Оцениваем юзабилити сайта стартапа Carprice.ru
Rusbase совместно с USABILITYLAB продолжает серию материалов о юзабилити сайтов. Несмотря на то, что в предыдущих материалах оценивались сайты венчурных фондов (Prostor Capital и Vestor.In) — новый «выпуск» посвящен стартапу.
Алексей Бородкин — ведущий аналитик USABILITYLAB — разобрал плюсы и минусы сайта Carprice.ru в плане юзабилити.
И снова здравствуйте! Мы продолжаем нашу серию экспресс-оценок юзабилити сайтов.
По традиции напомню, что наш быстрый анализ нельзя считать полновесным аудитом, поскольку он касается только общих моментов, связанных с интерфейсом сайта, и не принимает во внимание подробную информацию о целевой аудитории и специфику бизнеса, представляемого сайтом. Мало того, наш подход носит чисто экспертный характер, а значит имеет известную долю субъективности.
В то же время у такого анализа есть свои плюсы: он оперативен по срокам и позволяет малой кровью выявить основные структурные недочеты и достоинства сайта.
В этой статье мы решили пойти на эксперимент и сделать неполный обзор всего сайта, но выявить пять недостатков и пять достоинств интерфейсов сайта, не отвлекаясь на всякие мелочи (за наводку спасибо пользователю Yoda, идея хорошая это!).
Сегодня у нас в гостях оказался не венчурный фонд, но полноценный стартап — сервис Carprice.ru, который недавно увидел свет и сразу оказался в центре внимания пользователей – некоторые его всячески хвалили, некоторые – наоборот, ругали. Где истина? Давайте разбираться!
Минус #1. Непонятная компоновка главной страницы
Как мы уже говорили в прошлых статьях, страница любого сервиса или компании должна ответить на следующие вопросы:
- Что это?
- Для кого это?
- Зачем это нужно?
- Какие есть преимущества у данного решения?
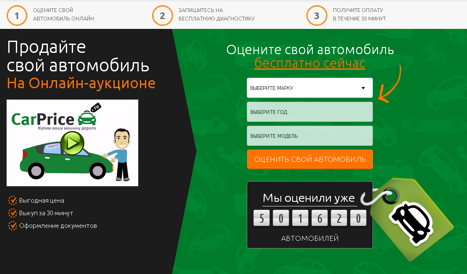
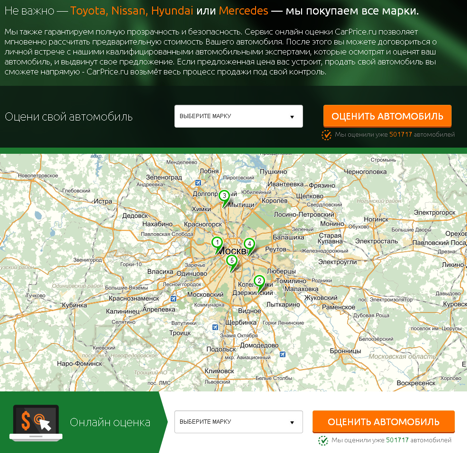
Главная страница Carprice на эти вопросы отвечает крайне сумбурно. Центральный блок, на который приходится основной фокус пользовательского внимания, не предполагает какого-то четкого сценария работы с ним и запутывает пользователя. Так, в левой, самой заметной части этого блока пользователю с места в карьер предлагают продать автомобиль, при этом никак не описывая сайта и выполняемых им задач.
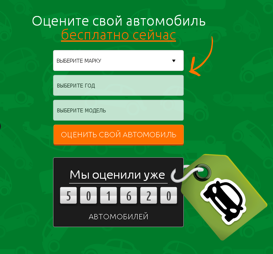
Растерянный пользователь, надеясь найти там подсказку о том, куда он попал, переходит на блок справа — «Оцените свой автомобиль бесплатно сейчас» с красивым счетчиком «Мы оценили уже много автомобилей».
Но стоп. Это сайт продажи автомобилей или их оценки? Оценка воспринимается как отдельная от продажи услуга, но почему она следует на странице следом за продажей и логически с ней связана?
В поисках ответов на эти вопросы пользователь поднимается выше по странице, туда, где есть пронумерованные пояснения к центральному блоку, и в итоге запутывается еще больше!
Блок «Продайте свой автомобиль» снабжен пояснением «1. Оцените свой автомобиль онлайн», промежуток между блоками — «2. Запишитесь на бесплатную диагностику», а «Оцените свой автомобиль бесплатно сейчас» — «3. Получите оплату в течение 30 минут». Путаница доходит до предела!
Причины этой путаницы — в компоновке. Левая и правая часть блока — «Продайте свой автомобиль» и «Оцените свой автомобиль» создают ошибочное ощущение, что эти части — и вместе с этим услуги — равноценны, тогда как правая часть всего лишь иллюстрирует часть левой. Пользователь постарается распутать эту логику при помощи горизонтального блока сверху, не догадываясь, что он является совершенно самостоятельным и никак не связан с центральной частью!
В итоге история, которую пытается рассказать нам главная страница никак не складывается, хотя, казалось бы, что тут может быть сложного?
Плюс #1. Процедура оформления заявки.
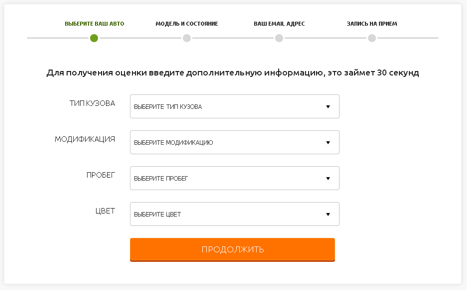
Процедура оформления заявки сделана хорошо: пользователя не грузят огромной простыней с кучей полей и текстов, предлагая четкие этапы заполнения нужной информации — показывают прогресс заполнения заявки. Тут можно придраться только к тому, что никак не обозначен текущий этап, на котором находится пользователь — обозначаются лишь пройденные этапы, поэтому он может примерно предсказать, к чему приведет регистрация.
Минус #2. Поля заявки.
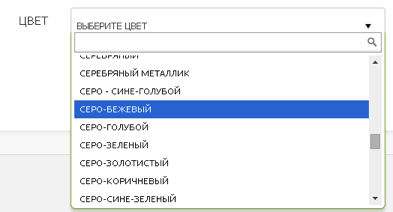
Если сама процедура подачи заявки оформлена корректно, то с некоторыми полями самой анкеты стоит разобраться. Так, на этапе «Модель и состояние» неудобно устроен переключатель цвета — пользователю предлагается выбрать один из 70 цветов, и выбор явно великоват. При этом предлагается выбрать из очень похожих друг на друга вариантов, описанных текстом.
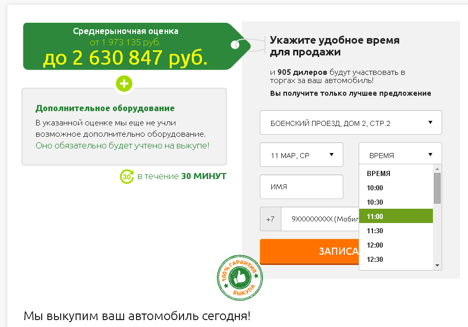
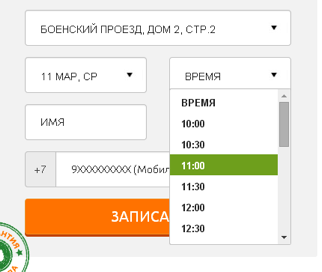
Следующий момент связан с последней страницей анкеты под названием «Укажите удобное время для продажи».
Какие здесь есть проблемы?
— Пользователя первым делом просят почему-то выбрать не время, а некий «офис», не объясняя, что это за офис и зачем он, вообще, нужен;
— Второй этап – выбор даты. Несмотря на то что этот интерфейсный элемент доступен с самого начала, варианты выбора в нем появляются только после того, как пользователь определится с офисом — до этого ему предлагается единственный вариант «ДАТА». Варианты дат при этом выводятся не в виде календаря, а списком, что не слишком удобно для пользователя;
— Время можно выбрать только после выбора офиса и даты (что логично) при помощи, опять-таки, списка. Этот список работает корректно, хотя непонятно, почему пользователю доступен при этом нефункциональный вариант «ВРЕМЯ»;
— Под ввод имени и фамилии предусмотрены два раздельных поля. На наш взгляд, это искусственное ограничение, утяжеляющее визуально анкету —под это целесообразнее отвести только одно поле.
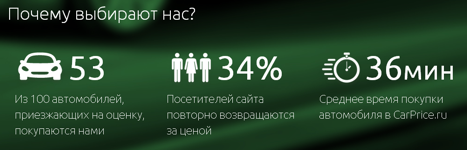
Плюс #2. Блок «Почему выбирают нас?» (с минусами)
Позитивной оценки заслуживает замысел блока «Почему выбирают нас?» на главной странице — хорошо оформленные ключевые «фишки» сервиса хорошо считываются пользователями и работают на позитивный образ компании.
Впрочем, здесь не обошлось без недочетов:
— Блок расположен в той области страницы, куда дойдет пользователь, по тем или иным причинам прошедший через центральный блок (см. проблему #1) и не ушедший со страницы. Такую информацию стоит поднимать выше, поскольку она рассчитана на незамотивированного пользователя.
— Непонятна вторая причина: как пользователимогут выбирать сервис из-за того, что 34% посетителей сайта повторно возвращается за ценой? Это явление является показателем успеха сервиса, но не его «фишкой» . Если этот слоган рассчитан на дилеров — непонятно, что он делает в блоке для клиентов.
Минус #3. Блок «Какой бы марки, модели и состояния ни была ваша машина – мы ее купим!»
Замысел этого блока предельно понятен и достоин похвалы — показать пользователям «истории успеха», однако его реализация сомнительна. Пользователю предлагают посмотреть машины, которые уже проданы. Он кликает на одну из них и попадает не на подробный кейс, но на анкету регистрации. Никакой истории успеха пользователь в итоге не видит, и это может быть расценено пользователем как обман.
Плюс #3. Блок «Пресса о нас»
Блок «Пресса о нас» на главной оформлен очень приятно, выделена и представлена вся ключевая информация. Единственная проблема — фактический контент: сейчас он предлагает в разделе «Пресса о нас» не только статью о Carprice.ru, но материалы о прекращении работы компании AAAAuto, ажиотажном спросе на вторичном рынке и жажде наживы у дилеров. Этот контент ни в коей мере не соответствует замыслу блока и, опять-таки, может вызвать у пользователей ощущение обмана, поскольку под видом упоминаний в прессе о Carprice.ru публикуются статьи о совершенно посторонних вещах.
Минус #4. Стилевой разнобой и цветовые пятна
Следующая проблема носит глобальный характер и касается визуальной подачи всего сайта в целом. Сайт оформлен очень пестро, изобилует цветовыми пятнами и акцентами и размывает фокус внимания пользователя. Это действительно важная проблема — пользователю может быть сложно выделять те интерфейсные элементы, которые нужны ему на данный момент, и продуктивно работать с сайтом.
Плюс #4. Страница для дилеров (с минусами)
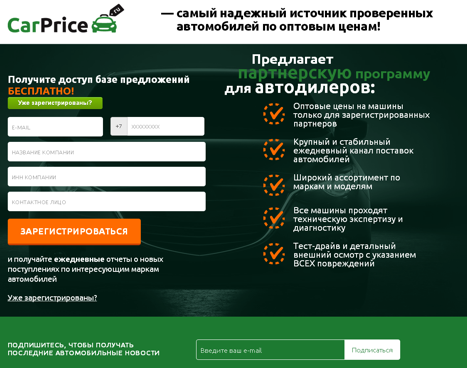
В плюсы можно записать страницу для дилеров. Она оформлена логично и направлена на вовлечение дилеров в работу с сайтом.
По этой странице есть только два замечания:
1. Перепутаны местами левая и правая части: сперва дается анкета, а потом рассказывается о преимуществах; сперва идет «Получите доступ к базе предложений бесплатно», а послеследует «Предлагает партнерскую программу для автодилеров».
2. Шрифт заголовка «Предлагает партнерскую программу для автодилеров» скачет и затрудняет его прочтение (эта проблема относится к стилевому разнобою, о котором мы уже говорили выше).Минус #5. «Как к нам проехать»
Страница «Контакты» оформлена, казалось бы, предельно стандартно, но здесь есть минусы:
- Ссылка на данную страницу в шапке сайта называется «Как к нам проехать», хотя на странице нет схемы проезда — есть только карта (это не одно и то же).
- В тексте значатся два разных адреса ООО «СЕЛАНИКАР», ана карте присутствуют пять разных меток (при этом нет второго адреса).
Плюс #5. Идеология лэндинга.
Наконец, в плюсы можно отнести общую идеологию сайта — он в меру сил и возможностей старается дать пользователю связную историю и вовлечь его во взаимодействие. Такой подход заслуживает всяческих похвал и способствует продуктивному знакомству пользователя с сайтом и дальнейшей продуктивной работе с ним.
Выводы
В целом сайт Carprice.ru оставляет противоречивые ощущения. С одной стороны, прослеживается стремление создателей сайта максимально сжато и аккуратно подать информацию о сервисе и вовлечь пользователя в работу с ним, но с другой — присутствуют непродуманные элементы интерфейса, которые могут запутать пользователя и помешать его работе. Наиболее удобной в плане взаимодействия с пользователем является процедура заполнения заявки, наиболее затруднительной — главная страница сайта. По нашему мнению, нахождение баланса между желанием зацепить пользователя и понятностью представленной информации позволит сделать сервис еще более успешным, а это достаточно важная цель.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Наличка: как использовать, чтобы не нарушить 115-ФЗ»

- 1 Тренды UX и UI-дизайна в 2025 году: что ожидать и как подготовиться От отсутствия кнопок до жирных шрифтов 26 февраля 19:50
- 2 Что такое показатель отказов на сайте и как его уменьшить И почему этот показатель вообще растет 29 января 11:25
- 3 Юзабилити: что это такое и для чего нужно Основные правила и принципы юзабилити 21 января 16:00
- 4 Как человек воспринимает визуальную информацию и как это можно использовать в бизнесе? Влияние типографии и эстетики на чтение 21 января 14:00