8 трендов 2017 года в графическом дизайне
Контент-редактор сервиса по составлению инфографики Venngage Райан Маккриди рассказывает о том, что сейчас популярно в графическом дизайне, и от каких приемов в этом году пришлось отказаться.
Смелые и яркие цвета
Последние несколько лет многие лидеры технологий использовали приглушенные и простые для восприятия цвета. Так они пытались создать очень понятную схему дизайна и показать, что элегантное и функциональное будущее, которое обычно показывают в фантастических фильмах, уже наступило.
Apple использовала этот дизайнерский прием, и он отлично сработал. Но когда появились подражатели, вся магия исчезла.
В 2017 году дизайнеры отказываются от нейтральных оттенков белого, черного и серого в пользу более смелых и ярких цветов.
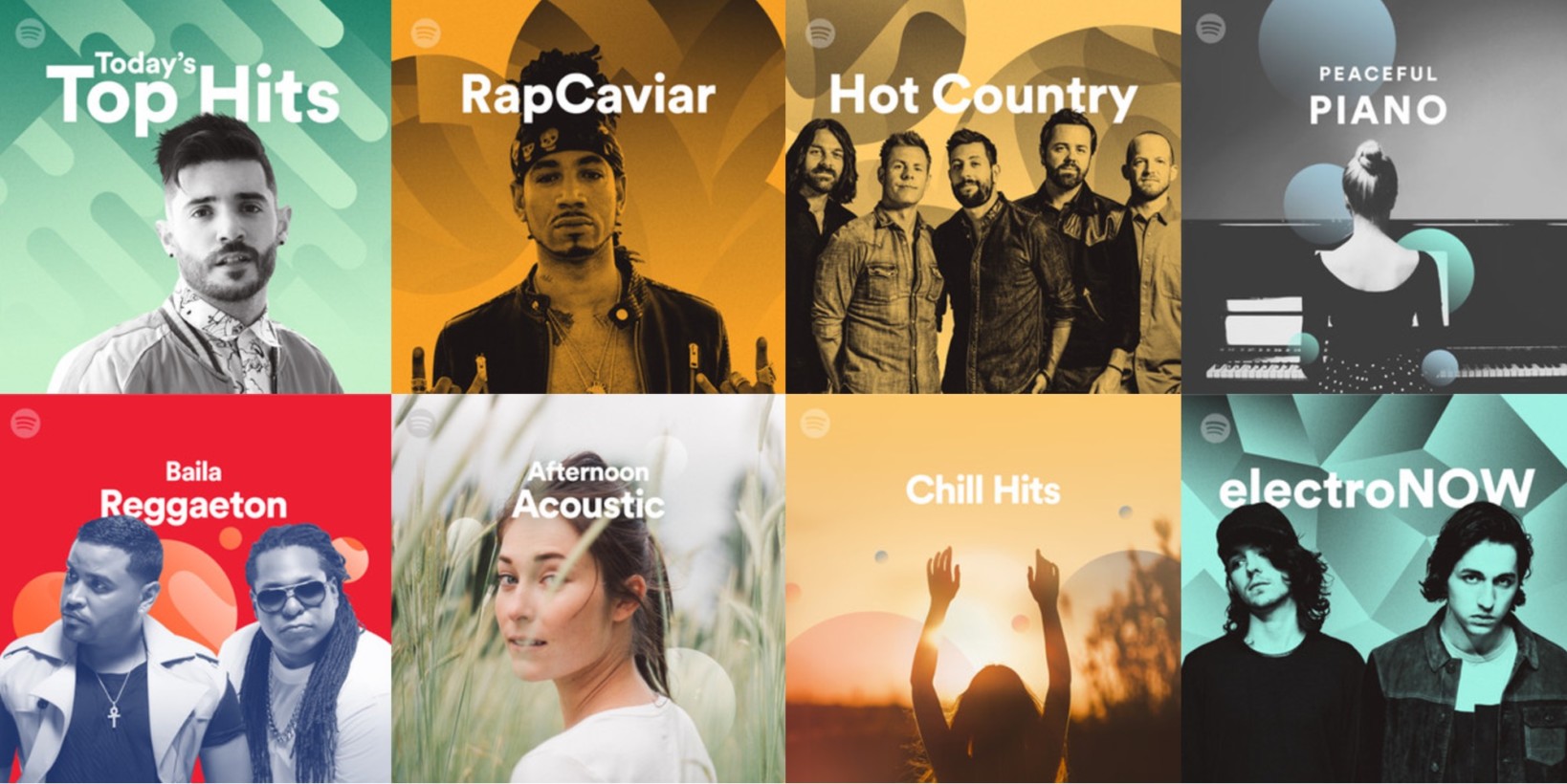
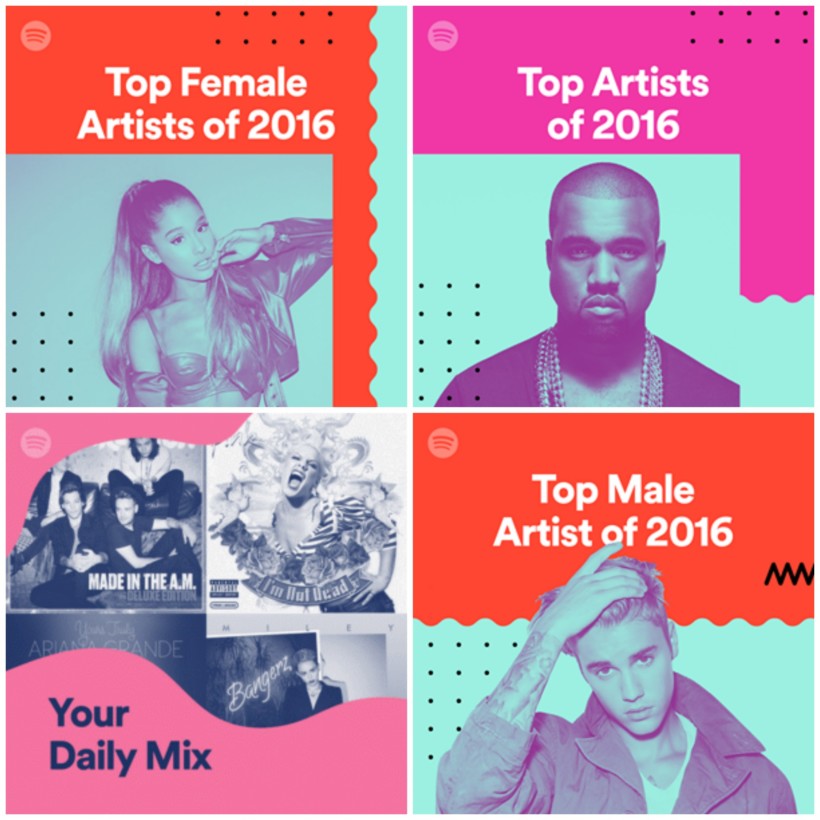
Так уже сделали в Spotify. Компания использует смелые цвета в сочетании с профессионально обработанными фотографиями, что создает «кричащий» дизайн.
Подобное использование цветов уже стало частью бренда Spotify, поэтому люди сразу узнают компанию по фотографиям.
Но не стоит думать, что раз многие компании отказываются от скучных цветовых схем, то и в вашей фирме нужно произвести революцию цвета. Достаточно добавить лишь немного цвета, и вы уже произведете эффект.
Использование смелых цветовых акцентов поможет бренду сохранить свой минималистичный стиль. Добавив яркие элементы на традиционный нейтральный фон, вы придадите своему бренду новый вид, при этом не отходя от изначальной задумки.
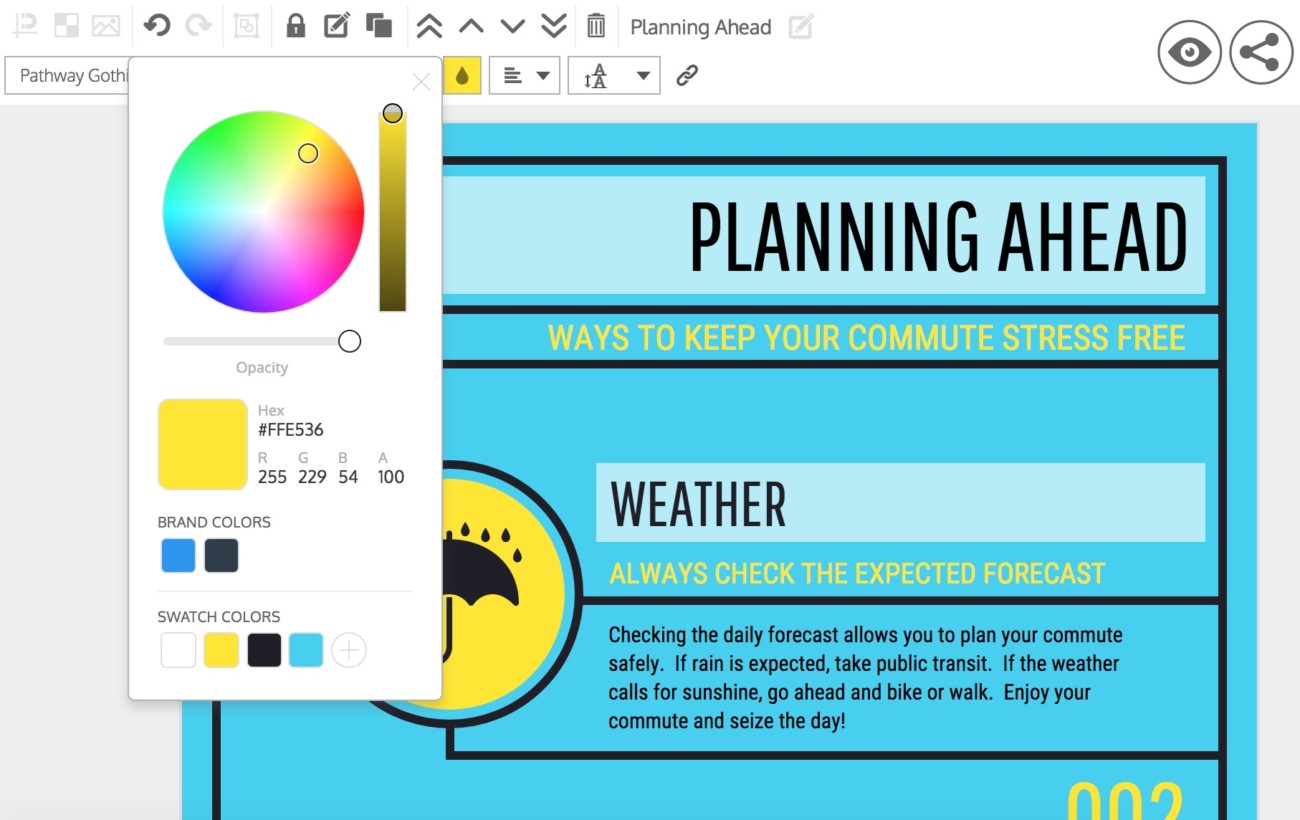
Подобный редизайн сделал Instagram:
Этот метод помог компании перейти на новый этап развития и объединить все свои приложения под одним цветом. Как и в случае со Spotify, такое смелое использование ярких цветов сделало бренд узнаваемым.
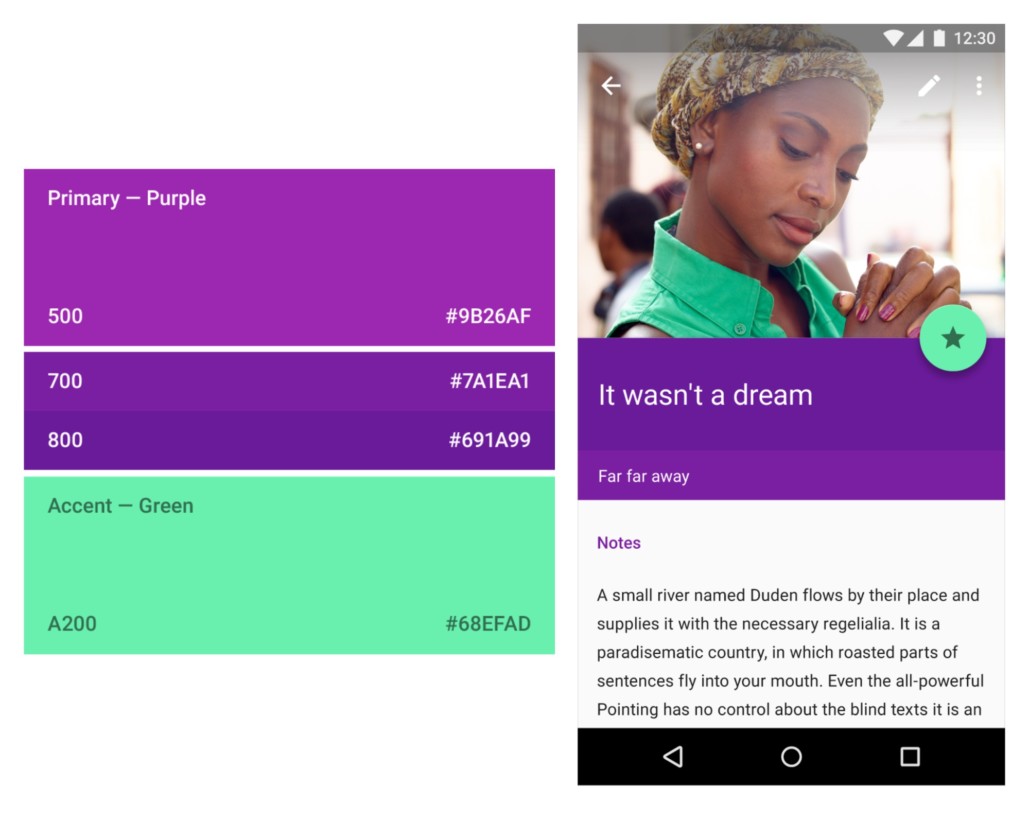
Мода на смелые и яркие цвета в дизайне пошла от принципов Материального дизайна Google. Компания выбрала плоский, упорядоченный и интуитивный дизайн с добавлением «неожиданных и энергичных цветов, а также функциональных и приятных для глаз шрифтов и изображений».
Вообще, многие актуальные тренды 2017 года возникли под влиянием принципов Материального дизайна Google.
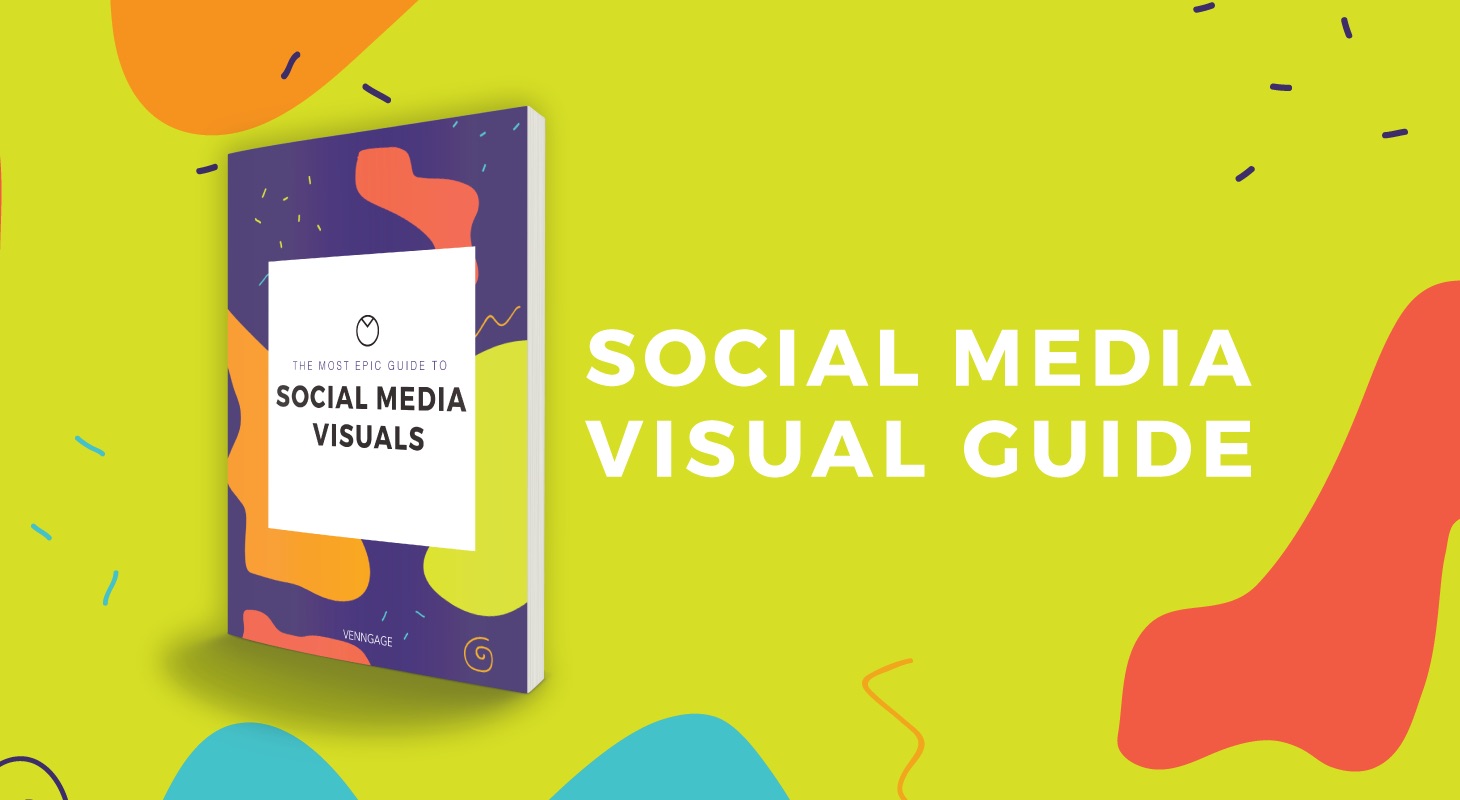
Мы тоже ими воспользовались, чтобы сделать эту рекламную картинку электронной книги. В итоге изображение стало безумно популярным.
Если вы не можете выбрать лучшие цвета для вашего дизайна, прочитайте эту статью, где есть отличные примеры цветовых палитр. И не бойтесь использовать контрастирующие между собой цвета.
Жирный шрифт
Жирный шрифт привлекает внимание читателей. На крупные и выделяющиеся надписи невольно обращаешь внимание.
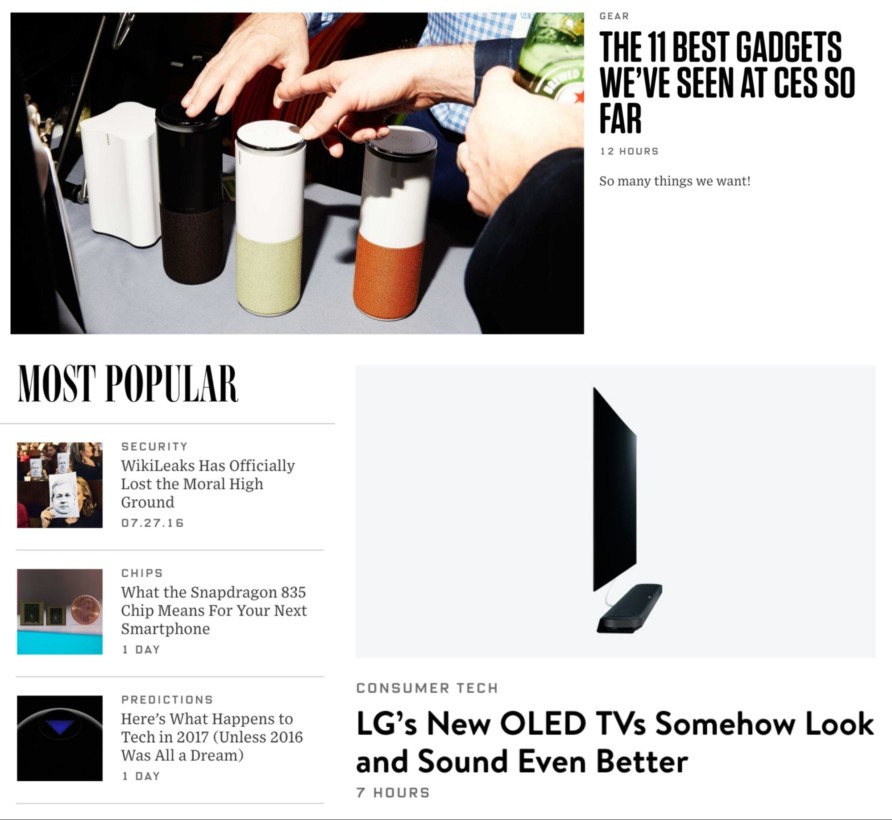
Мой любимый пример — это издание Wired. Оно использует разные шрифты, чтобы выделять конкретные заголовки и соблюдать иерархический порядок информации на странице.
Просто взгляните:
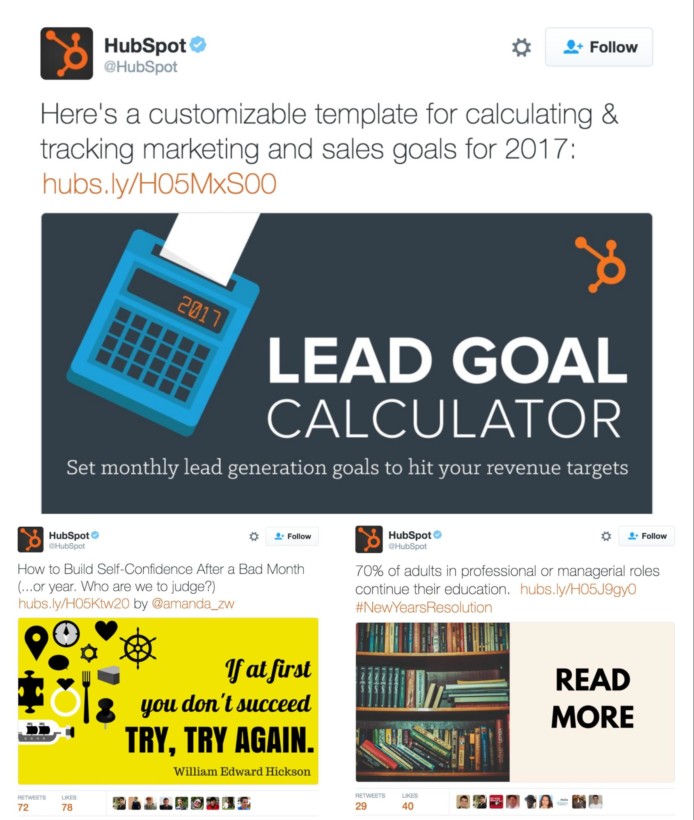
Еще один хороший пример использования броских шрифтов — HubSpot. Текст находится на первом плане и подкрепляется графикой:
В HubSpot понимают, что с каждым годом количество времени, на усвоение информации из твита, стремится к нулю. Поэтому для привлечения внимания читателя они используют короткие и емкие надписи, выполненные жирным шрифтом.
Кроме того, сейчас все больше человек сидят в интернете с мобильных телефонов. Из-за экранов с повышенной четкостью растет необходимость использовать жирный шрифт. Так что, чтобы удержать читателей, вам нужно подавать контент в правильном виде.
Buffer выделяет заголовки во всей статье, а не только в начале — такие статьи проще читать на всех устройствах. Я рекомендую использовать такой подход для длинных статей — так вы поможете читателям в них сориентироваться.
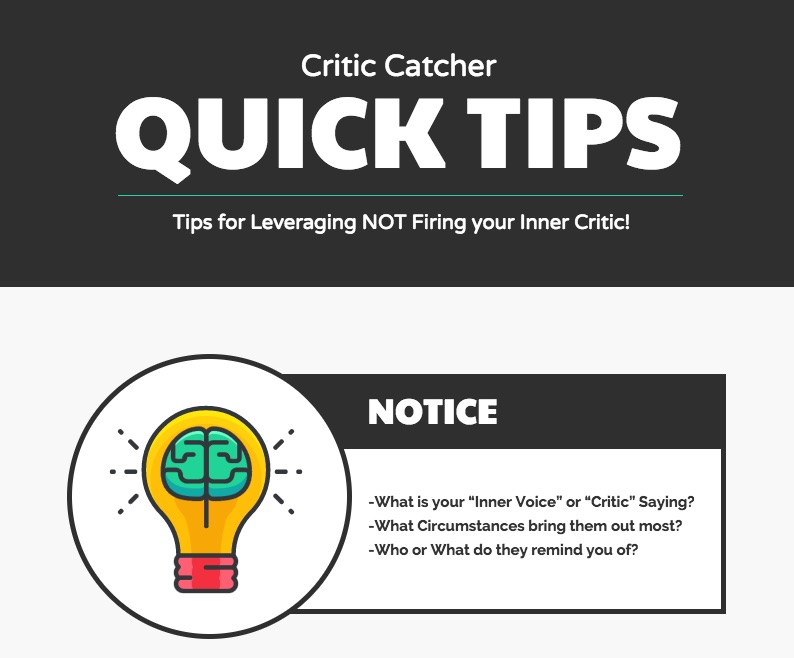
Мы применили этот метод при создании этой инфографики. Комбинация жирного шрифта и интересных цветовых решений привлекает внимание:
Шрифты от Google Fonts
Я пользуюсь Google Fonts уже очень давно, потому что они универсальны. Если мне нужно придумать дизайн онлайн-публикации, а потом добавить ее в презентацию, я уверен, что все шрифты будут хорошо сочетаться между собой. Все они отлично смотрятся на любой блог-платформе или сайте.
Кстати, все 810 шрифтов абсолютно бесплатны! О да, людям нравятся бесплатные вещи. А еще им нравятся вещи, которыми очень легко пользоваться. Вот один из примеров комбинирования нескольких популярных шрифтов от Google:
На нашем сайте мы пользуемся шрифтами Roboto и Open Sans.
Оригинальные фотографии
С каждым годом количество контента растет, как и необходимость качественных изображений. Чтобы фотографии могли прослужить долгий срок, авторы стараются сделать их максимально универсальными.
Вот только есть одна проблема: лучшие универсальные изображения со временем становятся затасканными. Если вы следите за новостями в области технологий и маркетинга, то вам наверняка знакома эта фотография:
Ее используют в лендингах, блогах и даже в публикациях в Instagram. Честно говоря, я и сам брал ее для сайта, над которым работал несколько лет назад. Из-за популярности таких стоковых изображений, резко упала оригинальность графического контента.
И необходимость использования четких и идеальных фотографий лишь усугубила ситуацию.
Когда читатель в сотый раз видит одну и ту же картинку, он думает, что автор статьи не пытался быть хоть немного оригинальным. Так зачем вообще читать такую статью?
Именно поэтому вам следует использовать оригинальные изображения. Хватит брать популярные картинки, начните делать собственные.
Уверен, у каждого в вашей команде есть телефоны с камерами. Почему вы ими не пользуетесь? Сфотографируйте ваш офис или логотип и используйте эти фотографии.
Узнайте, может среди ваших коллег есть начинающий фотограф. Дайте ему парочку дней, чтобы он снял офис — и фотографий вам хватит на целый год!
Когда мы создавали наш новый сайт, мы сфотографировали своих сотрудников, и результат нас очень обрадовал.
Так мы добавили в изображения на нашем сайте немного естественности, которой так не хватает стоковым фотографиям.
Нарисованные от руки изображения и значки
Не только фотографии должны быть оригинальными, но и значки и рисунки. Некоторые бренды уже поняли это и стараются таким образом выделиться из толпы. Такой подход добавляет в дизайн элемент личного и забавного.
Некоторые говорят, что этот тренд выглядит как непрофессионализм и ребячество, но все же он определенно привлекает внимание. Как и большинство трендов 2017 года, он выступает альтернативой стерильно чистому дизайну последних лет.
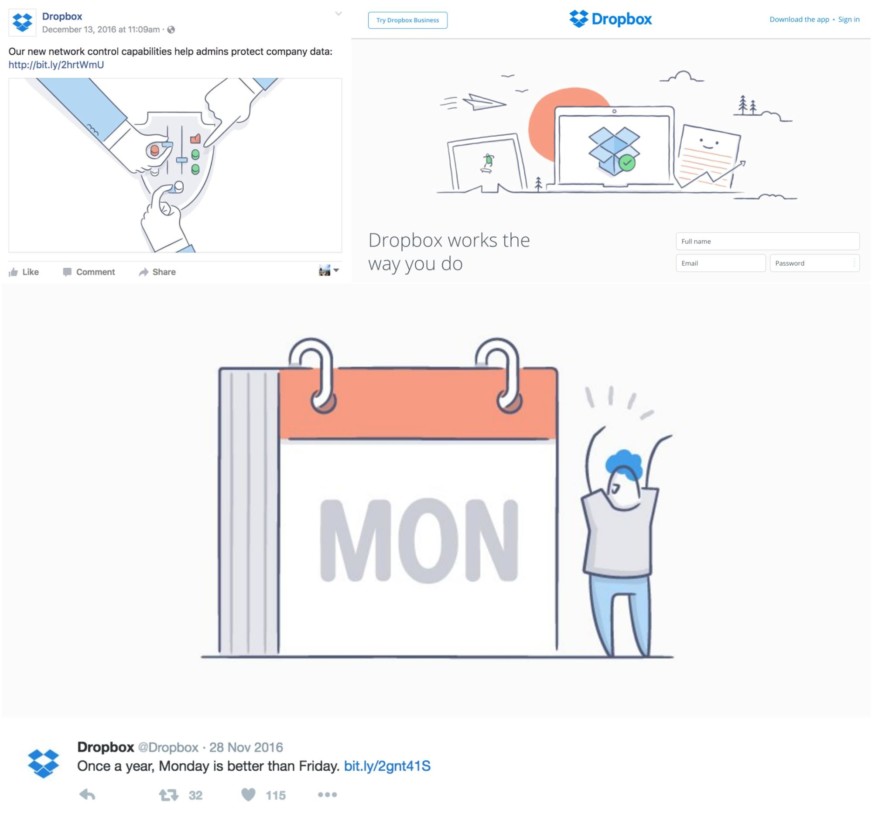
Dropbox всюду использует нарисованные от руки иллюстрации. Они стали частью бренда компании и сделали его узнаваемым.
Такие иллюстрации создают расслабленный настрой и радуют ребенка, который живет в душе каждого из нас. С ними продукт выглядит более доступным. Они особенно эффективны в крупных технологических компаниях вроде Dropbox.
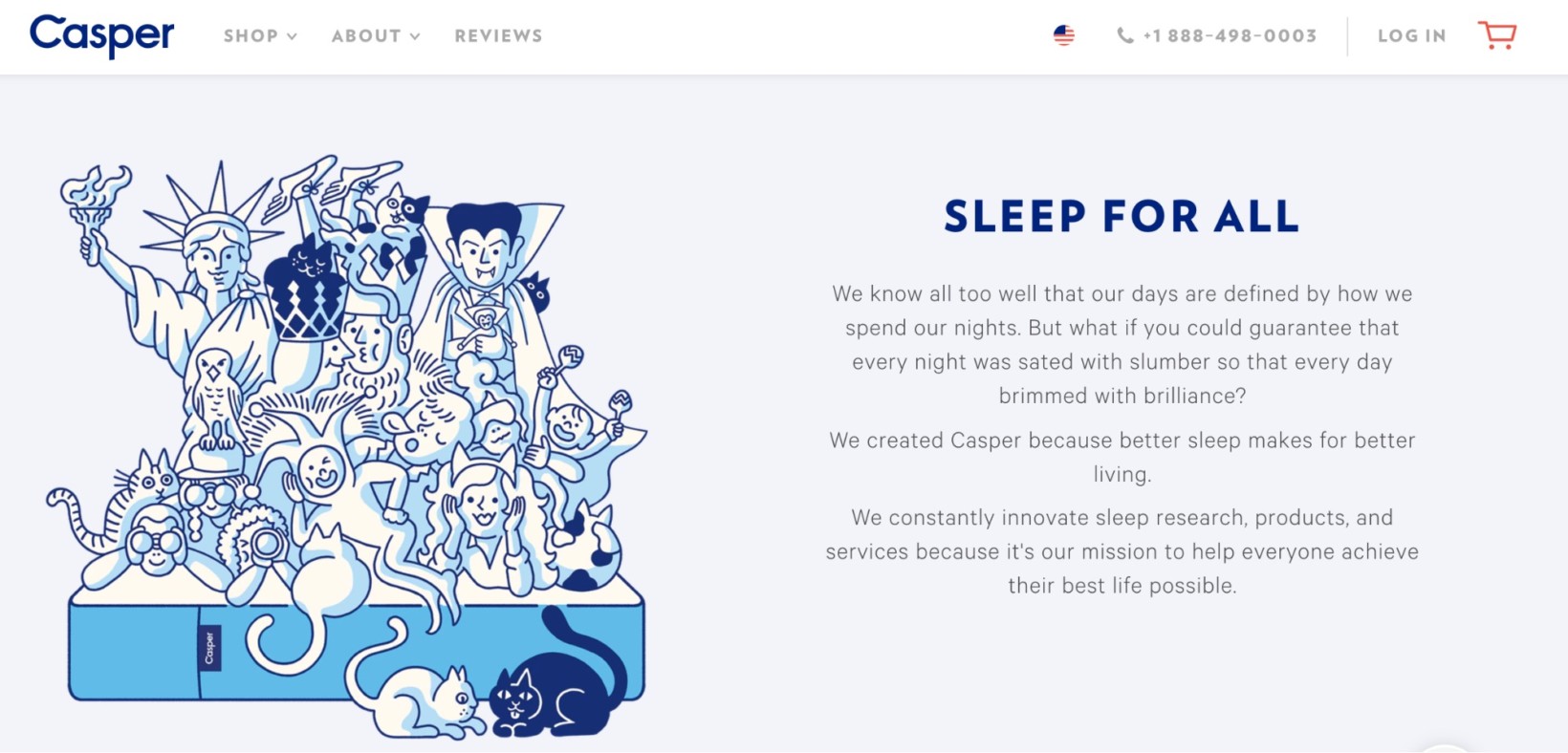
Еще один удачный пример такого подхода — компания Casper, занимающаяся производством матрасов. Практически весь ее сайт состоит из рисунков, сделанных от руки. Вот один из них:
Тренд подхватил и сервис MailChimp. В отчете за 2016 год он тоже использовал подобные рисунки.
Компания Moz, занимающаяся разработкой программ для маркетинга, вставляет иллюстрации в шапку статей:
Мы тоже используем авторские рисунки. Мне особенно нравятся вот эти:
Иногда наша любовь к рисункам проявляется и в других проектах:
Возвращение к истокам минимализма
Если бы вас попросили объяснить незнакомому человеку, что такое минимализм, вы бы наверняка ответили, что это когда приходится отказываться от декоративности в пользу функциональности. Скорее всего, вы сразу подумаете о нейтральной цветовой палитре, состоящей из оттенков черного, серого и белого.
Похоже, что истинный дух минимализма вытеснило использование скучных черно-белых цветовых схем. Мне кажется, это сделано нарочно, чтобы компенсировать маленький размер экрана и небольшую мощность мобильных устройств.
Но в 2017 году все изменится. Минимализм вернется в своем настоящем виде. А значит будет больше цвета. В наше время мобильные устройства не уступают по мощности компьютерам, а у некоторых даже экраны получше.
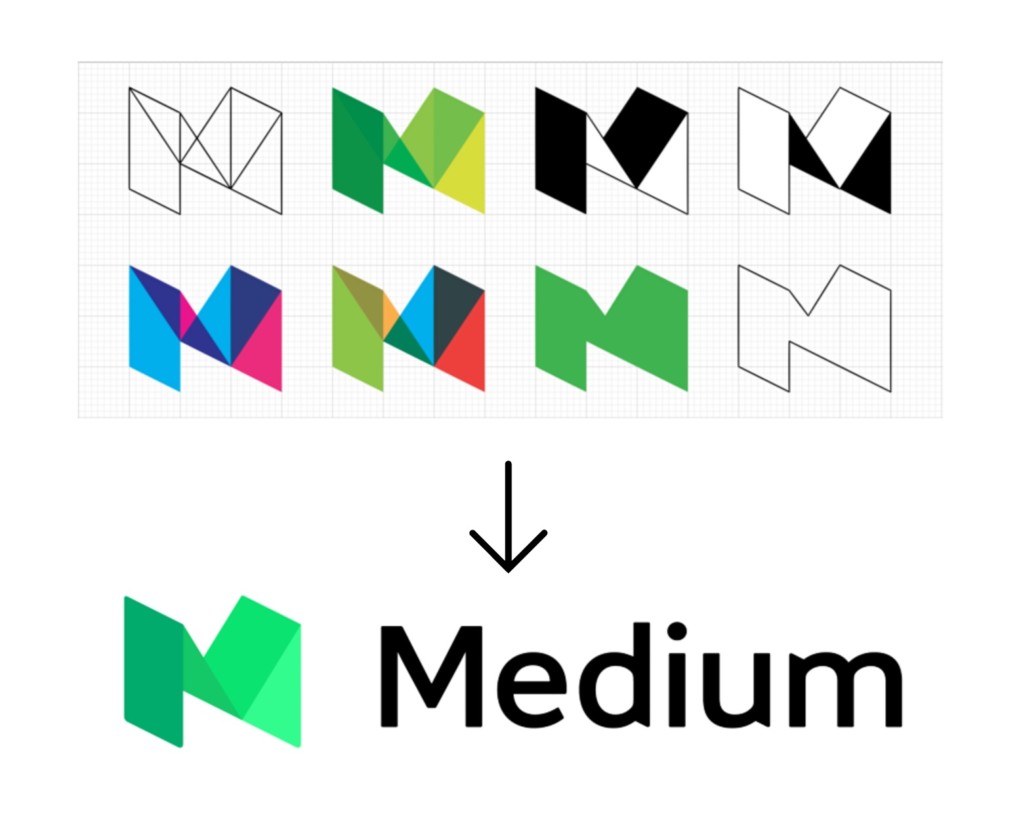
Мой любимый пример минималистичного дизайна — логотип платформы Medium. Его создатели смогли скомбинировать несколько разных цветов и при этом сохранить минималистичный стиль.
Еще один редизайн логотипа в пользу минимализма и сочетания ярких цветов сделала Google. Примечательно, что именно эта компания послужила катализатором возникновения многих новых трендов. Дизайнеры слегка обрезали начертание шрифта и представили новый вид логотипа в форме буквы G, который мне очень нравится.
Во всем этом чувствуется дух минимализма, но пресса о нем не писала. Люди забыли, что такое истинный минимализм. Логотип не был бесцветным и выполненным в единой форме, поэтому никто не подумал, что он выполнен в минималистичном стиле.
Новый логотип был ярким и выделяющимся — и при этом сохранял минимализм. После редизайна окружающие начали подражать Google, как и делали это раньше в других аспектах.
Мы сами стали использовать более минималистичный стиль для оформления наших блогов.
Простой дизайн изображения легко доносит нужную информацию.
Использование GIF-изображений
Все (ну, почти все) любят гифки. Они помогают нам в разговоре, потому что иногда могут передать эмоции лучше, чем текст.
Кроме того, для их воспроизведения не нужны никакие специальные программы. Обычно гифки небольшого размера, и их можно встроить практически куда угодно.
Они лучше, чем видеоролики и изображения, особенно в тех случаях, когда нужно уменьшить время загрузки страницы и количество трафика. Я считаю, что благодаря своей универсальности гифки станут еще более полезным элементом дизайна.
Мне очень нравится вставлять гифки в шапку статьи. Вместо того чтобы ставить туда скучное стоковое изображение, потратьте пару минут и сделайте гифку вроде этой.
Для этого вам не придется прилагать особых творческих усилий, зато так вы точно привлечете внимание к вашему посту в социальных сетях. Вот еще один хороший пример использования гифок в шапке статьи.
Двухцветные изображения
Речь идет о комбинации двух, обычно очень ярких или контрастирующих цветов на одном изображении. Для создания таких изображений вам придется включить дизайнерские навыки, но оно того стоит.
Такие красивые двухцветные картинки сможет сделать только очень умелый дизайнер. Я уверен, что не смогу создать нечто подобное, но это не значит, что вам нужно вычеркнуть этот прием из своих дизайнерских планов.
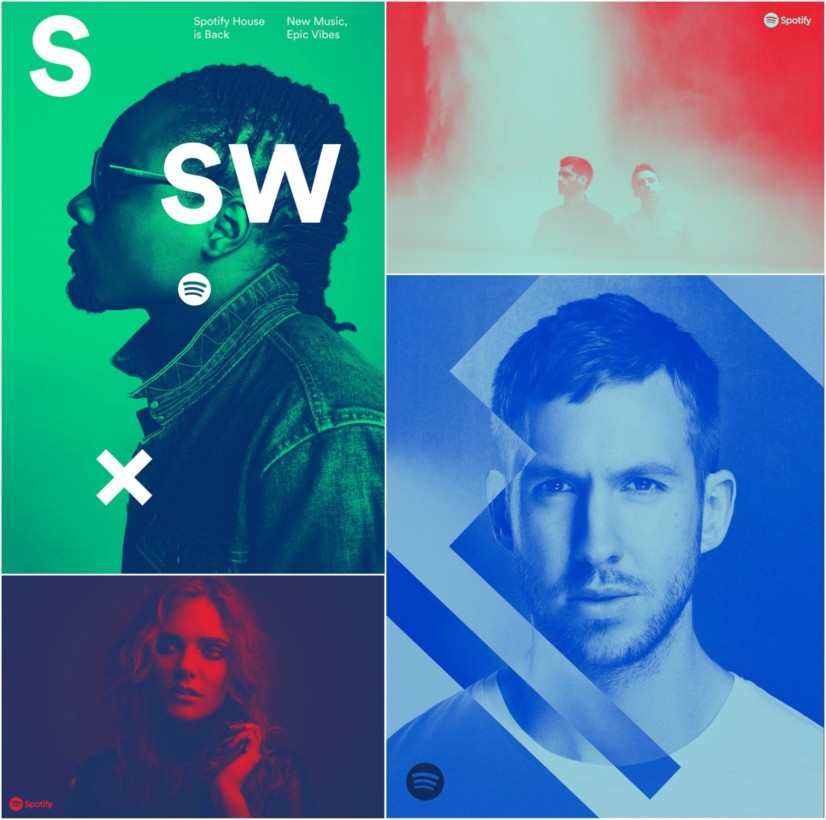
Spotify одним из первых начал использовать его в дизайне своего бренда, а за ним последовали и другие компании.
Благодаря этому подходу Spotify удалось выделиться не только в сфере трансляций, но и в музыкальной индустрии в целом. Вы же можете использовать его в своей отрасли.
Смелое использование контрастных цветов добавит вашему дизайну оригинальности. Так он будет выделяться на белом фоне большинства социальных сетей.
Заключение
Основной мотив в дизайне этого года — протест против излишней чистоты, белизны и безукоризненности, которую на протяжении многих лет продвигали гиганты IT-индустрии. Сейчас используется более яркий и инновационный дизайн.
Мне кажется, большую часть инноваций, как и всегда, принесут крупные технологические компании вроде Spotify, Google and Apple. Именно у них есть необходимое количество ресурсов, денег и талантов, чтобы опробовать разные идеи в поисках лучшей. И это здорово, ведь все что нам остается сделать — это воспользоваться их задумками.
Материалы по теме:
Чему коты могут нас научить в дизайн-мышлении
9 секретов UX, украденных у лучших экспертов
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Как открыть пункт выдачи заказов»

- 1 Что такое шрифтовая пара и как ее выбрать Особенности совместимости шрифтов 23 апреля 14:10
- 2 В Ульяновске пройдет крупнейшая региональная IT-конференция «Стачка» Мероприятие пройдет 18–19 апреля 2025 года 12 марта 17:21
- 3 Что такое насмотренность и как ее развивать Как развить насмотренность в дизайне и что в этом поможет 10 марта 14:20
- 4 Тренды UX и UI-дизайна в 2025 году: что ожидать и как подготовиться От отсутствия кнопок до жирных шрифтов 26 февраля 19:50