Как работать с цветом в интерфейсах: советы дизайнера
Цвет – дело тонкое. Как правильно оформить интерфейс чего угодно, используя науку, опыт и воображение – советует в своем блоге UI/UX-дизайнер Войцех Зелински, переводим и показываем мы
Цвет, как и многое другое, лучше использовать в умеренных количествах. Проще всего сохранить визуальный баланс в дизайне, оперируя только тремя цветами. Если же для достижения каких-то целей нужно больше, используйте оттенки и вариации, так будет легче избежать дисгармонии.
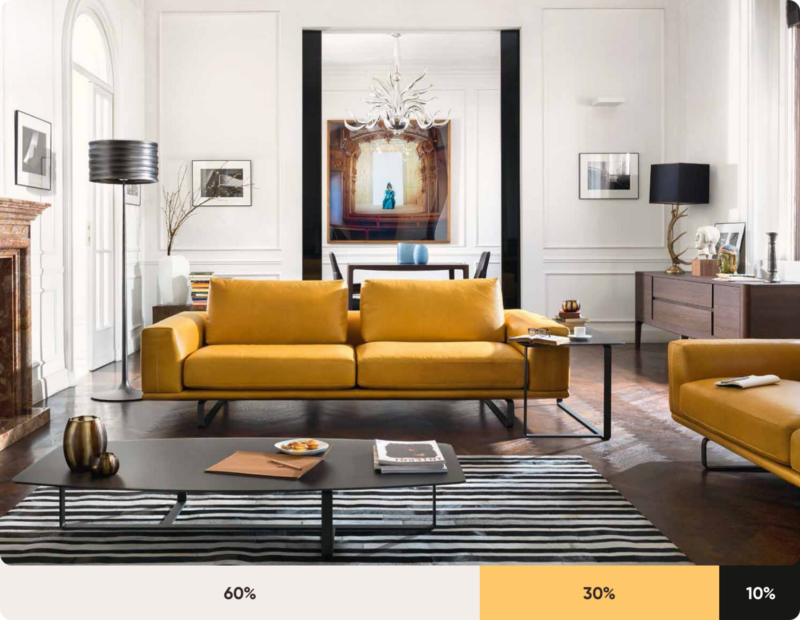
Правило 60-30-10
Это внутреннее дизайнерское правило, которым интуитивно пользовались во все времена и продолжают осознанно пользоваться сейчас. Изображения, сбалансированные по этому принципу, создают чувство равновесия и позволяют глазу комфортно перемещаться от одной точки к другой. И, вдобавок ко всему, такая схема очень проста в использовании.
Итак, 60% для доминирующего оттенка, 30% для вторичного цвета, 10% для акцента.
Нажмите, чтобы увеличить (в новом окне)
Значение цвета
Помимо эстетики, у цвета есть необычная функция – он создаёт эмоции и ассоциации. Значение таких связей может варьироваться в зависимости от культуры и обстоятельств. Например, модные магазины не просто так чаще всего бывают чёрными или белыми. Они хотят выглядеть элегантно и возвышенно.
Нажмите, чтобы увеличить (в новом окне)
Красный: страсть, любовь, опасность
Синий: спокойствие, ответственность, безопасность
Черный: тайна, элегантность, зло
Белый: чистота, молчание, непорочность
Зеленый: свежесть, природа, обновление
Можете познакомиться с более подробным списком по ссылке.
Сначала оттенки серого
Обычно на ранних этапах разработки дизайна нам очень нравится играть с цветами, иногда – часами выбирать оттенок или цветовое сочетание. Однако такой подход почти никогда себя не оправдывает.
Вместо этого сконцентрируйтесь на расположении и гармонизации монохромных элементов – это сэкономит вам уйму времени. Чтобы при этом изображение не было скучным, попробуйте слегка разнообразить тона внутри одного цвета – это совсем не сложно, а выглядит хорошо.
Нажмите, чтобы увеличить (в новом окне)
Держитесь подальше от чистого серого и чистого чёрного
Невероятно важная цветовая уловка – избегать серых цветов без насыщения. В реальной жизни чистые серые цвета почти нигде не встречаются, так что всё это будет выглядеть странно и нереалистично. То же касается чёрного цвета в чистом виде.
Например, самая «чёрная» точка на этом фото – вовсе не #000, а #0A0A10
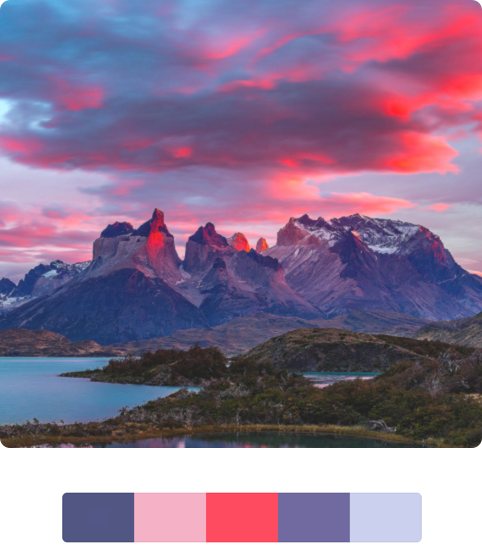
Верьте в природу
Лучшие цветовые сочетания встречаются в природе, и это правда. Они всегда будут выглядеть приятно и естественно, и лучшее во всём этом – палитра постоянно меняется. Просто осмотритесь, и вдохновение придёт само.
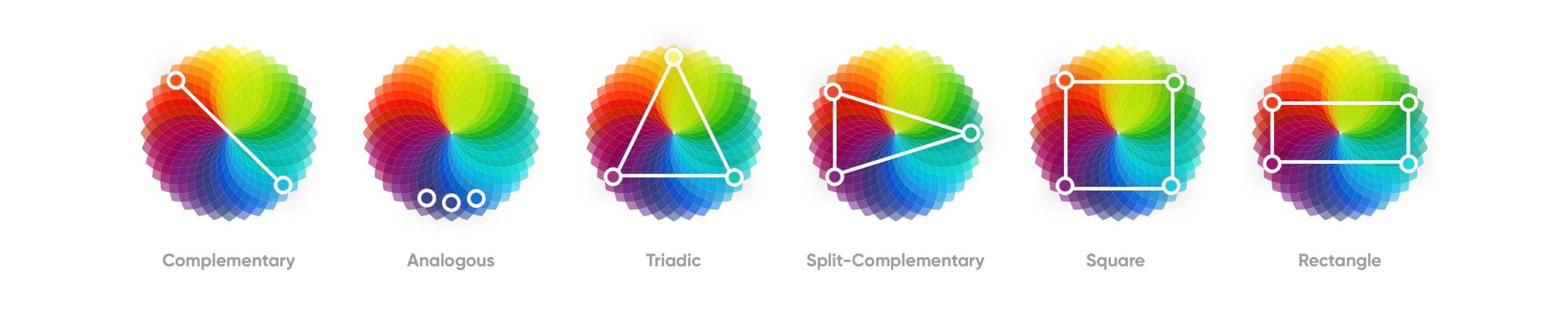
Сохраняйте контраст
Некоторые цвета хорошо сочетаются, а некоторые – конфликтуют. Это выражают цветовые круги, которые содержат конкретные правила взаимодействия. Нужно знать о них, но нет никакой необходимости делать это вручную.
Нажмите, чтобы увеличить (в новом окне)
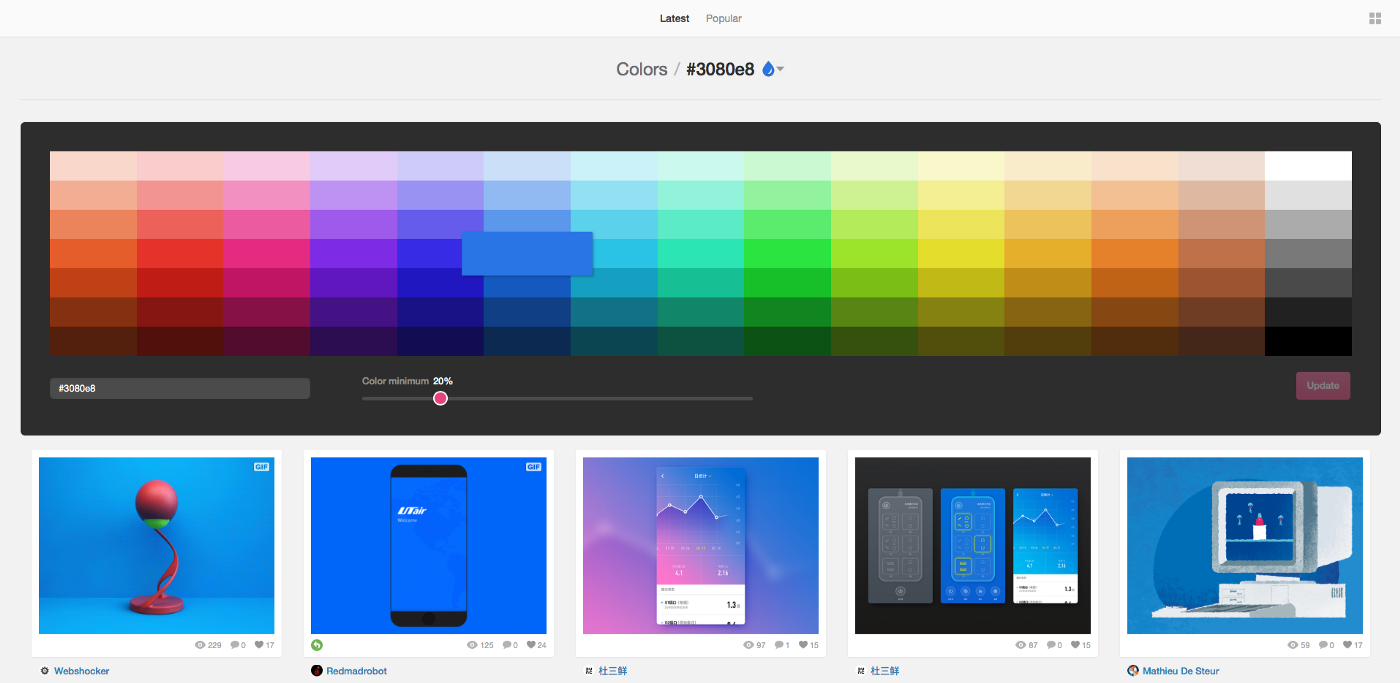
Вдохновляйтесь
Если говорить о дизайне User Interface (UI), то есть отличный сайт со всем необходимым – dribbble.com/colors. В том числе на нём можно воспользоваться поиском по цветам, когда-либо использованным в дизайне и интерфейсах профессионалами. Интерьеры, мода, видео – вдохновиться можно чем угодно. Главное – не воспринимать ничего пассивно, а сохранять и запоминать хорошие цветовые сочетания.
Нажмите, чтобы увеличить (в новом окне)
Инструменты
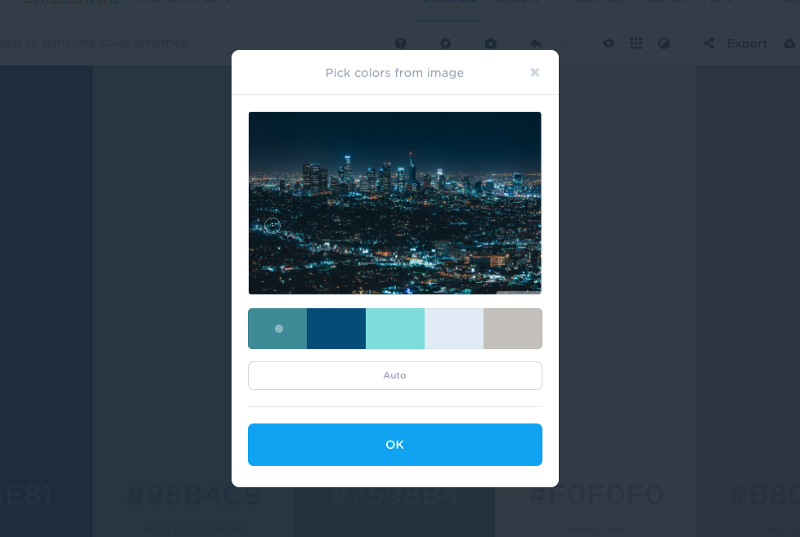
Выбираете цвет, нажимаете пробел, и получаете полноценную палитру с возможностью мгновенного шаффла. Если необходимо – загружаете изображение, и алгоритм берёт палитру из него. Однозначно: самое удобное и функциональное приобретение для любого дизайнера.
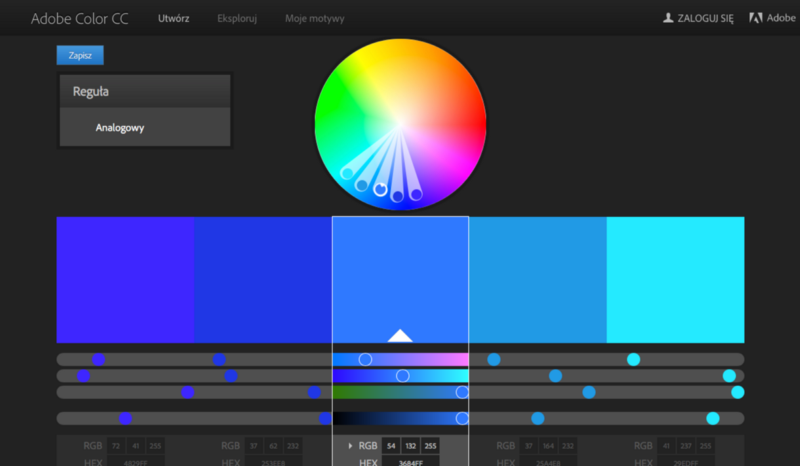
Инструментарий от Adobe, который доступен как отдельно в браузере, так и как часть настольной версии редактора. Если использовать Kuler вместе с Photoshop, можно легко экспортировать цветовую схему без долгих манипуляций.
Нажмите, чтобы увеличить (в новом окне)
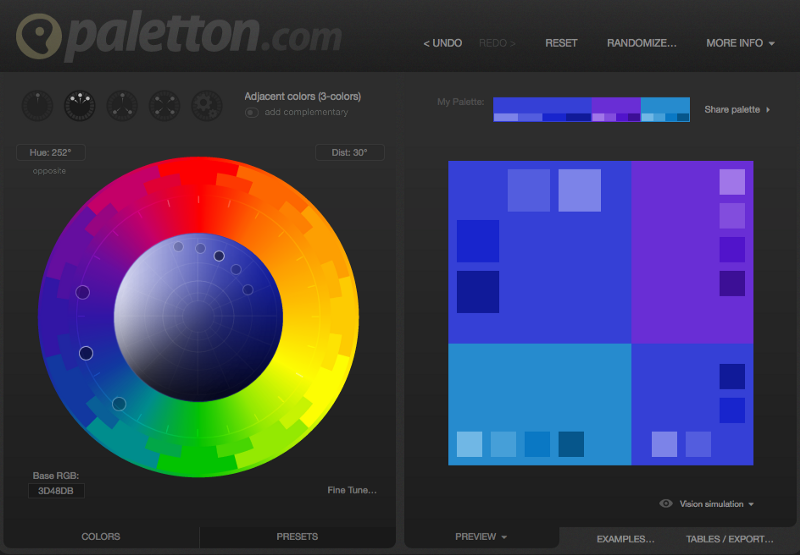
Чем-то похож на Kuler, с той лишь разницей, что вы не ограничены пятью тонами. Отличный инструмент, когда есть необходимость при наличии основных цветов поиграть с тонами и оттенками.
Нажмите, чтобы увеличить (в новом окне)
Designspiration
Предположим, у вас уже есть палитра, но нет примеров её использования, вот тут-то на помощь и приходит Designspiration. Можно выбрать до 5 цветов и искать изображения, соответствующие запросу. Подходит и для вдохновения, и для конкретных нужд по поиску иллюстраций.
У сервиса стоковых фотографий Shutterstock есть очень удобный поиск по определённому тону. При этом необязательно что-то покупать – для подбора палитры вполне хватит превью с водными знаками.
Нажмите, чтобы увеличить (в новом окне)
А вот Tineye пошёл ещё дальше, и добавил возможность указать процентное соотношение цветов. База данных из 10 миллионов изображений с сайта Flickr полностью (или почти полностью) покрывает нужды, пожалуй, любого дизайнера – просто попробуйте.
Заключение
Цвет – сложная наука, особенно в эпоху цифровых технологий. Но есть решение – больше практикуйтесь, вдохновляйтесь и не бойтесь экспериментировать. Позвольте себе поиграть с цветами и получить от этого удовольствие – и рано или поздно это принесёт свои плоды.
Материалы по теме:
Инструкция: как проверить продуктовые гипотезы на этапе дизайна
Каким был бы мир, если бы все учились дизайн-мышлению
Делай красиво: как визуализировать самые сложные данные
Дизайнер выяснил, какой цвет самый популярный в интернете
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Как самозанятому стать ИП»

- 1 Что такое шрифтовая пара и как ее выбрать Особенности совместимости шрифтов 23 апреля 14:10
- 2 В Ульяновске пройдет крупнейшая региональная IT-конференция «Стачка» Мероприятие пройдет 18–19 апреля 2025 года 12 марта 17:21
- 3 Что такое насмотренность и как ее развивать Как развить насмотренность в дизайне и что в этом поможет 10 марта 14:20
- 4 Тренды UX и UI-дизайна в 2025 году: что ожидать и как подготовиться От отсутствия кнопок до жирных шрифтов 26 февраля 19:50