Почему UX-специалисты – новые рок-звезды
Гонсалу Вейга из компании OutSystems составил UX-чеклист для организаций, в которых по тем или иным причинам нет выделенного UX-проектировщика. Этот чеклист – одна из первых ступеней на пути к правильному проектированию взаимодействия пользователя с реализуемым вами сервисом.
Перевел материал и дал комментарий Наиль Юсупов, product manager в iSpring Solutions.
Жизнь без UX-проектировщика
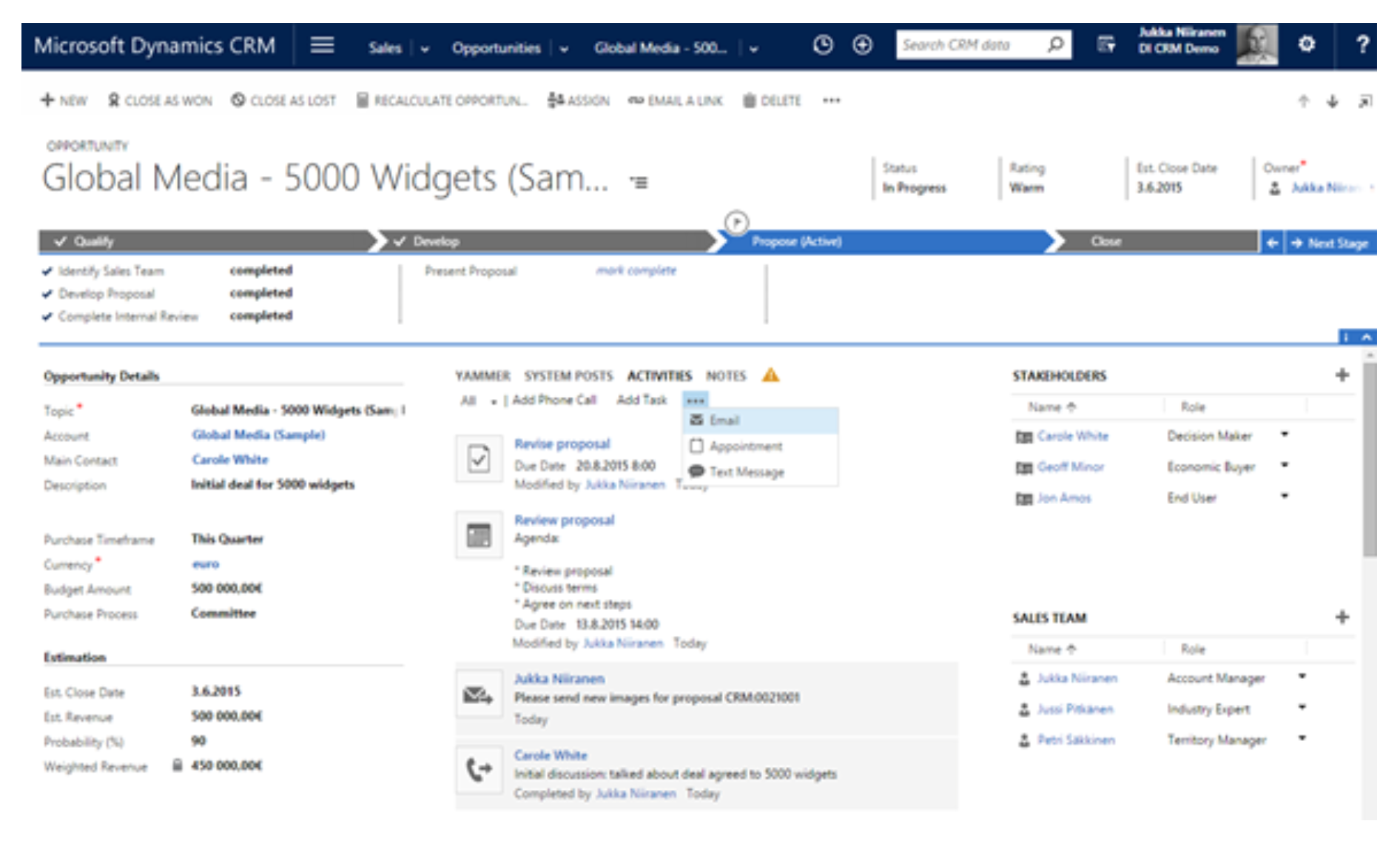
Какие проблемы могут возникнуть у организации без UX-проектировщика? Вероятней всего, создаваемый продукт будет рассматриваться с точки зрения учета оптимизации кода, а не улучшения работы пользователя. И результатом работы будет продукт наподобие OutSystems или Salesforce — абстрактная и технологически запутанная низкоуровневая система, решающая проблемы пользователей, а не упрощающая способы их решения.
Для примера:
 Пример CRM системы из статьи автора JUKKA NIIRANEN
Пример CRM системы из статьи автора JUKKA NIIRANEN
Такие системы можно сделать более продуктивными. А значит и более успешными. Но подготовка хорошего UX-проектировщика занимает время. И сейчас в IT-сфере существует явный кадровый голод. Как же быть, если у вас в проекте нет UX-проектировщика и вы не можете позвать его к себе в команду прямо сейчас? Воспользуйтесь UX-чеклистом для разработчика.
С чего все начинается?
Когда разработчики создают продукт без детальной спецификации пользовательского интерфейса, им необходимо самим смотреть на задачу с разных сторон. Речь не идет о том, чтобы просто добавить новое поле на страницу, согласно требованиям заказчика, или обеспечить работоспособность без ошибок. Речь о том, чтобы не разрушить пользовательский опыт для той тысячи человек, которые используют эту форму по 100 раз каждый день.
И об этом легче сказать, чем сделать. У разработчиков нет соответствующих знаний и навыков. Обычно они даже не знают, с чего начать.
Принятие новой точки зрения
Во время моего сотрудничества с разработчиками в этом направлении, я обнаружил, что существует ряд вопросов, которые приводят их к новой точке зрения и, в конечном счете к созданию вполне приемлемого опыта взаимодействия. Это совершенно новый способ мышления о ПО на уровне задач разработки.
Вопросы возникают на трех этапах:
- когда начинается разработка
- когда продукт разрабатывается
- после завершения разработки
Перед началом разработки спросите себя...
1. Почему пользователи приходят на эту страницу?
Для начала вам нужно понять, почему пользователи приходят на конкретный экран. Так вы сможете помочь им в достижении цели.
Этот простой вопрос часто ставит разработчиков в тупик. Чаще всего, приступая к разработке, они не представляют, для чего все это нужно. Таким образом, это дело случая, решит ли итоговый экран поставленную задачу или нет.
Для примера: Когда разработчики выбирают, какие 10 полей из 100 столбцов базы данных разместить на форме, решающим станет знание о том, почему пользователи будут заполнять этот список. Чего они хотят? Что поможет им в принятии решения заполнять каждый из пунктов?
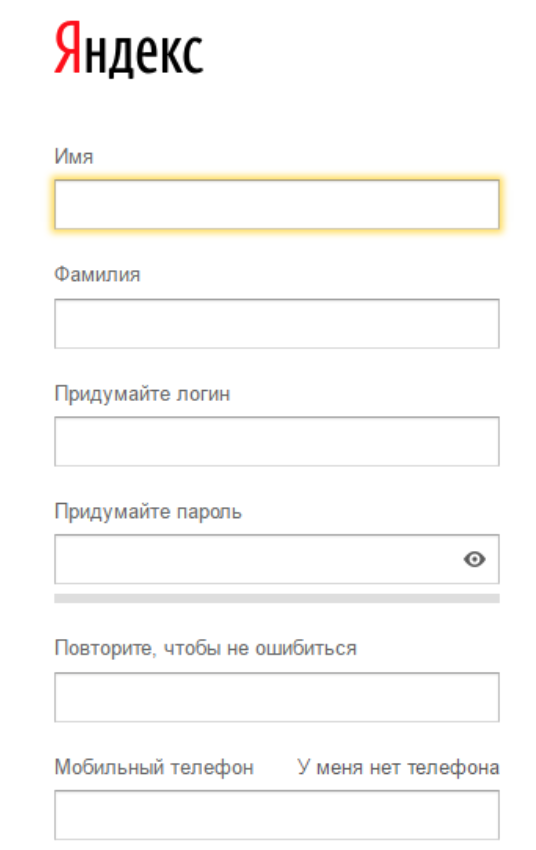
Например, при регистрации в почтовом сервисе вполне хватает небольшого количества данных для однозначной идентификации пользователя. Любые другие поля на этом экране будут отвлекать пользователя и могут помешать ему достичь конечной цели.
2. Чего пытаются достичь пользователи?
Пользователи никогда не ходят по страницам бесцельно. Всегда существует причина, по которой в итоге они приходят к конкретному экрану. Эта причина и входные данные влияют на то, что мы должны предложить пользователю для решения его задач.
Для примера: Если пользователь перешел в приложение из письма с кодом продукта, то стоит дать ему возможность в интерфейсе найти этот продукт по коду, а не по имени.
3. Как часто пользователи совершают это действие?
Если пользователи выполняют какое-то действие каждый день по несколько раз, они становятся постоянными пользователями. И мы должны помогать им более эффективно выполнять повторяющиеся задачи. Например, можно реализовать поддержку горячих клавиш или даже массовые операции.
Если же большинство ваших пользователей являются случайными и используют ваш продукт разово, то интерфейс должен быть максимально простым и интуитивно понятным. Размещайте на экране меньше объектов и сделайте путь пользователя явным с соответствующими подсказками на этом пути.
Комментарий: Здесь может показаться, будто автор разделяет построение интерфейсов для постоянных и новых пользователей. Что для первых нужно сделать удобной работу со сложными последовательностями, а для вторых — понятный и простой интерфейс.
Но автор наверняка понимает, что интерфейс для обеих групп пользователей должны быть понятными и простыми.
Отличие — вот в чем:
- Для доминирующей постоянной аудитории следует делать удобные и короткие интерпретации сложных цепочек.
- Для доминирующей новой аудитории следует максимально не допускать сложных цепочек на уровне проекта.
В случае если заказ совершается посредником и ему необходимо вводить десяток пунктов десятки раз в день, рассмотрите вопрос о создании единой страницы с возможностью массовых операций. Например, с возможностью загружать список Excel-файлом.
Для примера:
В сервисе ozon.ru покупка товара разбита на следующие шаги: добавление товаров в корзину, внесение в нее правок, выбор места доставки, оплата. Двигаясь к завершению покупки, пользователь не встречает отвлекающих факторов и, вероятней всего, завершит покупку.
В процессе разработки...
1. Будьте аккуратны
Если интерфейс организован нелогично, элементы расположены не по сетке, подрывается доверие пользователей к бизнесу. В глазах пользователя продукт выглядит низкокачественным независимо от того, какой функционал у него под капотом.
Комментарий: Утверждение о том, что сетка и аккуратность влияют на восприятие продукта верно только отчасти. И уж все точно сильно зависит от функционала продукта и задач, которые он решает. Все согласятся с тем, что полезное приложение или сайт будут использовать независимо от кривизны сетки или проблем со стилем в случае отсутствия конкурентов. Примером могут служить все те же CRM-системы.
Для примера: Вы совершите покупку на сайте с кривой версткой или противоречивой информацией? Вряд ли. Если продавца не волнуют такие вещи, мы можем только гадать, где еще у него могут возникнуть проблемы.
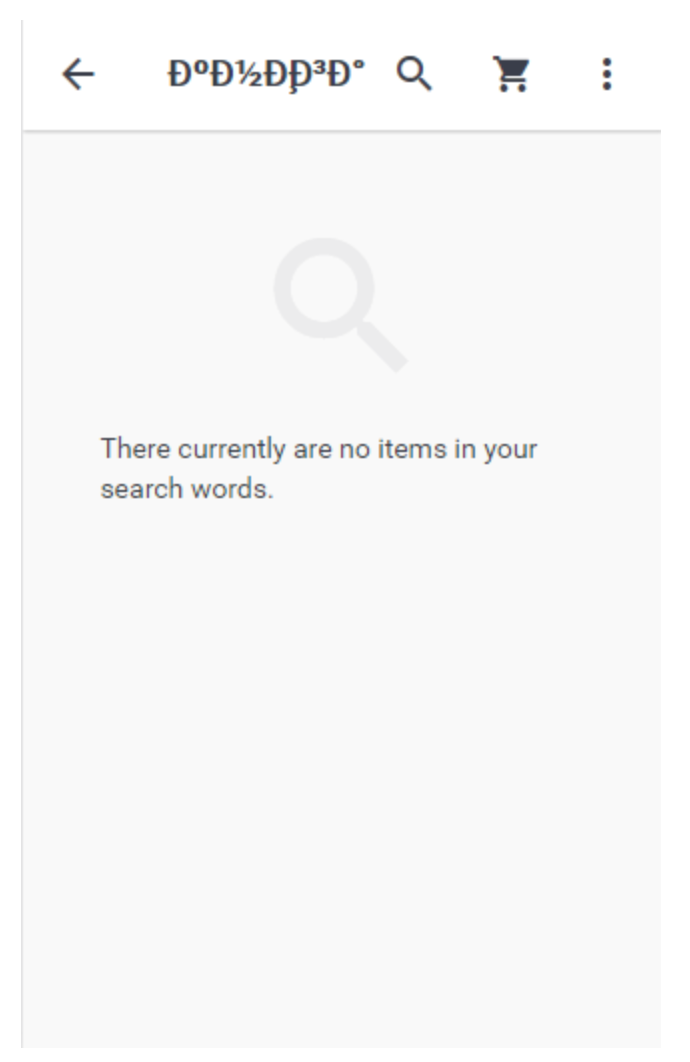
При наборе в китайском магазине с русской локализацией в строке поиска может сломаться отображение кириллицы, из-за чего желание пользоваться сервисом может легко отпасть.
2. Будьте последовательны
При создании очередного экрана приложения проверьте, можете ли вы использовать уже реализованный шаблон интерфейса. Убедитесь, что вы называете одни и те же вещи одинаково. Убедитесь, что предлагаете пользователю одинаковые действия в идентичных местах.
Комментарий: Общепринятые паттерны проектирования — наиболее ожидаемый порядок действий в интерфейсе для достижения конкретного результата. Ориентируйтесь на лидеров рынка, вдохновляйтесь идеями, ищите ошибки и старайтесь улучшить взаимодействие.
Для примера:
Например, burger-menu на мобильных устройствах является общепринятым способом вызвать меню на сайте или в приложении. Если вы замените его на что-то другое, то есть вероятность, что люди не сразу найдут меню в вашем приложении.
3. Заполняйте поля реальными данными
Если вы неуверены, какую информацию будут вбивать пользователи в поля, вы не сможете гарантировать корректную работу приложения. Убедитесь, что отображаемые данные выглядят понятно и легко читаются.
Для примера: Все из нас сталкивались с использованием выдуманных данных при разработке продуктов: test1, test2, aaaaaa или даже «Оплати обед Насти..». Опасность использования выдуманных данных заключается в том, что при заполнении элементов страницы реальными данными может поехать верстка: сдвинутся или перекроются другие важные элементы.
По завершении разработки
1. Проверьте основной сценарий использования
Если вы разрабатываете критически важный функционал, то по окончании встаньте из-за компьютера и приведите кого-нибудь еще, кто мог бы свежим взглядом пройти все шаги. Это позволит выявить проблемы, которые могут оказаться решающими для успеха создаваемого программного решения.
В идеале, вам стоит провести несколько юзабилити тестов. Узнайте больше об этом и попробуйте на практике.
Для примера: Когда отсутствует дополнительный контекст, мы склонны разрабатывать продукты для себя. А мы, как правило, далеки от типичного профиля пользователя. Тест пользователем, обладающим минимальным знанием о работе функционала, может привести к более детальному пониманию и к радикальным изменениям всего пути пользователя.
2. Проверьте неосновные сценарии использования
Для второстепенных сценариев проводите быстрый тест с коллегами. Вы удивитесь, как много информации получите в процессе.
Для примера: Вы знаете метод «резиновой уточки»? Здесь примерно та же идея. Когда вы объясняете новый интерфейс кому-то другому, вы по-новому смотрите на проект и можете увидеть новые особенности.
3. Гордитесь ли вы тем, что сделали в итоге?
Готовы ли вы публично назвать себя автором продукта и отстоять все решения в случае необходимости? Если вы не заботитесь о конечном результате того, что делаете, значит, UX, вероятнее всего, получится слабым.
Для примера: Существуют разработчики, которых действительно не волнует, как элементы отображаются на экране, независимо от того, сколько мы говорим с ними или показываем им недостатки конечного результата. По нашему опыту, лучший вариант — это оградить их от пользователей, насколько это возможно.
Комментарий: Вот основные рекомендации при создании программного продукта.
- Разберитесь, почему пользователи оказались на странице и чего пытаются достичь.
- Упростите путь их следования от момента попадания на страницу до достижения цели.
- Будьте аккуратны и последовательны в диалоге с пользователем.
- Используйте при проектировании только реальные данные.
- Перепроверьте основной сценарий взаимодействия и возможные альтернативные сценарии.
- Ответьте на вопрос: добавите ли вы к себе в портфолио получившийся результат и будете ли вы его показывать всем с гордостью. Если нет, сделайте так, чтобы ответ был положительным.
Помните: хороший опыт взаимодействия делает клиентов лояльнее к бренду и потенциально увеличивает или сохраняет вашу клиентскую базу.
Перевод выполнен в рамках Гильдии вольных проектировщиков, редакторы: Дмитрий Филатов, Game developer; Сушкова Дарья, старший проектировщик DEFA. Статью в оригинале можно прочитать здесь.
Материалы по теме:
Полезная инструкция: как выбрать технологию для веб-проекта
Java стала самым популярным языком программирования
Как спонсорские маски в Snapchat превратились в денежный станок
Как наука делает нас зависимыми от приложений
Скоро каждый сможет создать собственную нейросеть
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Кейсы предпринимателей: как справиться с вызовами»

- 1 $1,5 млрд и 91% маржи: Figma готова сделать главное IPO года, но боится ИИ-стартапов Возможное IPO компании Figma оценивается в $1,5 млрд 02 июля 18:14
- 2 8 советов для начинающих пользователей Obsidian: как начать и эффективно использовать приложение Настройте свой «второй мозг» 04 апреля 08:30
- 3 Минпромторг предложил «Яндексу» и Сбербанку разработать ПО для промышленных роботов Ведомство планирует вывести Россию в топ-25 стран по плотности роботизации 27 марта 15:07
- 4 «Яндекс» выпустит сервис-конструктор для создания интернет-магазинов Новый продукт должен стать аналогом канадского Shopify 21 марта 12:56