Мало разместить на сайте контент. Чтобы воздействовать на пользователей, необходимо правильно его организовать. Вот что нужно знать, чтобы удержать внимание человека.
Пользователи сканируют, а не читают
Так и есть, пользователи не читают все, что вы размещаете на сайте. На самом деле, в среднем они читают только 20% содержимого. Пользователи просматривают интернет-контент в соответствии с F-шаблоном (шапку сайта — слева направо — и сверху вниз по рубрикам или заголовкам) и ищут конкретные слова и термины. Как правило, до конца дочитывают короткие тексты с четкой структурой.
Заставьте пользователей читать онлайн-контент
Вы уже знаете, что пользователи прочитают примерно 20% текста, который будет размещен на странице. Поэтому вы должны убедиться, что эта небольшая часть того стоит.
Как владелец сайта, дизайнер или копирайтер вы должны «зацепить» потенциальных пользователей своими мыслями. Вот несколько полезных советов.
Используйте короткие предложения
Избегайте громоздких конструкций. Не заставляйте пользователей читать ваши пространные изъяснения. Это создает дополнительную нагрузку на их краткосрочную память. Если вы можете выразить ту же мысль с помощью меньшего количества слов, сделайте это.
Скриншот Mozilla
Поместите важную информацию в верхней части страницы
Пользователи прокрутят текст, но это еще не значит, что они его прочитают. Поместите самую важную информацию в верхней части страницы, там ее наверняка заметят. Короткие и емкие заголовки обеспечат правильную подачу информации, которую нужно запомнить.
Все самое важное должно быть слева
Выделите приоритетный контент и поместите его в левой части страницы. В недавнем исследовании было установлено, что 80% пользователей фиксируют внимание на содержимом, расположенном в левой половине монитора.
Скриншот Oculus
Добавьте маркеры
Вместо того чтобы растекаться мыслью по древу в длинных параграфах, старайтесь использовать лаконичные формулировки. Используйте маркеры и подпункты, чтобы доступно и компактно структурировать текст.
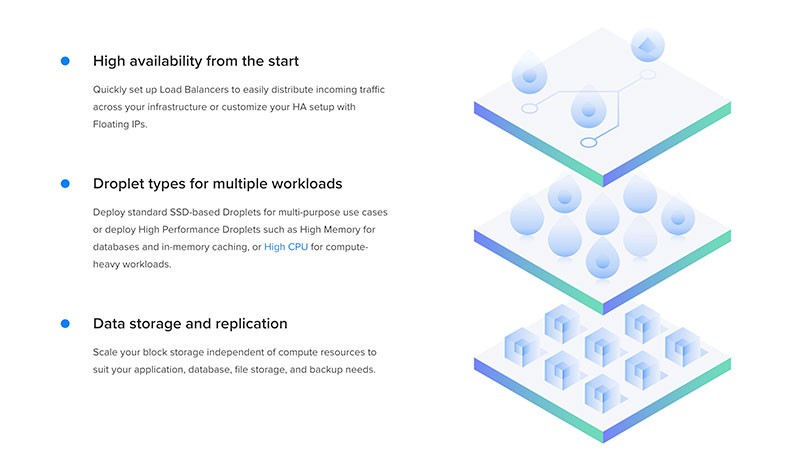
Скриншот Digital Ocean
Следуйте принципам визуальной иерархии
Четкая организация текста превыше всего. Крупный заголовок, выделенный жирным шрифтом, привлекает внимание пользователя. Используйте короткие подзаголовки, чтобы конкретизировать информацию, и жирный шрифт, чтобы выделять ключевые слова.
Используйте иконки как можно чаще
Иконки — отличный способ передать идею создателя без лишних слов. Добавьте их, чтобы передать больше смысла и/или обратить внимание на конкретный раздел. Хороший дизайнер может рассказать с помощью таких изображений целую историю, так что не ленитесь их использовать. Если вам нужно объяснить данные, попробуйте включить в дизайн инфографику или диаграммы с меньшим количеством текста.
Фото: Адександр Кафа @Dribbble
Задайте высокую контрастность
Избегайте цветовых комбинаций, которые трудно читать. Высокий контраст между текстом и фоном обеспечивает легкое восприятие материала. Избегайте текстурированного фона там, где особенно важен текст. Он затрудняет распознавание символов.
Учитывайте пользователей мобильной версии сайта
Некоторые люди используют смартфон для поиска и чтения информации. Не забывайте об этом при разработке сайта. Организуйте заголовки и текст в целом таким образом, чтобы их было просто читать на мобильном телефоне. Возможно, вам придется увеличить размер шрифта и высоту строки, чтобы текст было проще воспринимать на маленьком экране.
Тщательно выбирайте шрифты
Используйте всем известные, классические шрифты. Неважно, что вы выберете, — Serifs или Sans Serifs. Helvetica, Helvetica Neue, Open Sans и Proxima Nova — так выглядит список популярных шрифтов для веб-контента. Их легко читать, и они без проблем отображаются на разных экранах.
Скриншот Medium
Используйте специальную терминологию
Узкопрофильные сайты должны использовать соответствующую терминологию. Используйте понятия, которые хорошо известны вашим пользователям. Это обеспечит автоматизм восприятия письменного контента.
Резюме
Тот факт, что пользователь зашел на ваш сайт, означает интерес к тому, что вы делаете. Теперь вы должны привлечь его внимание и удержать на сайте.
Поэтому:
- Используйте четкие заголовки, чтобы пользователи могли сканировать контент;
- Помещайте главный материал в верхней части страницы;
- Используйте маркеры и подпункты, чтобы выделять основные преимущества, функции или идеи;
- Чем короче, тем лучше;
- Используйте иконки для большей информативности.
Материалы по теме:
Дизайнер Facebook рассказал о принципах разработки продукта в WhatsApp
Mail.Ru Group запустил на Coursera онлайн-курс по дизайну интерфейсов для начинающих
Типографика и не только: что нужно знать при работе с текстом почтовой рассылки
8 трендов 2017 года в графическом дизайне
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 Добро и бизнес: как универсальный дизайн помогает завоевывать клиентов и делает комфортной жизнь людей с ОВЗ
- 2 Как управлять клиентским опытом в ритейле: разбираемся на примере «Дикси» и «Магнит у дома»
- 3 Какой корпоративный дизайн выбрать, чтобы подчеркнуть достижения компании: сквиркл-, гласс- или неоморфизм
- 4 Советы бизнесу: как сформулировать задачу для дизайнера, чтобы получить качественный результат
- 5 Как создать удобный и красивый интерфейс технологического продукта
ВОЗМОЖНОСТИ
01 мая 2024
02 мая 2024
05 мая 2024