15 способов развлечь пользователя, пока он ждет загрузки сайта
В наше время скоростной интернет позволяет открывать сайты и приложения за несколько секунд, однако иногда бывают случаи, что приходится подождать, пока загрузится большой массив данных.
Чтобы посетителям сайта было интереснее ждать окончания загрузки, можно сделать приятную анимацию. Вот несколько современных примеров.

Автор: Алексей Цветков
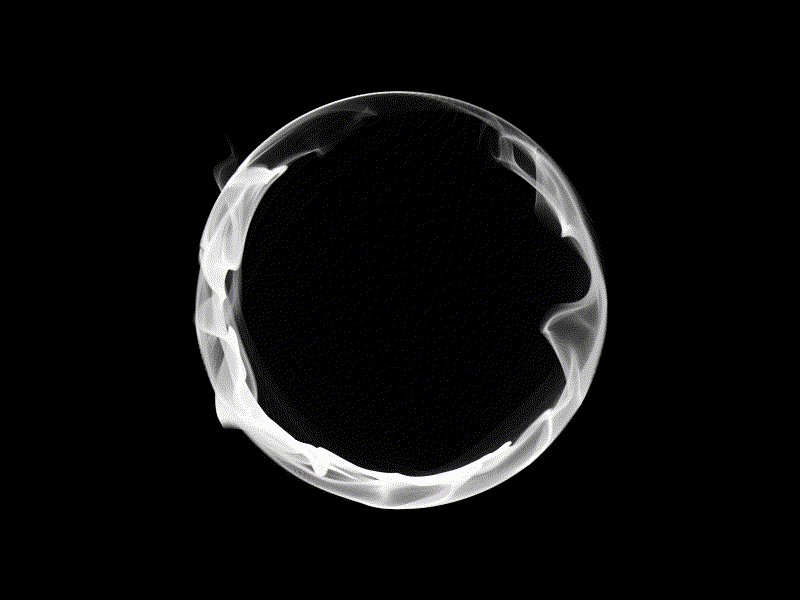
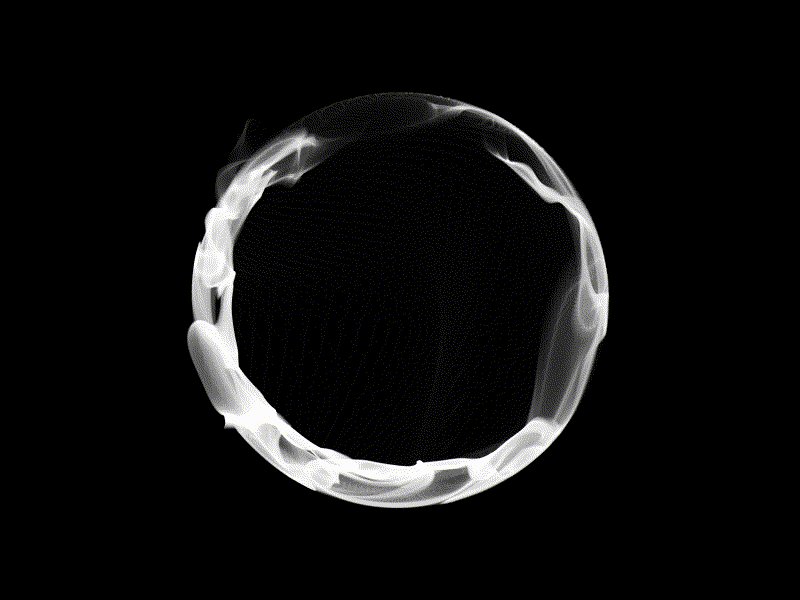
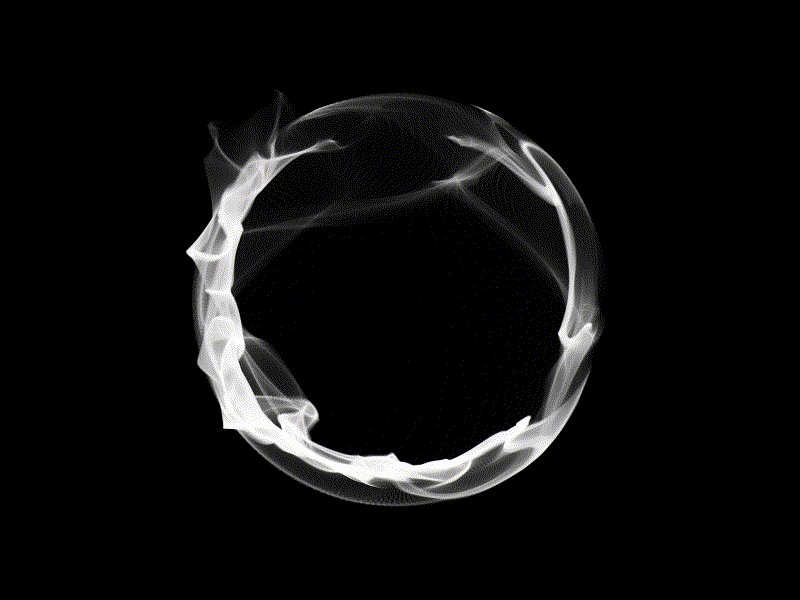
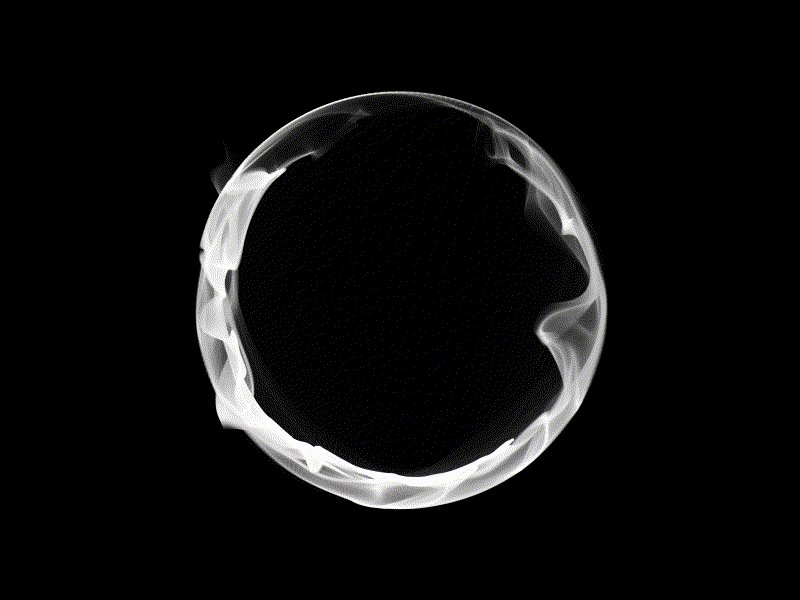
Основная фишка: загадочные дымовые эффекты, которые притягивают внимание.
Чему можно поучиться: в своем варианте анимации можете использовать вращающиеся круги или колонны с эффектом дыма. Лучше выбрать черный фон, чтобы сильнее выделялся объект.

Автор: Ник Бутуришвили
Основная фишка: анимация интуитивно понятным образом показывает процесс производства продукта.
Чему можно поучиться: таким образом можно показать не только процесс создания продукта, но и какие-то новые товары, фотографии сотрудников или различных интересных событий.

Автор: Виталий Силкин
Основная фишка: простая графика и красивый градиент.
Чему можно поучиться: в своей версии анимации вы можете перемещать графические элементы не только по горизонтали, но и по вертикали. Можно добавить свечение или эффект жидкости, чтобы графика выглядела динамичнее. Другими словами, простая анимация выглядит интересно и привлекательно.

Автор: Макито Ниномия
Основная фишка: яркие песочные часы привлекают внимание пользователя, а надпись «Благодарим за ожидание» создает с ним эмоциональную связь.
Чему можно поучиться: в анимацию загрузки можно добавить какой-нибудь текст, чтобы вызвать у посетителя понимание и отклик.

Автор: Лилиан Тедон
Основная фишка: сочетание разных форм, вращения и прыжков.
Чему можно поучиться: можете попробовать другие формы и добавить к ним больше динамических эффектов. Пусть объекты меняют цвет и тень.

Автор: Виталий Силкин
Основная фишка: интересные эффекты жидкости и цвета. Сочетание черного и синего цвета дает эффект свечения. Анимация завораживает и заставляет пользователя ждать дольше.
Чему можно поучиться: обратите внимание на эффекты жидкости, таяния и свечения. Они выглядят необычно и привлекают внимание.

Автор: UI8
Основная фишка: интересные 3D-эффекты и плавное погружение объектов.
Чему можно поучиться: используйте этот простой шаблон погружения для создания гибких анимаций. Интуитивно понятная 3D-технология позволяет имитировать сложные визуальные эффекты.

Автор: Родейто Праст
Основная фишка: милый уникальный стиль. Идеально подходит для рождественского оформления сайтов с контентом для детей и онлайн-магазинов.
Чему можно поучиться: помните, что вы всегда можете использовать какие-либо праздничные элементы для создания интересной и запоминающейся анимации. Комбинируйте их с основными функциями сайта/приложения.

Автор: Бурхан Кхаважа
Основная фишка: многоэкранность, градиенты, эффекты вращения.
Чему можно поучиться: комбинируйте несколько экранов с эффектами изменения цвета, динамикой и различными формами.

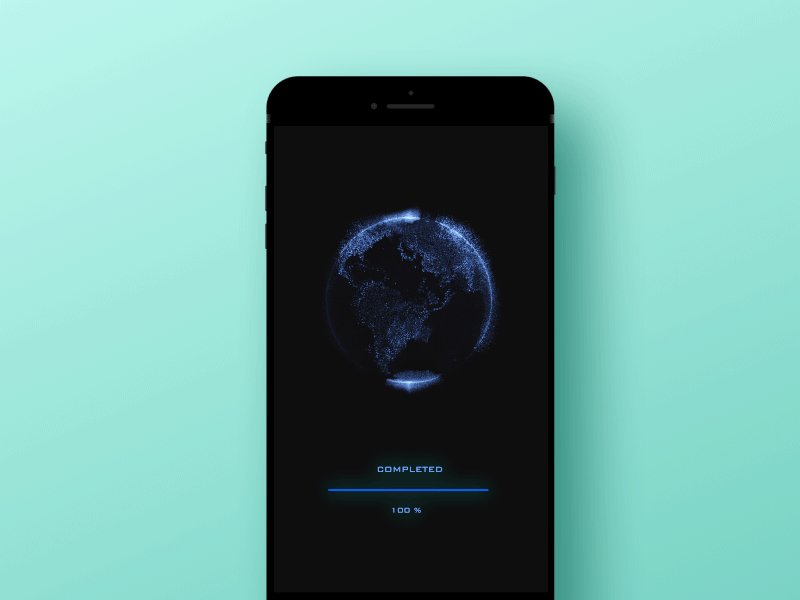
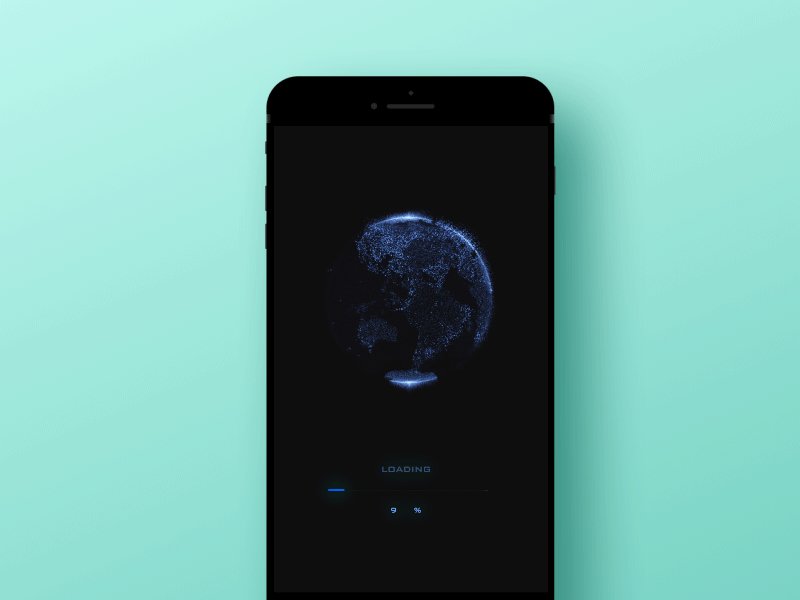
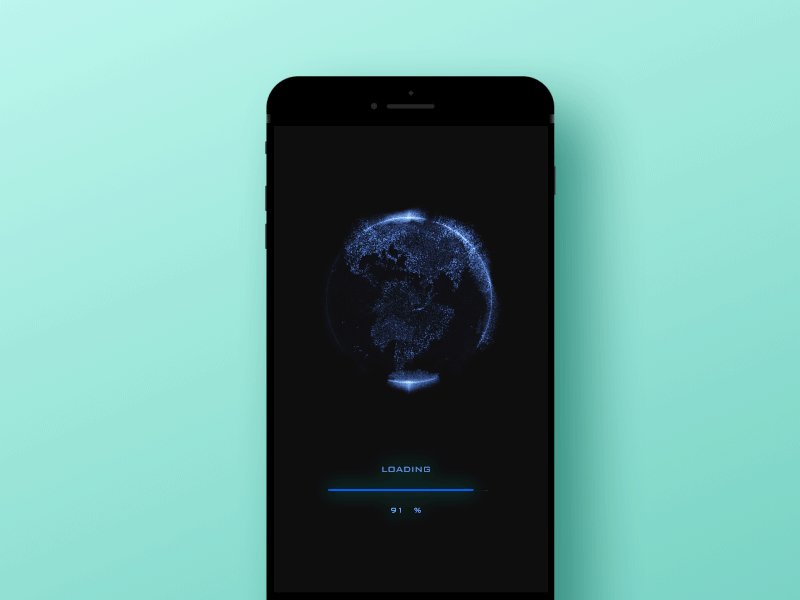
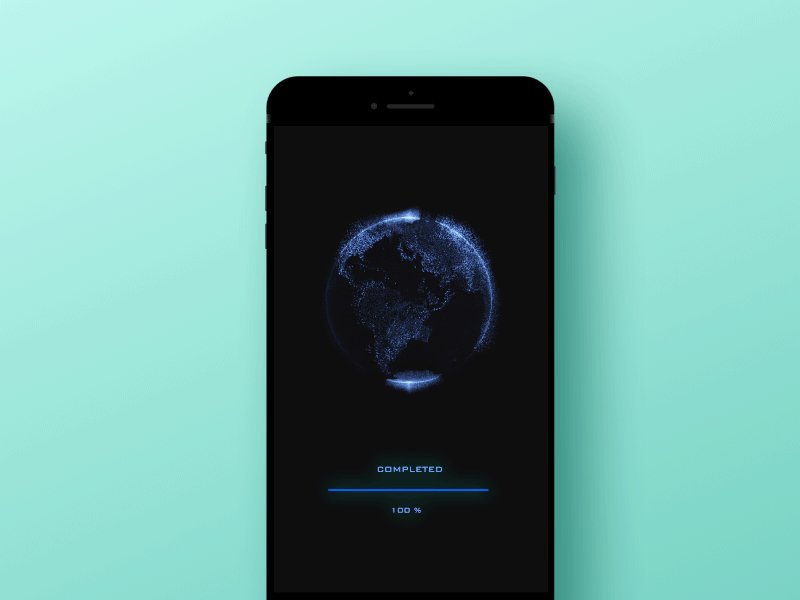
Автор: Нгуен Тран
Основная фишка: контрастные цвета, создающие крутой эффект в стиле научной фантастики.
Чему можно поучиться: используйте похожую цветовую схему и понятную полосу загрузки.

Автор: Алекс Сейлер
Основная фишка: быстрая смена цифр и вращение.
Чему можно поучиться: больше всего во время загрузки пользователи боятся остаться без информации и увидеть перед собой пустой экран. Вращение и смена цифр успокаивают пользователя, они говорят ему, что сайт/приложение быстро обрабатывают информацию.

Автор: Алекс Сейлер
Основная фишка: прямая демонстрация загружаемого контента
Чему можно поучиться: такая анимация загрузки очень информативна. Кроме того, милые и яркие стикеры привлекают внимание. Можно заменить их фотографиями автора.

Автор: Дэнни Перри
Основная фишка: вращение разноцветных полосок.
Чему можно поучиться: можете изменять шаблоны вращения любым способом, чтобы анимация выглядела более впечатляюще.

Автор: Зак Рожшевски
Основная фишка: яркая комбинация разных иконок.
Чему можно поучиться: покажите самые популярные иконки вашего сайта или приложения. Можете использовать различные анимации вращения, цвета и расположение.

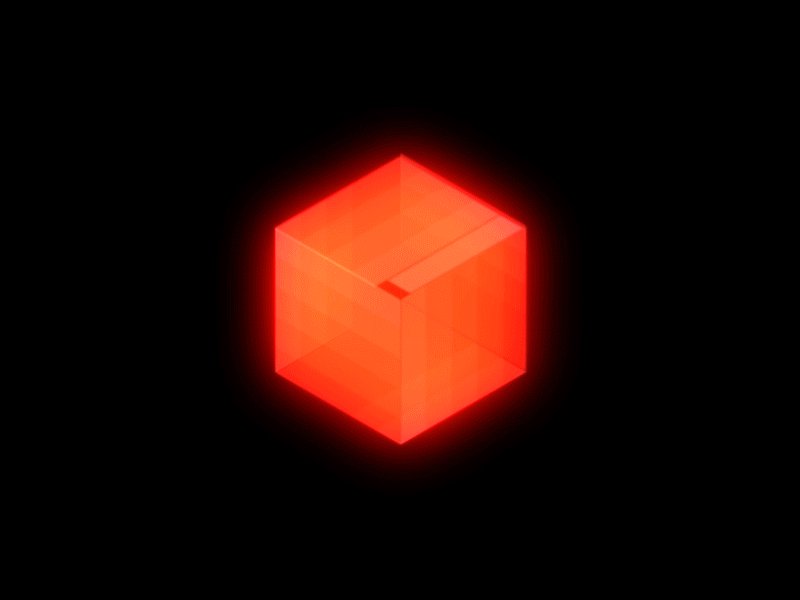
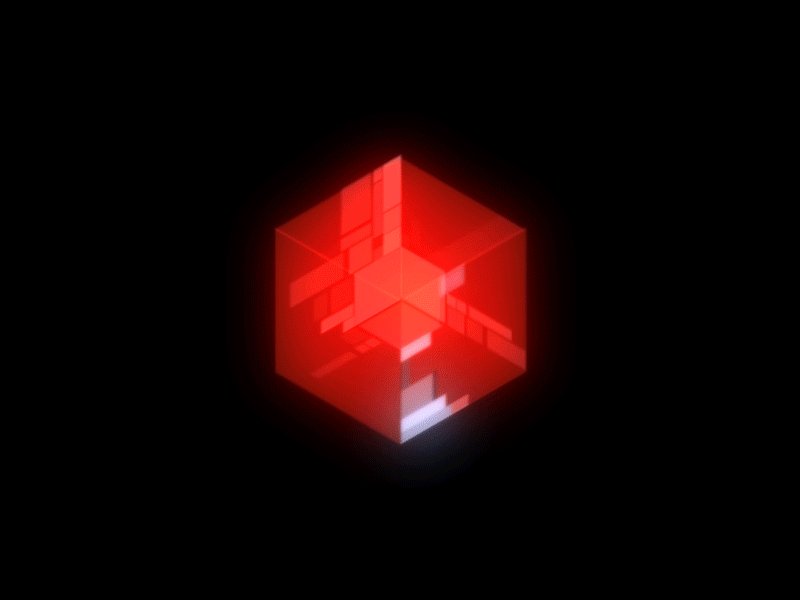
Автор: Грег Медериос
Основная фишка: логотип компании/продукта и эффект свечения.
Чему можно поучиться: эта анимация показывает, как создается 3D-логотип компании или продукта. Эффект подсветки захватывает внимание пользователя.
Материалы по теме:
Ссылка дня: бесплатный сервис проверки сайта на привлекательность для пользователей
20 полезных сервисов для дизайнеров и веб-разработчиков
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Маркетплейсы: с чего начать и как преуспeть»

- 1 Тренды UX и UI-дизайна в 2025 году: что ожидать и как подготовиться От отсутствия кнопок до жирных шрифтов 26 февраля 19:50
- 2 Юзабилити: что это такое и для чего нужно Основные правила и принципы юзабилити 21 января 16:00
- 3 Как человек воспринимает визуальную информацию и как это можно использовать в бизнесе? Влияние типографии и эстетики на чтение 21 января 14:00
- 4 Архитектура мобильного приложения — что это, как правильно выбрать Типы и примеры архитектуры мобильных приложений 16 января 14:52


