Прошло то время, когда в вашем девайсе у каждой иконки были блик и тень, придававшие объемность. Теперь разработчики и дизайнеры переходят к так называемому flat-дизайну - плоским изображениям. Трудно сказать, когда все началось. Старый логотип Yahoo! плоским (теперь, кстати, компания выбрала объемный логотип, вопреки всем трендам). В октябре прошлого года появилась "плоская" Windows 8 со своим Metro-интерфейсом.
Вот и яблочная iOS, знаменитая своими объемными иконками, в седьмой версии стала плоской.
Плоский логотип сделал себе Google.
А недавно в сеть проникли фотографии новой Android KitKat - на снимках видно, что интерфейс станет "плоским".

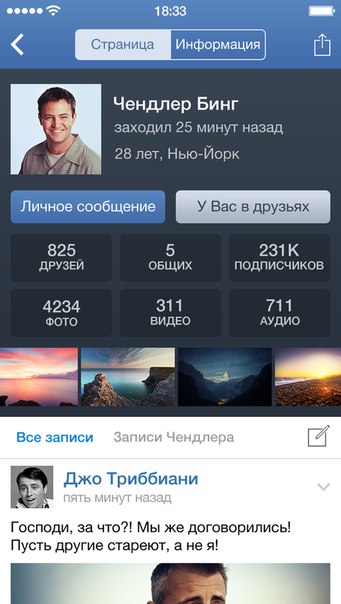
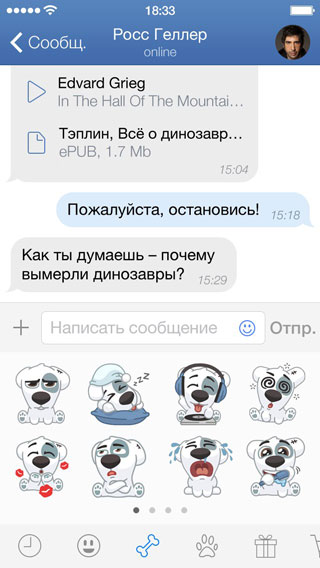
А еще - "Вконтакте" разрабатывает новое приложение под седьмую ось с применением flat-дизайна.
В чем же причина этого flat-бума? Мы спросили об этом у близких к дизайну людей.
 Ярослав Шуваев, креативный директор Direct Design Visual Branding
Ярослав Шуваев, креативный директор Direct Design Visual Branding
Переход на плоский абстрактный дизайн - естественный эволюционный процесс для интерфейсов. Раньше пользователям необходимо было объяснять различные элементы интерфейса при помощи метафор физического мира: файл - листок бумаги, настройки - гаечный ключ… Интерфейсы развивались, люди разбирались в интерфейсах все больше, а метафор физического мира становилось все меньше. Стало понятно, что интерфейсы - часть нашего мира и метафор больше не нужно. Albert Shum из Microsoft сделал прорыв в индустрии, запустив Metro UI. Дольше всех держалась Apple, которая в буквальном смысле уперлась в скевоморфизм. В некоторых их приложениях, таких как “Напоминания”, скевоморфизм уже был притянут. А вот таймер для iPad уже намекал на то, что Apple уйдет от этого.
Что же будет дальше? Уже сейчас основные интерфейсные пиктограммы унифицируются и превращаются в подобие иероглифов. Возможно, для людей будущего шестеренка “Настройки” и триграмма “Меню” станут естетсвенными символами алфавита. Все большую роль в интерфейсах начинает играть анимация. В будущем она станет неотъемлемой частью пользовательского опыта.
 Максим Денисов, партнер в творческом объединении "Лайка"
Максим Денисов, партнер в творческом объединении "Лайка"
Для меня, в первую очередь, "плоский дизайн" - это дизайн, отвечающий современным веяниям времени. Flat был и раньше, еще до Metro, просто его никто не называл так.
"Плоский дизайн" ориентирован на контент, а, как мы видим, контента в наше время очень много. Поглощаем мы его, в большей степени, с помощью мобильных устройств и компьютеров. Flat-дизайн легко масштабировать, осуществлять рефакторинг интерфейса без серьезных изменений. Отсюда такая популярность "плоского дизайна" у операционных систем Windows, Android, iOS.
 Максим Молодцов, продюсер AIC
Максим Молодцов, продюсер AIC
Мир, наконец, осознал проблему, что дизайна нужно очень много, а дизайнеров – мало. Как решение, появился "флэт". Модно. Но на волне этой моды индустрия получает шанс резко снизить затраты на разработку интерфейсов. Работу потянет даже средний специалист. А это значит: стоимость выхода на рынок новых проектов в очередной раз снижается. Будет больше новинок.
Похожая ситуация была с доступными "зеркалками": с их появлением стало на порядок больше качественных фотографий – просто потому, что это хорошая техника.
 Владимир Татарович, web-дизайнер-фрилансер
Владимир Татарович, web-дизайнер-фрилансер
На мой взгляд, это временное явление. Но текущее желание сделать "плоский" дизайн - это переход от визуальной составляющей к функциональной. Для восприятия качественный flat-дизайн легче, да и стандартизировать его несколько проще, чем дизайн, основанный на сложных визуальных образах. Вот и получается, что рядовой пользователь получит, во-первых, увеличение скорости отрисовки интерфейсов (несмотря на текущую мощь мобильных устройств, графика все же влияет на скорость отрисовки интерфейсов), во-вторых, более строгий и однородный дизайн приложений, что скажется на конечном удобстве использования устройств.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 «Мы встречались со Стивом Джобсом, он посмотрел на наш продукт и сказал: „Надо делать“»
- 2 Цифры дня. Обновление до Windows 10 скоро станет платным
- 3 Цифры дня. Землян связывают 3,5 рукопожатия, а не 6
- 4 Как контролировать ребенка за компьютером
- 5 Как заблокировать номер телефона на Android и iPhone?
ВОЗМОЖНОСТИ
25 апреля 2024
26 апреля 2024
29 апреля 2024