7 трендов в дизайне 2015 года
Если вы разрабатываете новый дизайн сайта или хотите обновить уже существующий — стоит обратить внимание на эти дизайн-тренды 2015 года.
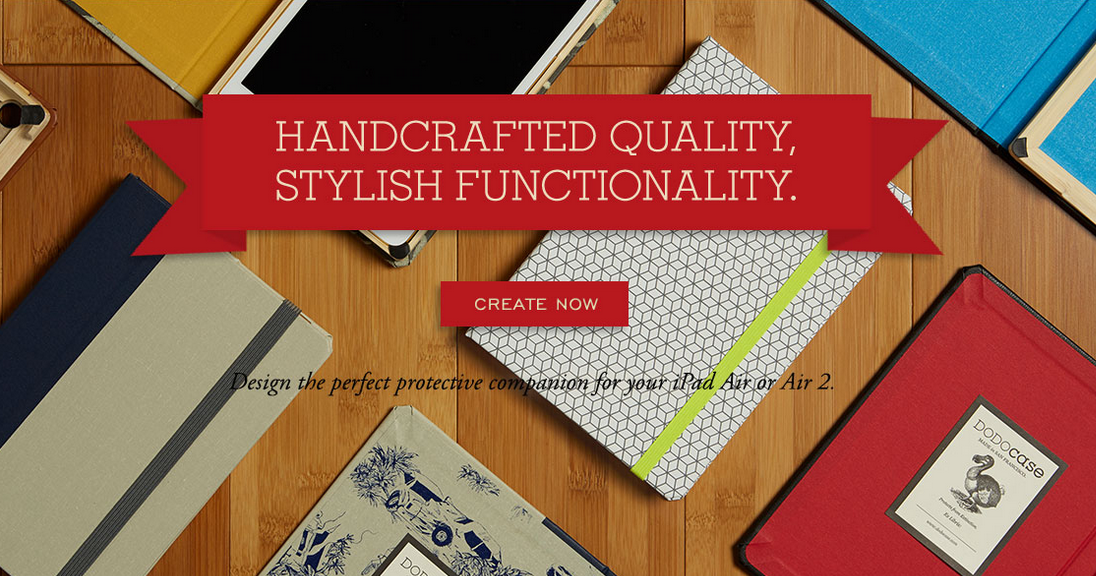
Огромные и качественные изображения
В 2014 году можно было наблюдать, как большие изображения высокого качества становились ключевыми элементами дизайна. Мы привыкли, что сайт из-за низкой скорости интернета должен содержать максимально сжатые картинки, но прогресс не стоит на месте, пропускная способность сетей увеличивается, и сейчас, чтобы загрузить такую красоту, не надо ждать 10 минут. К тому же люди — существа визуальные, поэтому в 2015-м можно ожидать больше подобных элементов.
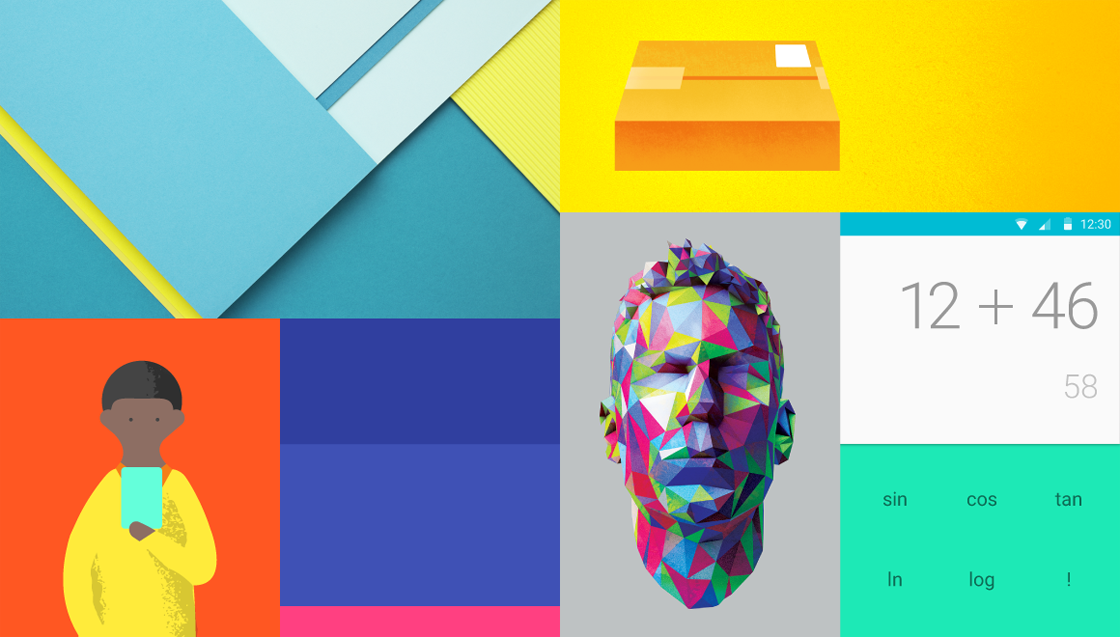
«Полуплоский» дизайн
В конце 2013-начале 2014 плоский дизайн практически доминировал на свежеиспеченных сайтах и в портфолио дизайнеров. Сейчас эта тенденция эволюционировала в некий «полуплоский дизайн», сочетающий в себе плоские элементы с более реалистичными. Лучший пример этому — дизайн Material у Google.
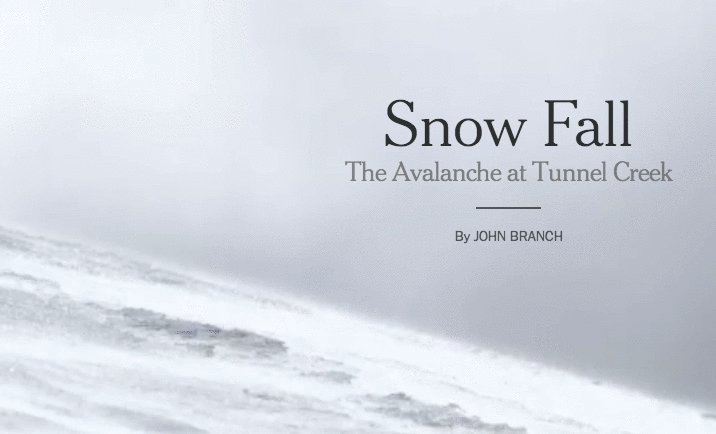
Разнообразный контент
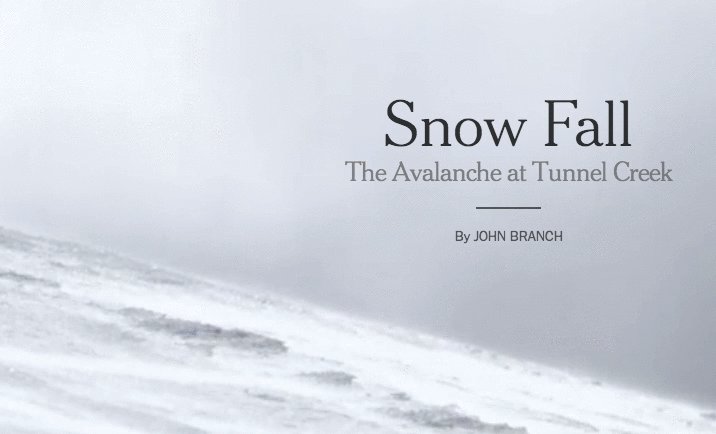
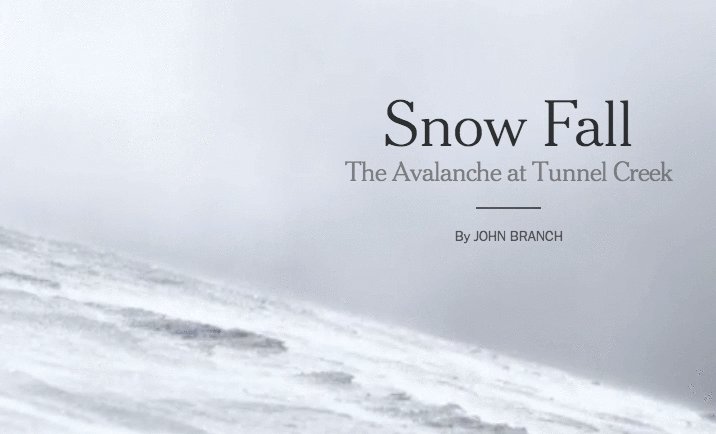
Гиганты медиа потихоньку пришли к осознанию того, насколько разнообразным может быть веб-контент, и стали использовать его уникальные возможности для лонгридов со множеством нетекстовых элементов. Все началось со знаменитого Snow Fall издания The New York Times в 2012 году — после его колоссального успеха сторителлинг стал более визуальным и эмоциональным.
Для вдохновения:
Улучшенная типографика
Все больше и больше дизайнеров уделяют внимание хорошей типографике — выстраивают визуальную иерархию, выбирают более уникальные шрифты и не боятся экспериментировать с ними.
Иллюстрации от руки
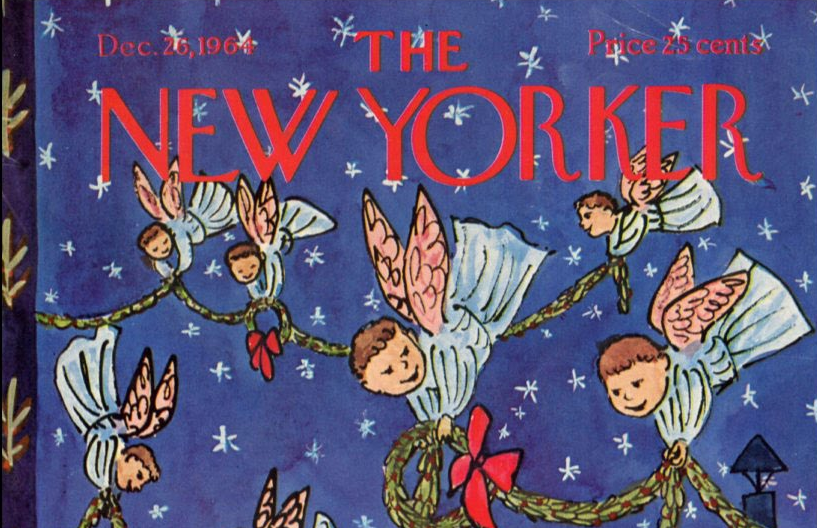
Нарисованные от руки изображения обладают своим особенным шармом и придают дизайну большую уникальность. Многие медиаплатформы предпочитают фотографиям и стоковым картинкам работы иллюстраторов. Стоит вспомнить хотя бы дудлы Google и гениальные обложки The New Yorker — и черпать вдохновение.
Для вдохновения:
Видео в бэкграунде
Более быстрый интернет позволяет нам подгружать не только красивые изображения, но и наслаждаться красивыми видеороликами, которые все чаще используются как задний фон на сайтах.
Синемаграфы
Синемаграфы (cinemagraphs) — это новая и более утонченная версия привычных нам гифок. Создавать их несколько сложнее, чем обычные видео или изображения. Синемаграфы требуют более артистичного подхода, но это верный способ сделать дизайн более уникальным и интересным.
Для вдохновения:
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Как самозанятому стать ИП»

- 1 Что такое шрифтовая пара и как ее выбрать Особенности совместимости шрифтов 23 апреля 14:10
- 2 В Ульяновске пройдет крупнейшая региональная IT-конференция «Стачка» Мероприятие пройдет 18–19 апреля 2025 года 12 марта 17:21
- 3 Что такое насмотренность и как ее развивать Как развить насмотренность в дизайне и что в этом поможет 10 марта 14:20
- 4 Тренды UX и UI-дизайна в 2025 году: что ожидать и как подготовиться От отсутствия кнопок до жирных шрифтов 26 февраля 19:50