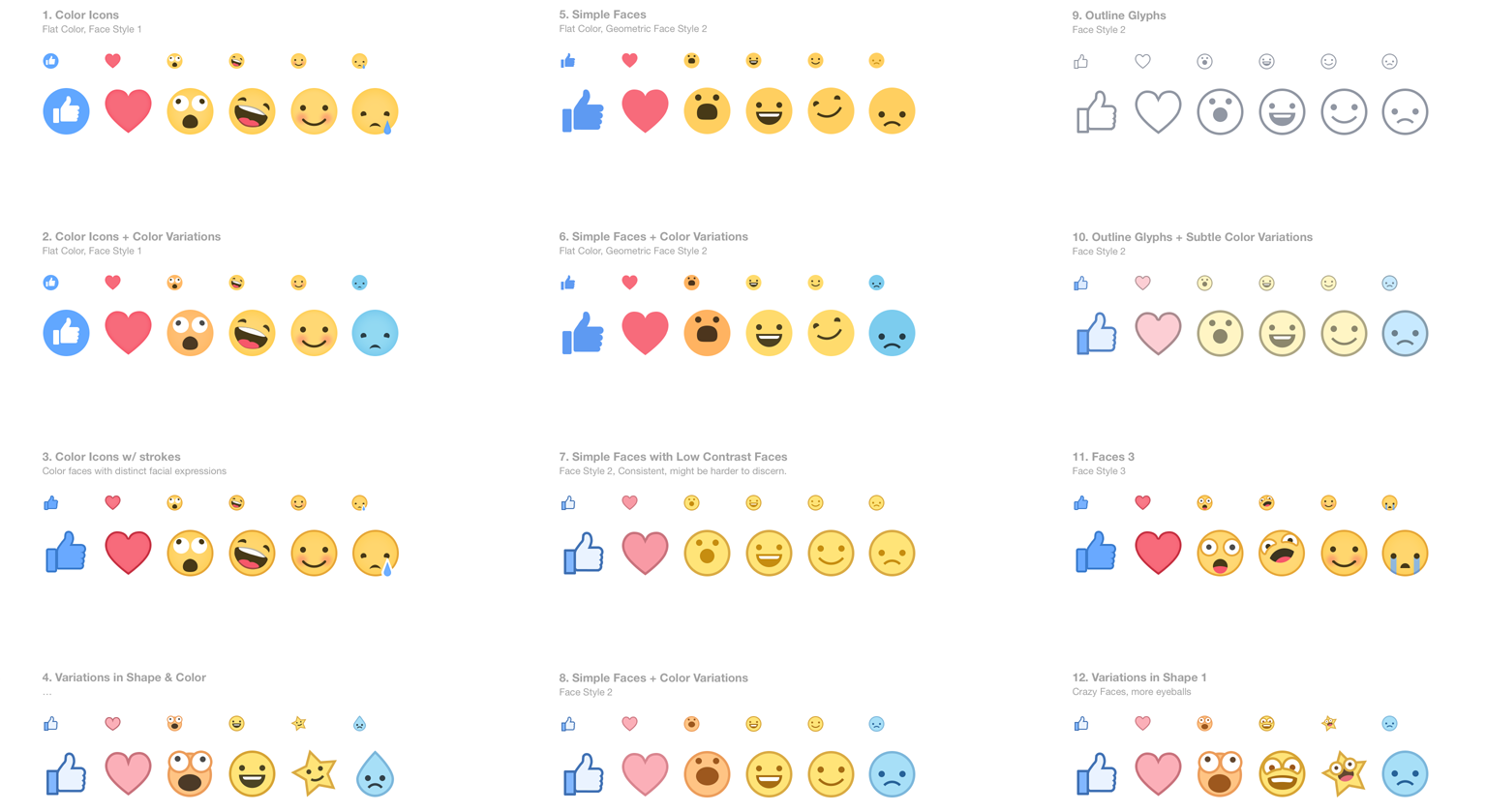
Ещё одним важным моментом стал внешний вид новых реакций. Мы хотели создать такие картинки, чтобы они по стилю напоминали Facebook. Также мы хотели, чтобы они сразу же прижились в информационном пространстве и одновременно воспринимались интуитивно и легко.
Вот что было предложено сначала:Уже тогда наши картинки показывали не то, что мы хотели показать. До тех пор, пока мы их не уменьшили. Они достаточно долго были для нас тестовым прототипом, пока мы разрабатывали систему, но, в конце концов, нам пришлось также заменить и их.
Здесь нас волновало то, какой стиль рисунков будет наиболее приемлемым, и в то же время будет ясно отражать запланированную эмоцию. Создание целого списка вариаций дизайна стало попыткой решить этот вопрос.
Самое мизерное вмешательство могло сделать один рисунок похожим на другой, а то и вообще лишить его всякого смысла. Так «вау» могло стать похожим на Yay, Yay – на «хаха». Для этого оказалось достаточно лишь чуть-чуть изменить загогулину улыбки или изображение прищуренного глаза.
Мы также протестировали систему с рисунками и без. Наличие рисунков помогло определению реакций, что, в свою очередь, помогло с интернационализацией системы. Она должна была быть понятной всем, так что если, к примеру, друг из Японии отреагировал на ваш пост, вы оба должны понимать, что именно он хотел сказать. Для этого мы работали бок о бок с командами по интернационализации и профессионалами в области невербальной коммуникации. Мы провели несколько исследований и протестировали ранние варианты в разных странах.
Ранние варианты были статичны. Но мы уже тогда знали, что ключом к большей экспрессивности станет анимация. Чтобы оживить эмоции, мы привлекли к делу аниматора. В то же время дизайнеры и инженеры пытались понять, как заставить всё работать чётко. После этого их работа кочевала на рабочий стол к инженерам, которые довели анимацию до идеала в финальной версии.
Когда мы стали внедрять анимацию, нам показалось, что одновременные движения всех смайликов будут утомлять глаз. Поэтому мы ввели сначала анимацию для одной реакции – той самой, на которую вы наводите курсор. Остальные при этом оставались статичными. Поначалу мы не хотели делать этого, но во время встречи с Цукербергом (это когда ты идёшь и отчитываешься перед Марком за проделанную работу над важным проектом, вроде Реакций) до нас дошло, что если достаточно быстро водить пальцем по картинкам, они начинают двигаться одновременно. Марк посоветовал нам вставить параллельную анимацию, но только так, чтобы она работала лишь после выпадения меню с рисунками. Нам этот вариант понравился гораздо больше. Спасибо тебе, Марк!
Система
Без определённых принципов, которые мы установили с самого начала, мы начали бы создавать сложную систему, которую не смогли бы уравновесить так, как нам нужно. Вот некоторые принципы, которыми мы пользовались:
- Реакции должны стать дополнением к кнопке «нравится». «Лайк», «комментарий» и «поделиться» используются на Facebook повсеместно, так что добавление четвёртой опции лишь всё усложнило бы.
- А реакции не должны ничего усложнять. На нас лежала ответственность перед миллиардами пользователей – мы должны были представить им новую опцию так, чтобы она не вызвала у них ступора. Другими словами, мы хотели сохранить простоту «лайкания», чтобы при нажатии кнопки «лайк» вы, как это ни странно, просто лайкали бы пост.
Выбор и тестирование реакций
Когда мы стали исследовать механизм ввода, мы не знали какие реакции выбрать и сколько их у нас будет. Ранние исследования показали, что их количество должно быть не меньше 5 и не больше 10. В качестве теста мы разработали интерфейс, сразу вмещающий до 15 различных реакций. Сделали мы это потому, что расширить его потом будет куда сложнее, чем уменьшить в масштабе.
Кроме того, цель прототипа – понять, как будут вести себя эти реакции в системе. В то время мы не знали, какими именно они будут – картинки в видео приведены лишь для примера. Ранние концепты и начальные попытки вроде этих были созданы просто для того, чтобы понять, что работает, а что – нет. Они открыли нам пробелы в работе, неизвестные ранее проблемы и тому подобное.
С одной стороны, описанный выше подход выполнил свою задачу, дав нам довольно широкий спектр информации. С другой, мы обнаружили кое-какие нестыковки.
- Пользовательский интерфейс мог обрезаться по верху экрана;
- Несмотря на широкую зону контакта с пальцем, люди предпочитают проводить пальцем прямо по картинкам;
- Интерпретация текстовых плашек была бы слишком сложной и интернационализация далась бы куда труднее;
- Штриховые рисунки выглядели круто на более крупном масштабе. Проблемы возникли с их восприятием в масштабе поменьше. Нам было интересно, как именно люди воспримут их в новостной ленте;
- Некоторые люди вызывали панель прокрутки, затем поднимали палец, чтобы выбрать реакцию, после чего сворачивали интерфейс ввода;
- Слишком много реакций вызвало бы столпотворение в наборе.
Мы продолжали работать. Первые прототипы включали одну картинку, которая бы менялась в зависимости от позиции пальца над словом. У нас появилось желание сделать превью каждой реакции, чтобы вы видели её до того, как нажмёте на «нравиться», вместо того чтобы видеть их все сразу. Это было слишком утомительно и затратно по времени.
В конце концов, мы отказались от концепта одной картинки. Выбранный подход позволил людям видеть все реакции сразу. Кроме того, рисунки воспринимались лучше, чем слова, благодаря чему мы создали куда более универсальную и понятную систему.
Мы также смогли решить и другие проблемы, свойственные более ранним концептам. Например, новая система оптимизировала свою позицию на экране, так что она теперь всегда на виду. Мы сдвинули картинки, обозначающие реакции, так, чтобы ваш палец никогда их не закрывал. И последнее: как только вы вызываете плашку с рисунками, вы можете либо провести, либо нажать на рисунок для выбора реакции.
Восприятие реакций
До введения реакций люди имели дело только с лайками. Их восприятие было довольно простым. Вы просто видели «17 лайков», никто не вдавался в подробности. Это просто строчка текста, находящаяся чуть выше кнопок «нравится», «комментарий» и «поделиться». Мы называли её поначалу Bling String (от англ. – ниточка с побрякушками). Нам пришлось полностью пересмотреть название, потому что «10 реакций» не говорило людям о тех чувствах, которые они могли выражать по отношению к публикации – нравилась ли она им или нет. Нам нужно было, чтобы разные реакции отображались отдельно друг от друга. Мы также хотели, чтобы у нас и дальше была возможность получать обратную связь так же, как и в случае с количеством лайков.
Сначала мы выбрали самый очевидный подход. Мы могли сделать дизайн цепочки так, чтобы он показывал каждую реакцию и количество нажатий для каждого вида реакции. Это работало неплохо для постов, реакция на которые не превышала двух-трех типов. Всё менялось, когда люди оставляли абсолютно разные лайки. В этом случае результаты выглядели просто неудобоваримыми.
Изначальная идея провалилась, когда пост получил несколько разных реакций.
Еще несколько вариантов, которые не сработали.
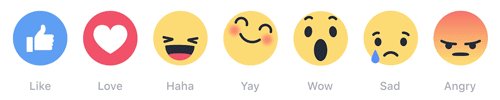
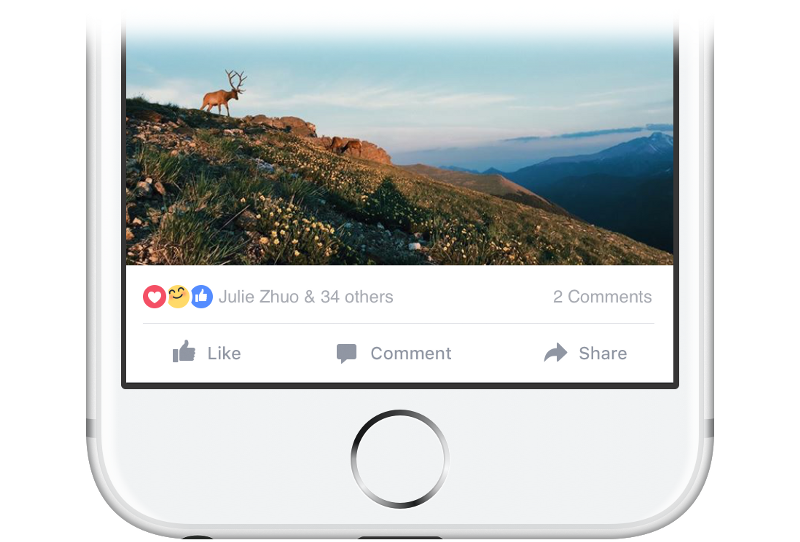
Финальный дизайн.
Финальным решением было агрегировать три топовых результата и общее количество поставленных отметок. Так можно было понять мнение большинства и общую реакцию на пост. В дополнение мы решили добавить информацию о том, кто из ваших ближайших друзей отреагировал на пост – этого не было на мобильной версии до того, как мы представили «Реакции». Вы можете просмотреть на все результаты, просто открыв индивидуальный пост и проведя пальцем над цепочкой результатов.
«Конечный» продукт
После года работы и месяцев тестирования мы, наконец-то, запускаем «Реакции». Как и везде в дизайне, работа над ними ещё не закончена. Впрочем, мы надеемся, что это – шаг к новому, более человечному социальному опыту с Facebook.
Материалы по теме:
В Facebook появилось 5 альтернатив «лайку»
Только четверо ваших друзей на Facebook «настоящие»
Facebook создал самую подробную карту плотности населения в мире
«Поджоги»: Facebook вычислил самые популярные интересы пользователей
10 проблем, о которых говорил Цукерберг на MWC 2016
Томас Миколов, Facebook: До восстания машин еще далеко
Индия запретила Facebook раздавать бесплатный интернет
Видео по теме:
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 Куда идти с идеей стартапа: кто поможет превратить её в действующий бизнес?
- 2 «Наша разработка должна сделать эндоскопию массовым обследованием». Как ИИ из Ярославля помогает распознавать рак на ранней стадии
- 3 Студенты хакнули «Газпром нефть» и «Сибур»
- 4 Программист, который умеет в data science, круче, чем дата-сайентист, который умеет в программирование
- 5 Мобильным приложениям нужен особый подход. 11 советов, как не убить маркетинг
ВОЗМОЖНОСТИ
20 апреля 2024
21 апреля 2024
21 апреля 2024