Восемь глупых ошибок, из-за которых вы теряете клиентов на сайте
Неважно, продаете вы что-то или только рассказываете о своих услугах, сайт — ваша интернет-витрина. Олег Ступацкий, руководитель проектов We Can!, разбирает глупые ошибки сайтостроения, из-за которых вы теряете десятки тысяч рублей.
Не теряйте, а приумножайте.
Сегодня мы разберем ошибки в сайтостроении. Ошибкой будем считать упущенную коммерческую выгоду: потерянные заказы, заявки и снижение лояльности к компании. Неважно, продаете или только рассказываете о своих услугах, сайт — ваша интернет-витрина. Эти советы применимы ко всем типам сайтов: интернет-магазины, корпоративные сайты, имиджевые, промо и так далее. Различен только процент потерь, который несут владельцы сайтов, не следуя им.
1. Некликабельный номер телефона
Относится в первую очередь к сайтам на телефонах. В такой ситуации номер телефона придется набирать вручную, а не нажимать на него с экрана телефона. Судите сами, скольких клиентов вы тут упустите.
2. На экране отсутствуют номер телефона и форма обратной связи
Речь идет сразу о двух ошибках. Первая описана в заголовке, а вторая появляется, когда пользователь проскроллил страницу и не видит контактов.
Поэтому рекомендуем делать шапку плавающей с обязательной кнопкой «наверх». А также разместить триггеры на самой странице из расчета 1 на 2 прокрутки. Главное, не переусердствовать и помнить, что триггер — органичное продолжение контента страницы с акцентом к действию.
3. Триггеры, неразличимые от контента
Обратите внимание на изображение ниже. Кнопка «записаться на прием» похожа по цвету и форме на другие кнопки и коррелирует с цветами сайта и малозаметна.
А теперь посмотрите на другой пример. На яркую и отличную от других элементов на сайте, кнопку кликают на 30% чаще.
4. Отсутствует сопровождение действий пользователя на сайте
Как понять, что кнопка или слово в тексте кликабельны? Только по внешнему виду и по реакции при наведении. Изменился цвет, фон, размер — кликабельно!
Антипример:
В результате того, что кнопку обратного звонка не выделили, она реагировала на наведение только сменой оттенка, пользователи воспринимали ее не как кнопку, а как предисловие к номеру телефона и не кликали.
5. Неподготовленные целевые страницы
Что чаще представляют собой целевые страницы? Простыни SEO-текста, не отвечающие на вопрос пользователя. В итоге пользователь или продолжал искать информацию на сайте самостоятельно, или покидал сайт.
Что разместить на целевых страницах? Желательно полное описание услуги или товара, сформулированное в виде УТП (уникальное торговое предложение).
Обязательно формулируйте УТП в рамках целевых страниц, так вы расширите воронку продаж и снизите влияние человеческого фактора.
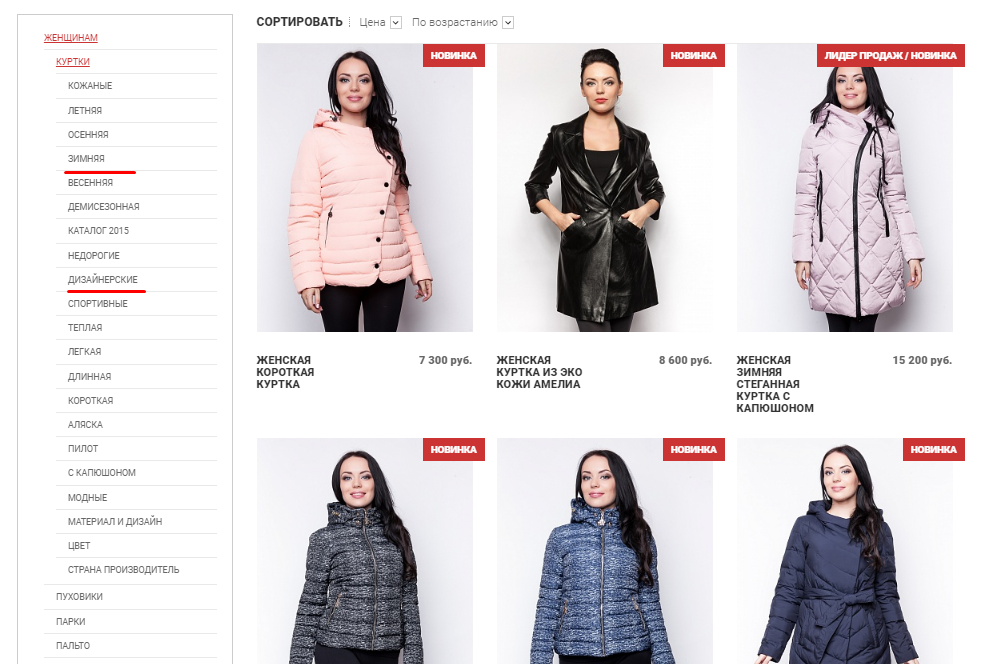
6. Некорректно работающие фильтры
Однажды к нам обратился клиент, проанализировать сайт и выяснить, почему при 2 тыс. посетителей в день, конверсия в заказы составляет только 0,2%.
В результате анализа выяснилось, что клиент, чтобы продвинуть сайт по низкочастотным запросам, создал множество категорий внутри каталога с пересекающимися товарами.
Таким образом, пользователь, зайдя в каталог, вставал перед выбором: какую куртку купить? Зимнюю или дизайнерскую? Короткую или длинную?
Если следовать логике каталога, пользователь вначале выписывает понравившиеся куртки из одной категории, далее находит понравившиеся куртки во второй категории, а если во второй или третьей категории нет искомой, то начать процедуру заново. Как в итоге поступали пользователи, вы знаете.
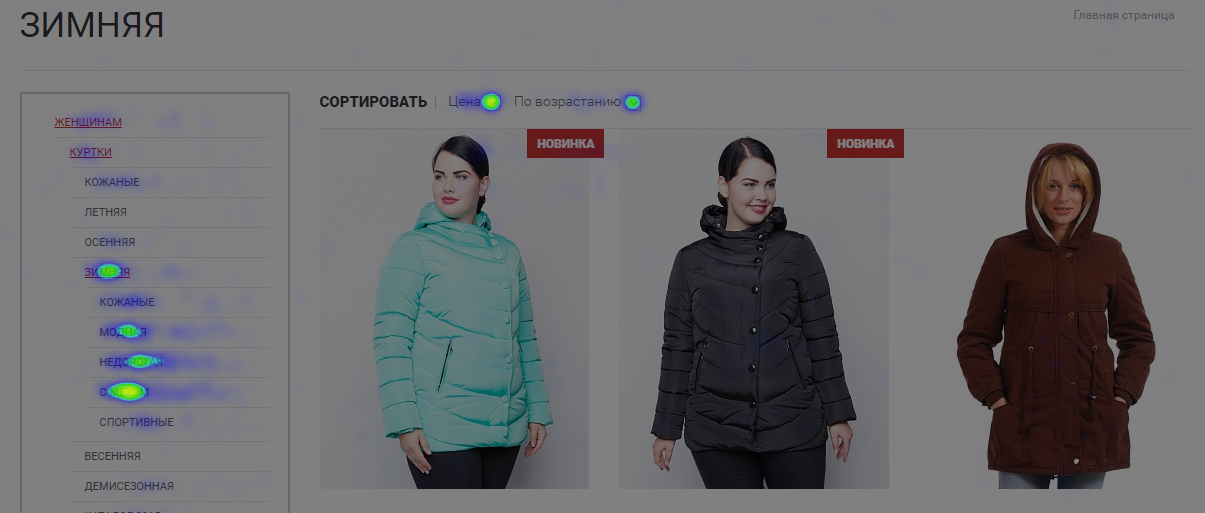
Дополнительно в каталоге не работали фильтры сортировки, а те, что работали, реагировали не на клик по галочке, а на нажатие слова рядом. Правда, странно?! Вот и пользователи тоже так подумали.
Перед тем как вносить изменения на сайте, тщательно взвешивайте аргументы «за» и «против», и не забывайте о пользователях.
7. Отсутствует или не работает поиск по сайту
Случается, что о поиске на сайте забывают. Это допустимо, если сайт состоит из нескольких десятков страниц. Однако, если у сайт включает в себя сотни текстовых страниц и десятки услуг, то поиску на сайте быть обязательно!
Поиск желательно расположить на видном месте: в шапке или футере сайта. При этом фон за пределами строки поиска не изображать светлее строки поиска, иначе пользователи могут не заметить.
В итоге треть пользователей не нашла строку поиска.
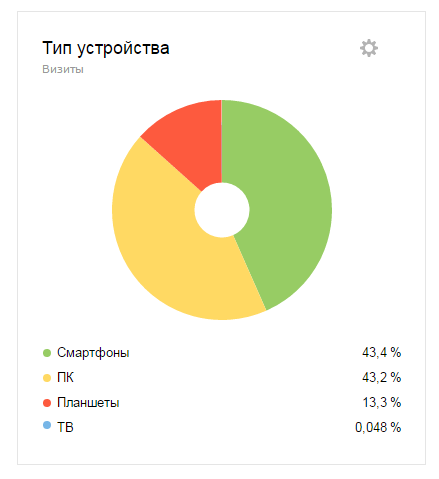
8. Сайт не адаптирован под мобильные устройства
Мобильная аудитория сайтов составляет до 50% относительно всей аудитории пользователей.
Тенденции таковы, что количество мобильных пользователей с каждым днем растет. Поэтому сначала Google, а после Яндекс в феврале 2016, выпустили алгоритмы, понижающие в выдаче сайты, не адаптированные под мобильные устройства. Если показатель мобильного траффика на сайте серьезно ниже приведенного, это повод задуматься. Возможно, вы уже недополучаете траффик с мобильных устройств.
Материалы по теме:
Большая часть интернет-покупателей России – мужчины
7 лайфхаков: как сделать так, чтобы ваши письма читали
Alibaba заработала $5 млрд за первый час распродажи в День холостяка
Бери и делай: как с нуля создать сайт для любого проекта
Что произойдет с чат-ботами и искусственным интеллектом в ближайшие два года?
В 21 веке у каждого должен быть электронный кошелек. Мало ли что
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Просто о сложном: первые шаги в бизнесe»

- 1 Ищем подрядчика онлайн: советы и лайфхаки Поиск поставщика онлайн: методы, инструменты, преимущества, возможные риски и способы их избежать. 24 июля 15:48
- 2 Смертельная спираль ecommerce: как расширить ассортимент и не упасть в продажах Ассортиментный хаос страшен. 18 июля 15:40
- 3 Закон, вступивший в силу 1 июля, заставляет по-новому смотреть на доставку товаров. Что изменилось? Свой или чужой: какие курьеры выгоднее интернет-магазину с 1 июля. 07 июля 16:34
- 4 Пять трендов и кейсов будущего ритейла Какими будут интернет-магазины будущего 03 июля 15:00