Делай красиво: как визуализировать самые сложные данные
Как визуализация может повлиять на восприятие вашей аудитории? Почему в презентациях лучше не использовать зеленый и красный цвета? Что такое визуальный анализ?
Мария Богданова, руководитель департамента BI компании Navicon, дала несколько советов на примере собственной работы с данными в аналитической системе Tableau.
Давайте делать красиво.
Всем знакома ситуация, когда мы пытаемся уложить сложную, многомерную информацию в три вида стандартных диаграмм и формат слайда PowerPoint. В итоге получается либо нечитаемая, либо неинформативная презентация, своей безликостью напоминающая сотни чужих. Но главное – она не дает реального понимания ситуации и заставляет выступающего давать бесконечные пояснения к цифрам и графикам.
Что с этим можно сделать? Вот несколько полезных советов.
1. Использовать визуальный анализ
Чтобы получить максимум от экранного пространства, информация должна быть не просто удобно отображена, она должна быть интерактивна и легко изменяема.
Каждая точка данных при наведении на нее курсора должна раскрывать свое текущее значение, моментально выделять относящуюся к ней информацию, представленную в других разрезах.
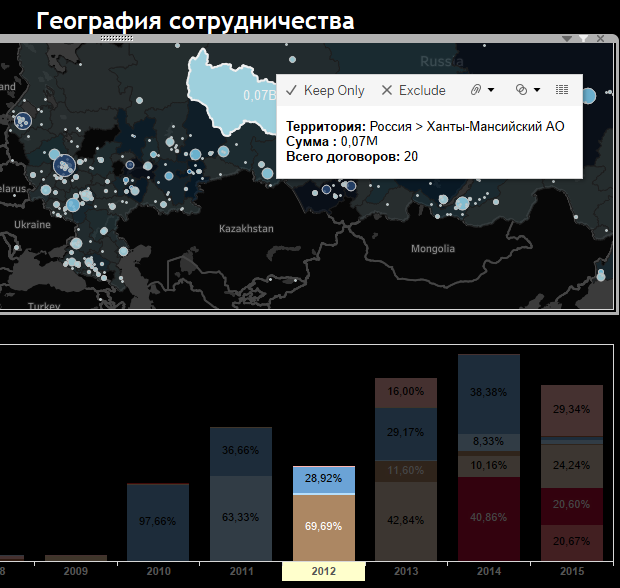
Например, мы выбираем на карте регион и при наведении на него подсвечивается визуальная подсказка – данные по продажам в этом регионе, показатели по отдельным продуктам, менеджерам, история развития бизнеса в этом регионе и так далее.
Пример выделенного контекста в интерактивном отчете по продажам
Аналитическая система позволяет мгновенно переключаться между режима демонстрации и редактирования, если нужно уточнить какой-то показатель или найти источник той или иной цифры.
Визуальный анализ не только удобен и эргономичен, он может подсказать неожиданные выводы. По сути, это новый подход к аналитике – когда в self-service аналитические системы человек загружает данные, а на выходе получает самую разную информацию, которая дает толчок к дальнейшему развитию компании.
2. Учитывать нейробиологические особенности
Соблюдайте несколько ключевых принципов (обычно они уже заложены в логику аналитических систем):
- Главная информация должна распознаваться за секунду, а значит, располагаться в центре экрана, на уровне глаз. Левая нижняя область экрана больше подойдет для размещения негативно окрашенной информации: это «слепое пятно» для смотрящего.
- Цифры, указанные в левой и нижней частях слайда, воспринимаются как нечто меньшее, чем цифры, размещенные в правой и верхней областях. Это можно использовать для презентации коммерческих предложений (например, чтобы психологически уменьшить стоимость предлагаемого контракта).
- Представляйте информацию, исходя из прошлых результатов и в сравнении с ними и результатами конкурентов. Фраза «раньше мы работали с 4 партнерами, а теперь их 10» подействует куда эффективнее, чем стандартное «6 новых партнеров».
- Поменяйте традиционную цветовую палитру. Привычные сочетания красного с зеленым или красного с синим мы не рекомендуем. У многих есть физиологические особенности восприятия цветов, и эти цветовые сочетания для них часто выглядят не информативно.
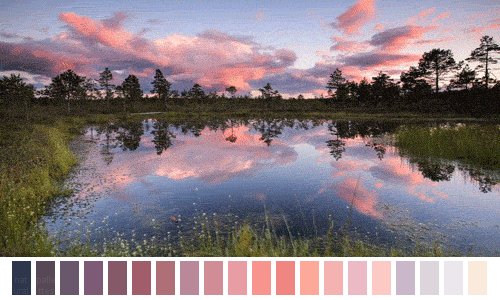
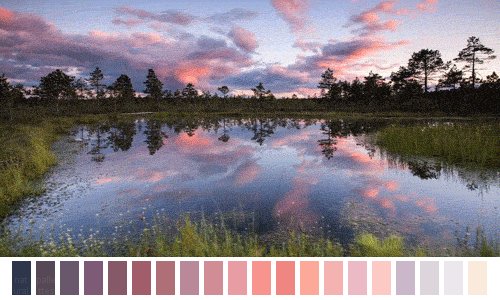
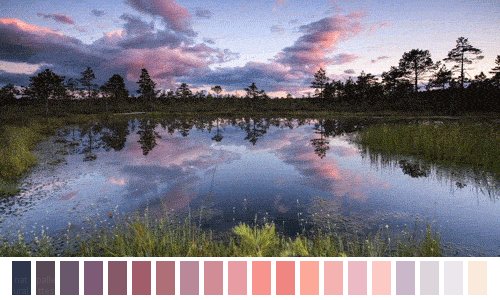
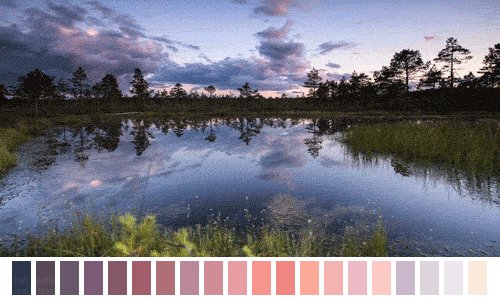
Людям подсознательно нравится природная цветовая палитра — оттенки скального берега, осеннего поля. Они вызывают положительные эмоции.
Пример современных цветовых палитр
3. Применяйте средства визуализации для усиления тренда
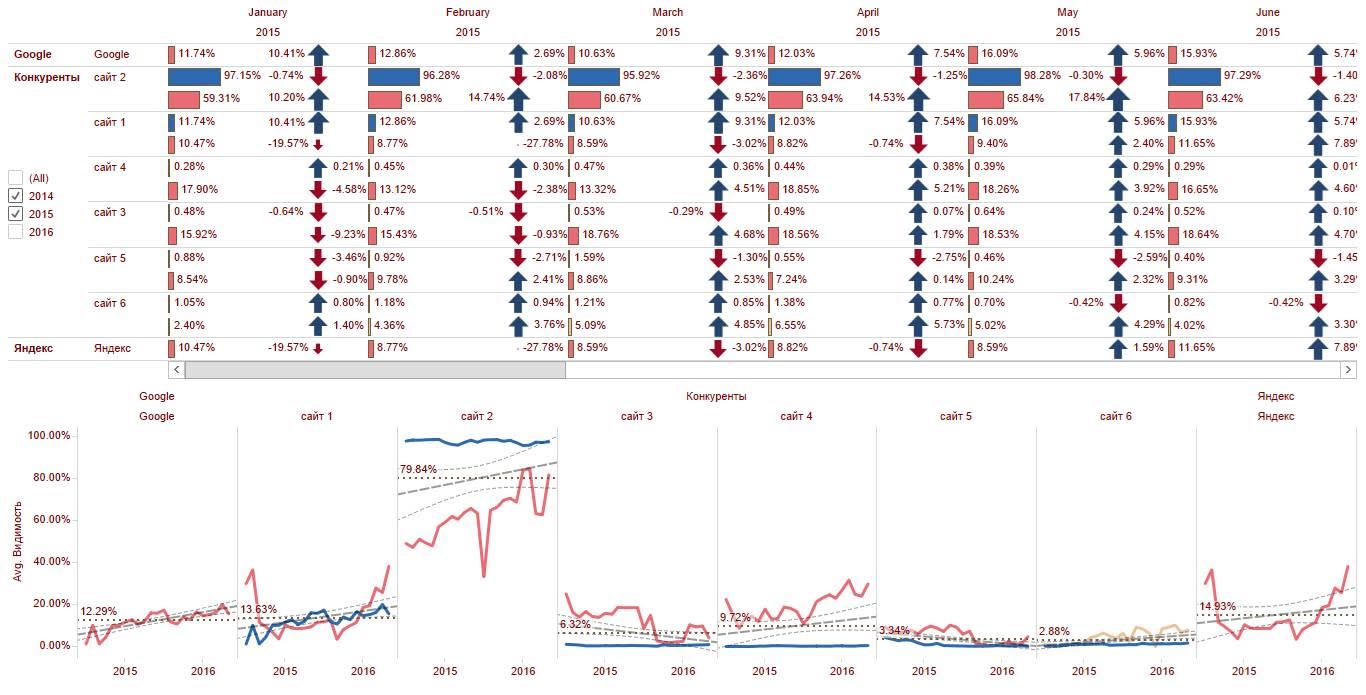
Если мы хотим отобразить величину и существенность изменения, можно использовать индикаторы со стрелками. С помощью направления, размера (толщины) и цвета стрелок мы можем показать направление изменений (рост-падение).
Например, продажи упали, но не достигли критического минимума (стрелка вниз, при этом она зеленая), продажи упали критически (оранжевая или красная стрелка вниз), продажи одного отдела выросли значительно (толстая стрелка), а у другого отдела – лишь немного (стрелка тонкая).
Пример использования стрелок
4. Не используйте шаблонные диаграммы
Человек намного лучше отличает изменения внешнего вида, цвета, расположения, чем размер области. Если вы сравниваете более трех категорий – не используйте стандартный pie chart, возьмите стрелки, donat charts или bar charts.
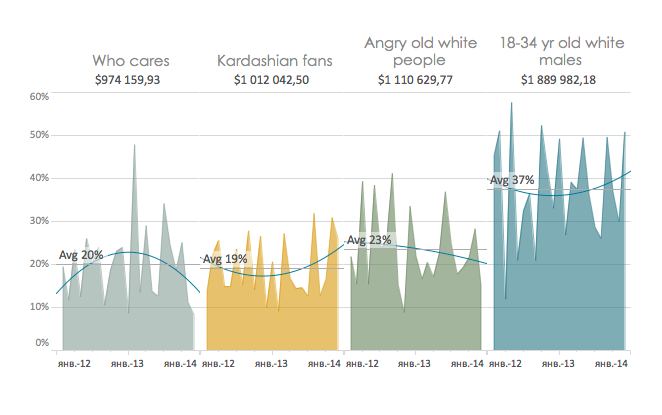
Вот типичный вариант диаграммы, которую используют, когда хотят показать динамику изменений той или иной потребительской группы в зависимости от времени:
Пример стандартной диаграммы
Из диаграммы непонятна та самая динамика каждой конкретной группы, о которой хотелось рассказать.
Сравним:
Пример визуально более понятной диаграммы
Совсем другое дело. Здесь хорошо видна динамика по каждой из групп, их можно сравнить между собой.
5. Даже пресловутая «воронка продаж» больше не работает
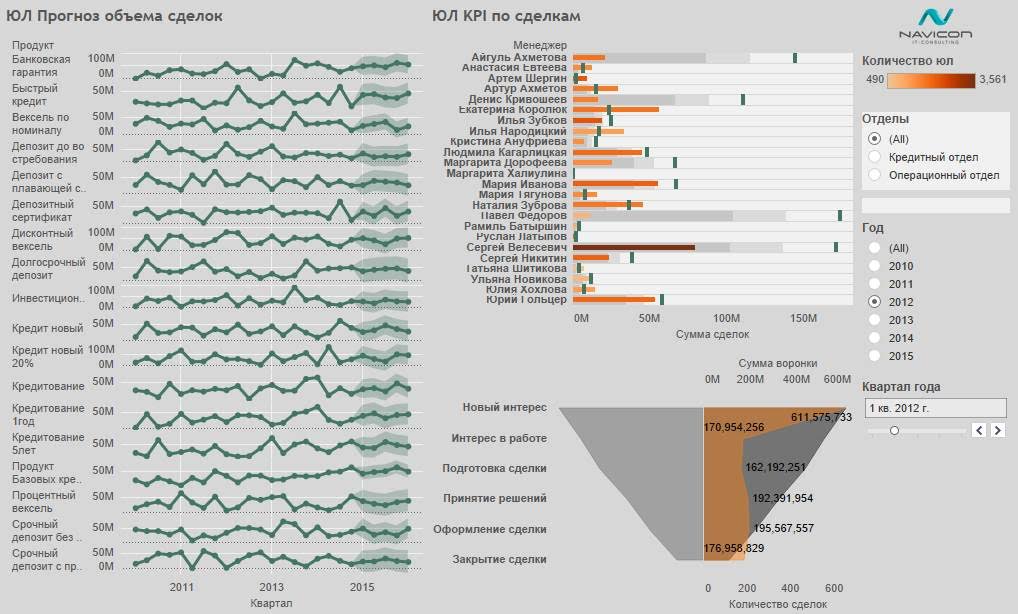
Как ни странно, привычный образ воронки продаж в виде перевернутой пирамиды уже тоже устарел, поскольку не отражает реального положения вещей — на разных этапах продаж воронка может утолщаться или утончаться.
Мы формируем воронки разных форм и цветов в зависимости от данных, и накладываем их друг на друга. Таким образом, мы получаем детальную картину продаж.
Пример современной визуализации «воронки продаж»
6. Красиво и понятно на мобильном устройстве
Мобильность – важный аспект, который важно учитывать при подготовке отчетов. Часто данные руководству или партнерам нужно отправить в сжатые сроки, и с высокой долей вероятности их будут просматривать с помощью мобильного устройства. Здесь требования еще выше - ведь человек должен на ходу и на маленьком экране с одного взгляда получить нужную информацию.
Аналитическая система адаптирует отчеты, чтобы они одинаково хорошо выглядели и на десктопе, и на мобильном, и на планшете.
В мобильной версии ненужные элементы удаляются, меняется горизонтальное и вертикальное расположение, появляется возможность удобного редактирования.
Если в нашей отчетности присутствуют карта, таблица и кружки, для мобильной версии система предложит, например, убрать менее информативную карту и уменьшить размеры кружков. Уменьшается набор используемых цветов, диаграммы могут стать полупрозрачными, чтобы не закрывать друг друга. Убираются значения осей и сетки, которые тоже загромождают представление. Активно используются интерактивные подсказки и контекстная подсветка.
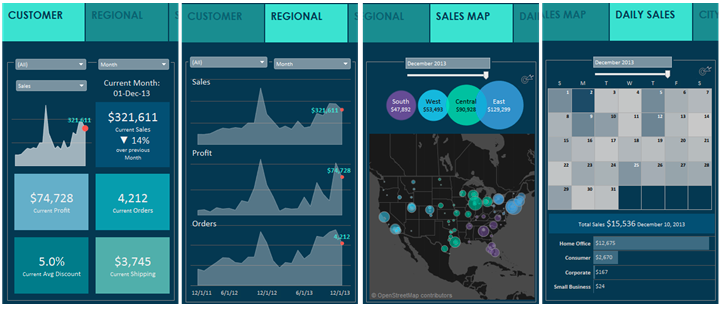
Как могут выглядеть данные на мобильном:
Пример аналитических дашбордов для мобильных устройств
Расскажи мне, где плохо
Сегодняшних топ-менеджеров, как правило, гораздо больше интересуют проблемные зоны в бизнесе, чем отчеты о достижениях.
Ключевое требование собственника к информации можно выразить одной фразой: «Я сам знаю, где у нас хорошо, покажите мне, где у нас проблемы и что с этим можно сделать».
Концепция визуального анализа направлена именно на это – на максимально эргономичную и понятную человеческому мозгу визуализацию, которая помогает видеть причины тех или иных событий в бизнесе.
Если немного пофантазировать, то в ближайшем будущем мы увидим, как топ-менеджеры будут не просматривать данные из CRM, ERP или корпоративной почты на своих смартфонах.
А большую часть времени будут проводить за исследованием аналитики – рисовать кружочки, разглядывать стрелочки и создавать многомерные диаграммы, фактически контролируя ситуацию в режиме реального времени без помощи сотрудников.
Безусловно, перед этим придется провести достаточно серьезную настройку систем сбора данных и информационного анализа. И, главное, сформулировать, какую именно информацию хочет получать руководитель.
Материалы по теме:
«Мой разврат на каждый день». О чем мы думали, когда написали ЭТО на упаковке?
Четыре объекта будущего, созданные в соавторстве с машиной
6 известных компаний, которым ребрендинг пошел на пользу
11 невероятных материалов будущего
Самый большой список вариантов использования дополненной реальности
Каким был бы мир, если бы все учились дизайн-мышлению
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Как заработать на продажaх»

- 1 Что такое шрифтовая пара и как ее выбрать Особенности совместимости шрифтов 23 апреля 14:10
- 2 В Ульяновске пройдет крупнейшая региональная IT-конференция «Стачка» Мероприятие пройдет 18–19 апреля 2025 года 12 марта 17:21
- 3 Что такое насмотренность и как ее развивать Как развить насмотренность в дизайне и что в этом поможет 10 марта 14:20
- 4 Тренды UX и UI-дизайна в 2025 году: что ожидать и как подготовиться От отсутствия кнопок до жирных шрифтов 26 февраля 19:50