Типографика и не только: что нужно знать при работе с текстом почтовой рассылки
Многие из тех, кто занимается email-рассылками, тратят много сил на написание хорошего текста. Однако часто они уделяют недостаточно внимания внешнему виду текста и рассылки в целом. Сегодня мы поговорим о том, как дизайн делает рассылки более читабельными и повышает процент открытых писем.
Рассказывает Константин Макаров, CEO SendPulse.
Текст — не только внутри письма
Качественный текст почтовой рассылки и хорошая верстка очень важны, однако на конверсию может повлиять и еще кое-что. Многие маркетологи забывают о важности работы с текстом превью email-сообщения.
Все почтовые клиенты обязательно показывают ряд полей с информацией о сообщении, на основании которой получатель и принимает решение о том, открывать ли его — это поле From (от кого) и Subject (тема). Некоторые клиенты также показывают небольшой текст в поле Preview — исследования говорят о том, что его оптимизация может серьезно влиять на общую результативность рассылки, повышая долю открытых писем на десятки процентов.
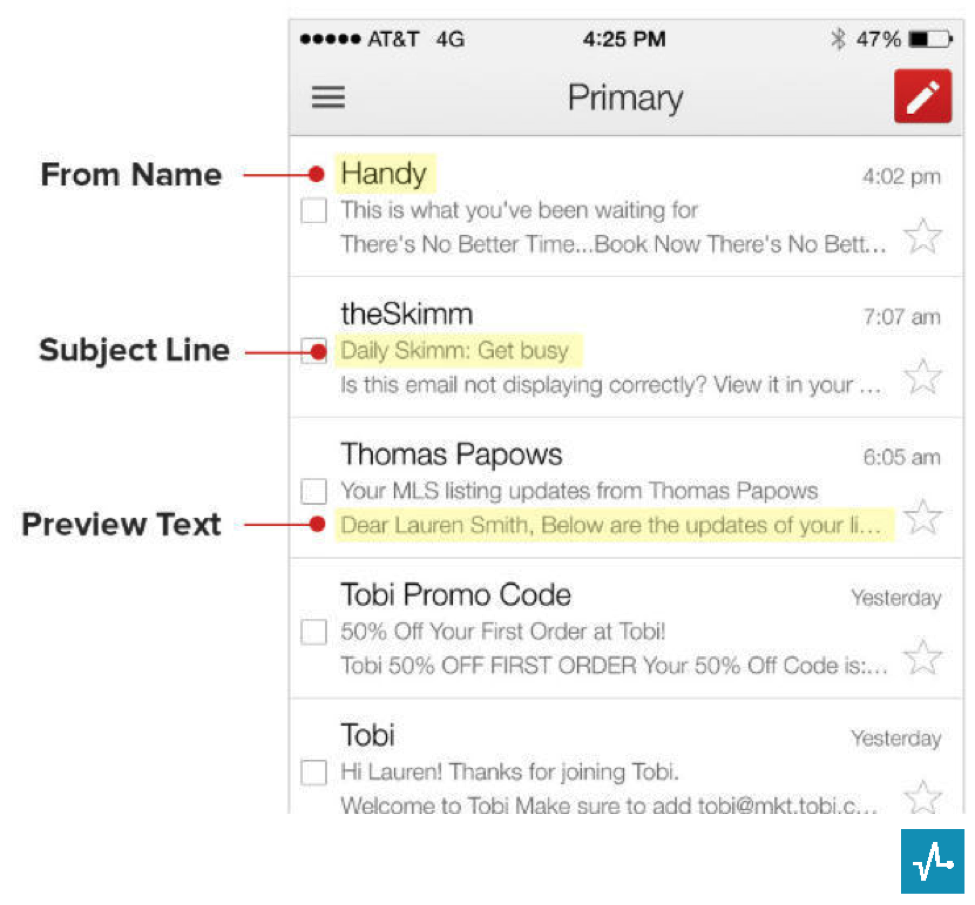
Вот как выглядит текст превью:
Нажмите, чтобы увеличить (в новом окне)
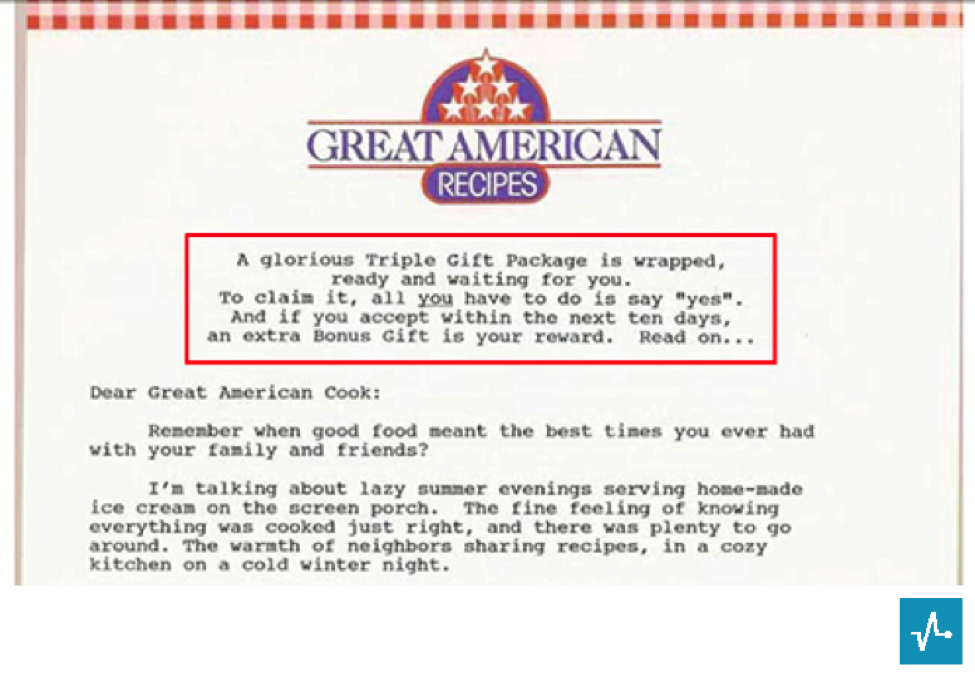
Это современная адаптация понятия «Блок Джонсона» — в прошлом на бумажных рекламных буклетах вверху размещали блок с продающим текстом, который должен был сразу привлечь внимание потенциального покупателя.
Блок Джонсона на бумажном рекламном буклете. Нажмите, чтобы увеличить (в новом окне)
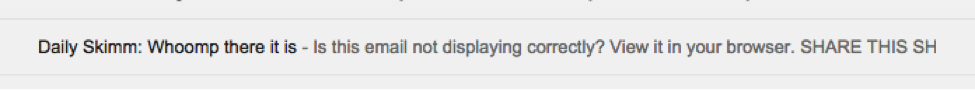
Превью-текст почтовый клиент «подтягивает» из первых строк сообщения, а после открытия письма его можно показывать или скрывать. Одна из распространенных ошибок — часто в поле Preview попадает ненужная служебная информация, ссылки для расшаривания контента в соцсетях, служебные фразы («если письмо отображается некорректно, нажмите сюда») или вообще код верстки. Таким образом поле, которое может стать последним аргументом в пользу открытия письма, не работает вообще.
В текст превью попали служебные фразы. Нажмите, чтобы увеличить (в новом окне)
Рассылка дайджеста лучших публикаций ресурса Spark.ru — в прехедер попадает код верстки. Нажмите, чтобы увеличить (в новом окне)
Чтобы избежать такой ситуации, нужно либо добавлять в начало письма текст, который хорошо будет смотреться в качестве превью, либо использовать при верстке теги, которые позволят выбрать конкретный кусок текста, который должен попасть в Preview.
Для этого в редакторе системы рассылки нужно после тега <body> разместить пару тегов <div>:
<body>
<div>
Вот так выбирается текст для превью.
</div>
</body>
Важно понимать, что Preview — это не «вторая тема», то есть дублировать содержание поля Subject не нужно. Там должна содержаться полезная информация, которая позволит получателю письма понять, нужно ли его открывать.
Также нельзя забывать о том, что существуют ограничения на длину поля превью и у разных почтовых программ они свои. Например, встроенный почтовый клиент iOS может отобразить примерно 90 символов текста превью, а Windows Phone не более примерно 40 символов, а потом строка обрезается. Это значит, что важная информация должна идти в самом начале, чтобы точно «влезть» в любые лимиты.
С другой стороны, превью не должно быть и слишком коротким — некоторые клиенты отображают 2-3 строки прехедера, которые должны быть чем-то заполнены.
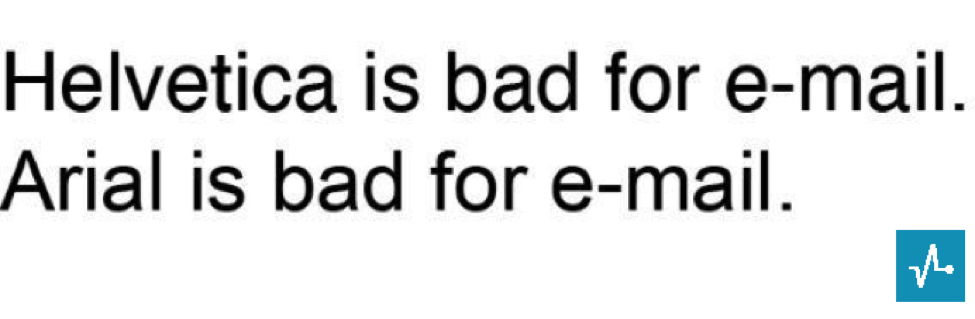
Самые популярные шрифты могут не подойти для писем
Шрифт Helvetica многим очень нравится — например, именно его в своих маркетинговых материалах используют 15 из 20 крупнейших ритейлеров в США. Такая популярность приводит к тому, что этот шрифт устанавливается по умолчанию во многих почтовых клиентах — его можно найти в Apple Mail. Gmail, который по умолчанию использует Arial, в том случае, если браузер его не поддерживает, также переходит на Гельветику.
Однако самый очевидный вариант не всегда является лучшим. Так, опрошенные журналистами Forbes дизайнеры, отметили, что недостаточное расстояние между элементами шрифта Helvetica и их сильная схожесть затрудняют чтение объемных текстов.
Шрифтовый дизайнер проекта Monotype Надин Шахин говорит, что при использовании Гельветики буквы в письмах «начинают слипаться», а текст получается «скученным».
В свою очередь, профессиональный типограф из Великобритании Бруно Мааг не рекомендует применять при создании рассылок шрифт Arial, особенно в случае необходимости использования английского языка. В этом случае читателям может быть сложно различать некоторые буквы в строке, посколько они очень похожи друг на друга — например, b и d, p и q. По словам Маага, в таких шрифтах, как Arial, это свойство усиливается, поскольку в них такие элементы получены буквальным отражением друг друга.
Описанные выше проблемы на первый взгляд кажутся не очень серьезными, но затрудняют чтение почты в случае длинных и объемных писем.
Шрифты без засечек хорошо работали в прошлом, во времена компьютеров без высокого разрешения экрана.
В таком случае более простые гарнитуры без мелких «дизайнерских» деталей отображались чище. Но в последние годы качество дисплеев выросло так сильно, что проблема визуального шума при применении шрифтов с засечками исчезла.
Электронные письма люди читают бегло, а значит, важно, чтобы в их текстах между буквами было достаточно место. Использование шрифтов с засечками позволяет упростить распознавание букв — например, для email хорошо подходит Georgia.
Нужно убедиться, что текст будет выглядеть так, как задумано
Почтовые программы и их движки рендеринга могут делать с письмами страшные вещи, о которых составители рассылок и подумать не могли. Это значит, что нужно уметь делать так, чтобы вся «типографская» работа не пропала даром.
В примере ниже установленный email-маркетологом шрифт Georgia в Gmail превращается в стандартный Arial, в результате чего контент начинает «плавать», и шаблон ломается.
К счастью, при работе с текстом можно решить проблемы с помощью добавления пары стилей — применить их можно при верстке прямо к ячейкам в таблицах с контентом. Код будет выглядеть примерно так:
<source lang="html">
<td>Здесь какой-то текст.</td>
</source>
К ячейкам можно применять CSS-стили, описывающие цвет текста (color), используемый шрифт (font-family), его вес (font-weight) и высоту строки (line-height).
<source lang="html">
<td style=”color: #444444; font-family: Helvetica, Arial, sans-serif; font-size: 16px; font-weight: normal; line-height: 20px;”>Тут какой-то текст.</td>
</source>
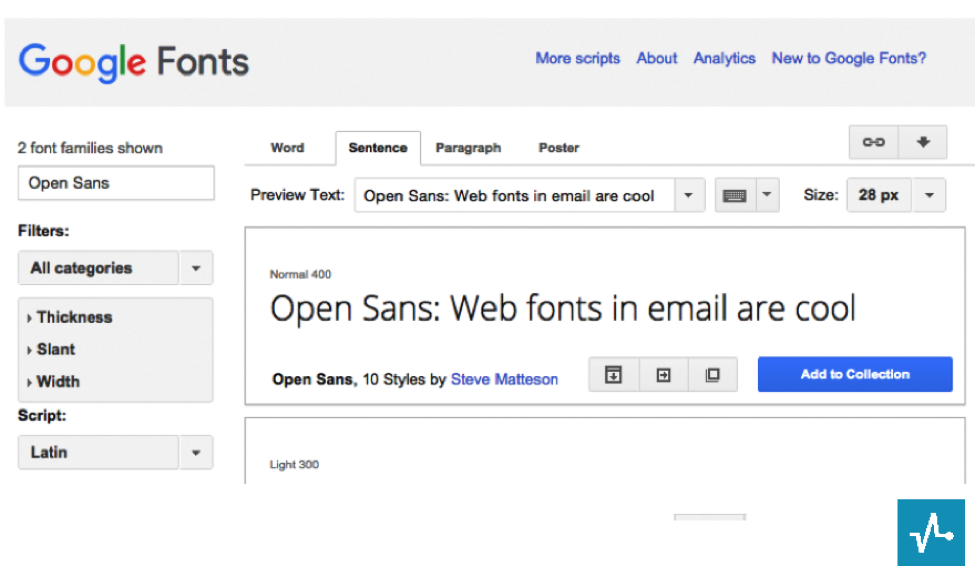
Еще один метод подразумевает использование веб-шрифтов, которые на самом деле на устройстве конечного получателя сообщения не установлены. Существует несколько способов включения веб-шрифтов (подробнее на английском можно прочитать здесь), но один из самых надежных — использовать внешний файл со стилями, который позволяет «подтягивать» шрифты с сайтов вроде Google Web Fonts.
Нажмите, чтобы увеличить (в новом окне)
Сделать это можно с помощью такого кода:
<head>
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
</head>
Затем в инлайн-стилях можно добавить нужный шрифт в декларацию font-family:
<td style=”color: #444444; font-family: ‘Open Sans’, Arial, sans-serif; font-size: 16px; font-weight: normal; line-height: 20px;”>Здесь какой-то текст.</td>
Нужно понимать, что этот метод работает не во всех почтовых клиентах, но поддерживается Apple Mail, iOS Mail, Thunderbird и еще небольшим количеством почтовых программ для Android (подробную таблицу со списком email-клиентов, умеющих работать с веб-шрифтами, можно найти здесь).
Текст в виде картинки — не всегда хорошая идея
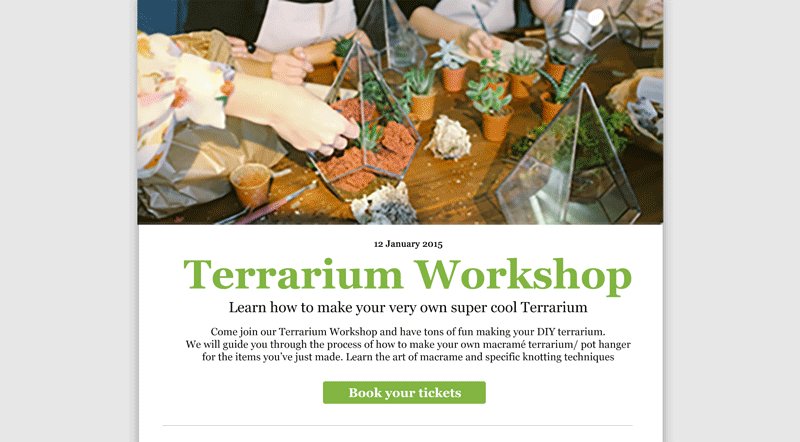
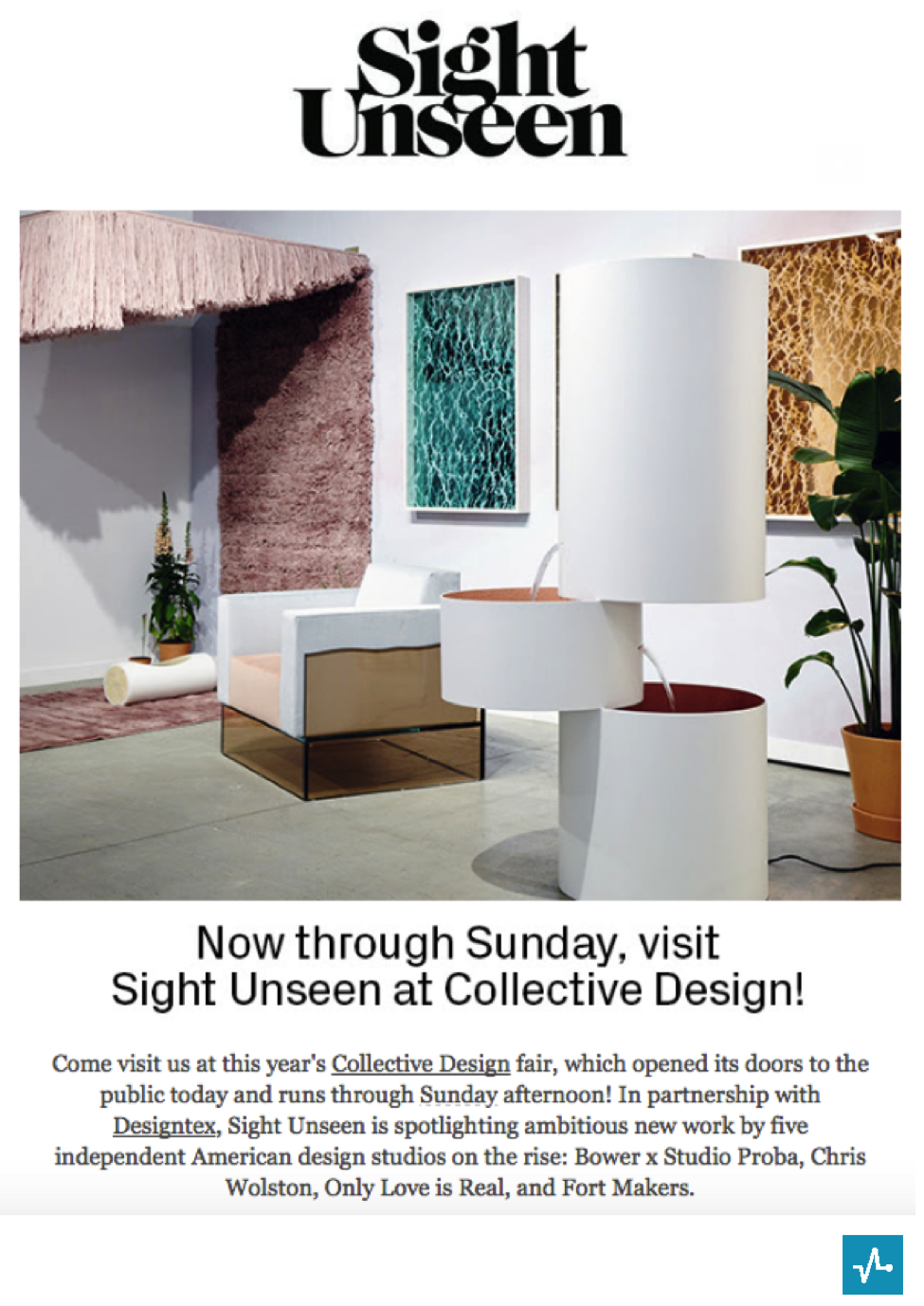
Часто маркетологи стремятся привнести в письма больше «индивидуальности» и передать фирменный стиль компании. Для этого они помещают текст письма в картинки — это дает возможность использовать любой шрифт, не задумываясь о «типографских» ограничениях почтовых программ. Вот как может выглядеть такое письмо:
Нажмите, чтобы увеличить (в новом окне)
Здесь мы видим креативный заголовок — и этот текст на самом деле является картинкой.
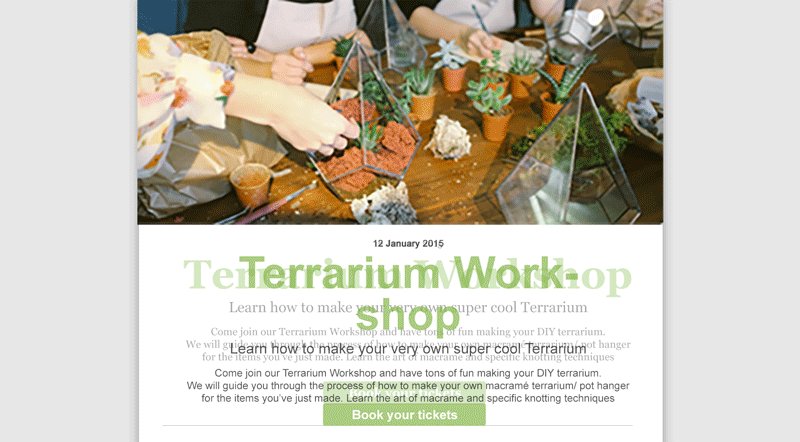
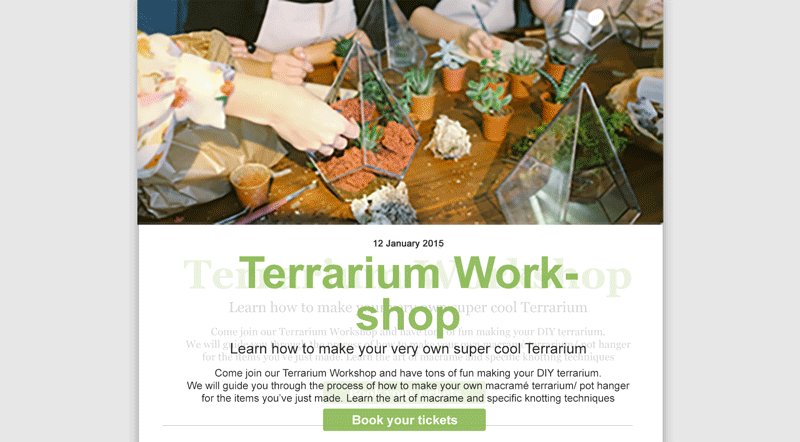
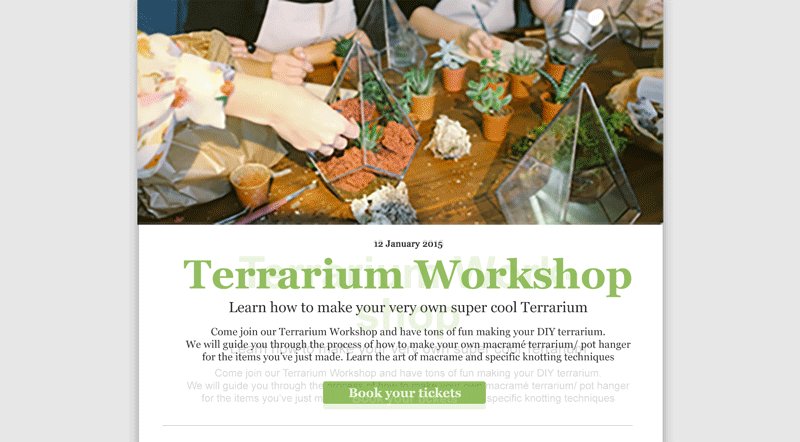
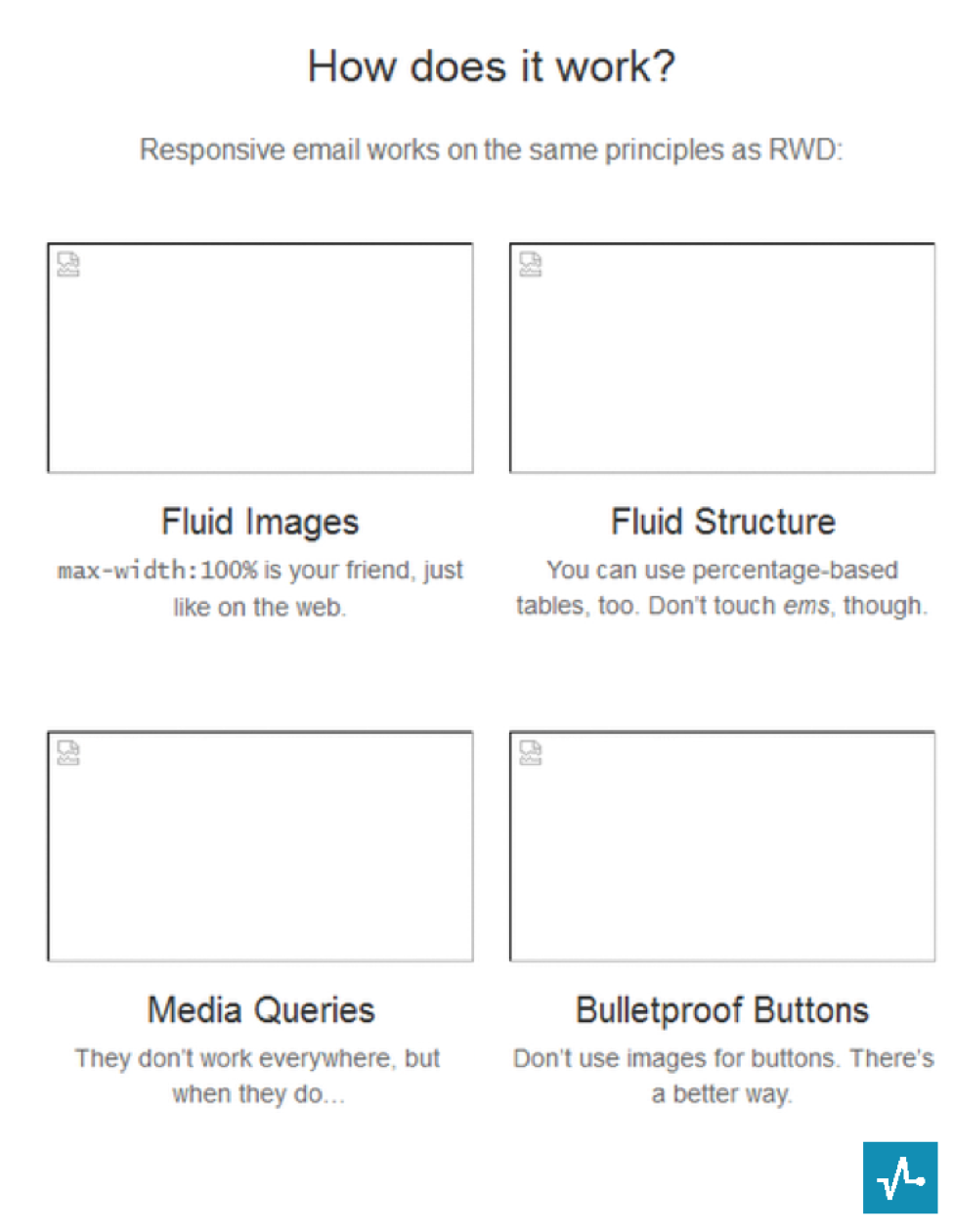
При использовании подобных ходов нужно помнить, что многие почтовые клиенты по умолчанию отключают показ изображений в письмах — например, это делает Gmail. В таком случае письмо с изображениями будет выглядеть для пользователя примерно вот так:
Картинка — из этого интересного поста про адаптивные email-письма. Нажмите, чтобы увеличить (в новом окне)
Это значит, что прежде чем использовать нестандартный метод вроде текста в картинке, нужно проанализировать статистику — если окажется, что большая часть подписчиков рассылки использует почтовую программу, которая блокирует показ изображений, то лучше будет снизить градус креативности. Итоговый результат от этого станет только лучше.
Материалы по теме:
Инструкция: как проверить продуктовые гипотезы на этапе дизайна
Яндекс запустил бесплатный сервис для таргетированной рассылки push-уведомлений
«Привет! Я твоя корзина. Куда же ты пропал?»
Три полезные ссылки. Email-рассылки
Фото на обложке: duha127/Depositphotos
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Как построить личный бренд»

- 1 «Интернет никогда не придет в точку равновесия»: сбои в сети и их причины Эксперт «Газинформсервиса» – о проблемах в работе Рунета 30 января 12:00
- 2 Развитие биржевых фондов (ETF) и их влияние на ликвидность рынка Как инвестировать в базовые активы, при этом их не приобретая 08 декабря 18:40
- 3 Как создать положительный и запоминающийся имидж Пошаговые рекомендации по созданию положительного образа 20 ноября 22:10
- 4 Как новые технологии повлияли на рынок труда и корпоративное обучение Следим за трендами с CEO «Яндекс Практикума» 17 ноября 18:43