Чарли Дитс проработал дизайнером в Facebook почти четыре года, недавно его перевели в команду разработки WhatsApp. В своем блоге на Medium он поделился любопытными инсайдами о том, как разрабатывается популярный мессенджер и какие ключевые принципы используются в его дизайне. Публикуем сокращенный перевод его заметки.
Приступая к работе над WhatsApp, я понимал, что она будет существенно отличаться от того, что я делал в Facebook. В итоге я научился подходить к решению определенных проблем с совершенной другой точки зрения. За год работы над WhatsApp я многое узнал и хотел бы поделиться приобретенными знаниями.
Основные принципы
В основе дизайна WhatsApp лежат определенные принципы, которые играют решающую роль в принятии решений.
- Интерфейс должен естественно смотреться на устройстве пользователя.
- Приложение должно занимать как можно меньше места в памяти.
- Интерфейс должен быть простым.
- Анимация должна срабатывать быстро в ответ на действия пользователя.
- Функции должны быть понятными и не требовать длинных объяснений.
В отличие от Facebook решения в WhatsApp принимаются «сверху вниз»: продукт меняется в зависимости от дизайна.
Если у вашей команды есть четкие дизайнерские принципы, то она будет работать более эффективно. Чем больше принципов соблюдает каждый дизайнер, тем меньше ему нужно контактировать с коллегами, чтобы выполнить общую задачу.
Новые функции и внимание пользователя
Дизайнеров Facebook иногда просят придумать новую фичу. Это довольно сложно, потому что в социальной сети уже есть множество полезных функций. В итоге приходится намеренно обращать внимание пользователя на новую функцию, которая может ему пригодиться.
В WhatsApp все обстоит иначе. Мы стараемся создавать функции, чья польза очевидна. Если функция требует каких-то объяснений, значит она не готова.
Изображение: Medium
Мы не сообщаем пользователям о том, что появилась какая-то новая фича. Если это действительно полезная функция, пользователи сами наткнутся на нее естественным образом.
За время работы в WhatsApp я понял, что не существует единой формулы развития продукта. Можно мотивировать пользователя пробовать новые функции, а можно оповещать о них пассивным путем (пусть он наткнется на них сам). Важно уважать желания пользователя.
Инструментарий и навыки
После работы над Facebook мне очень не хватало дизайнерских инструментов, которыми мы пользовались для создания социальной сети. В Facebook даже есть специальная команда, которая занимается созданием инструментария для облегчения работы дизайнеров.
Для создания прототипов я, в основном, использую Origami, но, к сожалению, большинство других средств, которыми я пользовался в Facebook, не подходят для моей нынешней работы, потому что у WhatsApp нет единого интерфейсного набора.
У нас есть общие шаблоны в Sketch, но они, скорее, служат ориентиром для дизайна. Четких структурированных систем, как в Facebook и Instagram, у нас нет.
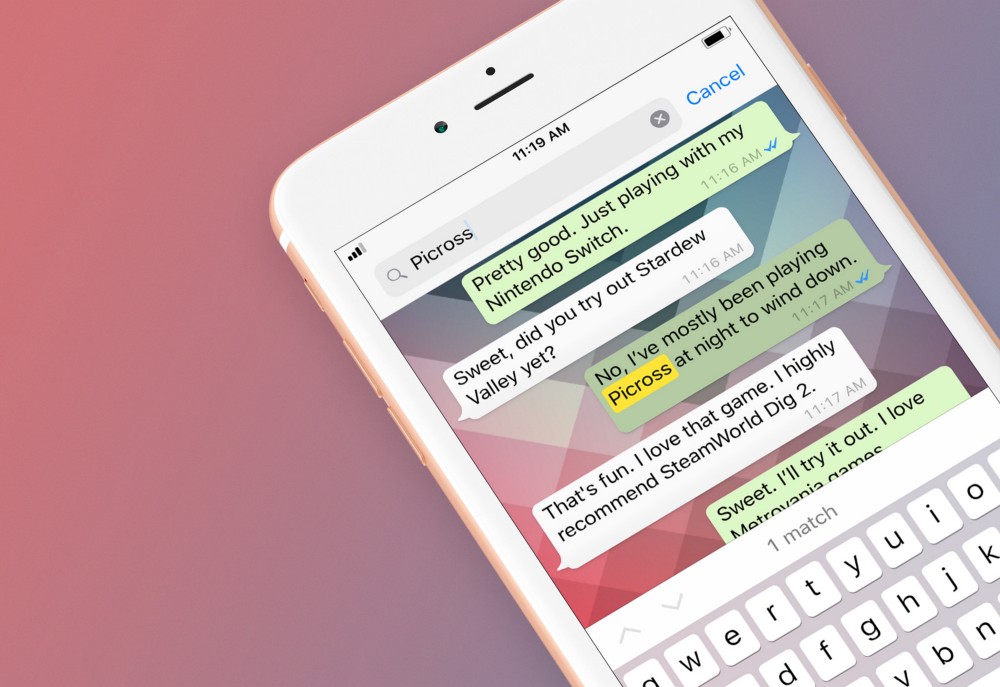
Изображение: Medium
В работе над WhatsApp меня удивило, как часто дизайнерам приходится рисовать иконки, иллюстрации или вручную экспортировать концепты. Я не привык заниматься этим самостоятельно, потому что в команде Facebook для этого были талантливые иллюстраторы. Я никогда не считал себя визуальным дизайнером, но в маленькой команде приходится уметь все — в том числе и хорошо рисовать.
Я советую каждому не только изучать новые средства, но и иногда пробовать работать без них. Дизайнерские инструменты существенно облегчают работу, но нужно учиться обходиться и без их помощи.
Уникальные проблемы мессенджера
В работе над WhatsApp мне приходилось сталкиваться с новыми для меня проблемами. Например, трудности иногда вызывает сквозное шифрование. Благодаря ему сообщения хранятся не на серверах WhatsApp, а на устройстве пользователя, из-за чего некоторые люди не понимают, почему при смене смартфона история переписки не отображается в интерфейсе.
Еще в Facebook дизайн во многом строится вокруг профиля пользователя. А в WhatsApp не нужно загружать фотографию профиля и даже указывать настоящее имя. Во время разработки дизайна Facebook я постоянно учитывал индивидуальность странички пользователя — здесь же мне пришлось о ней забыть.
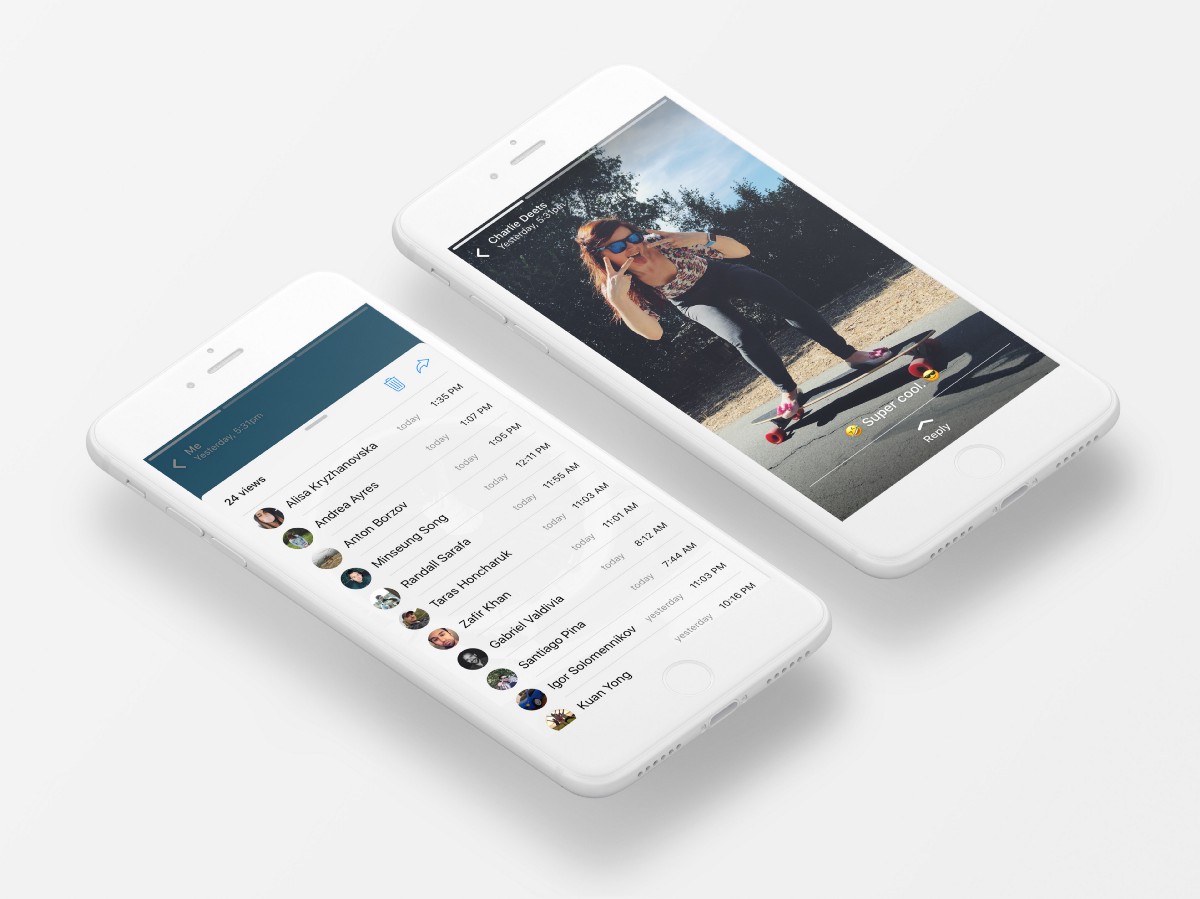
Изображение: Medium
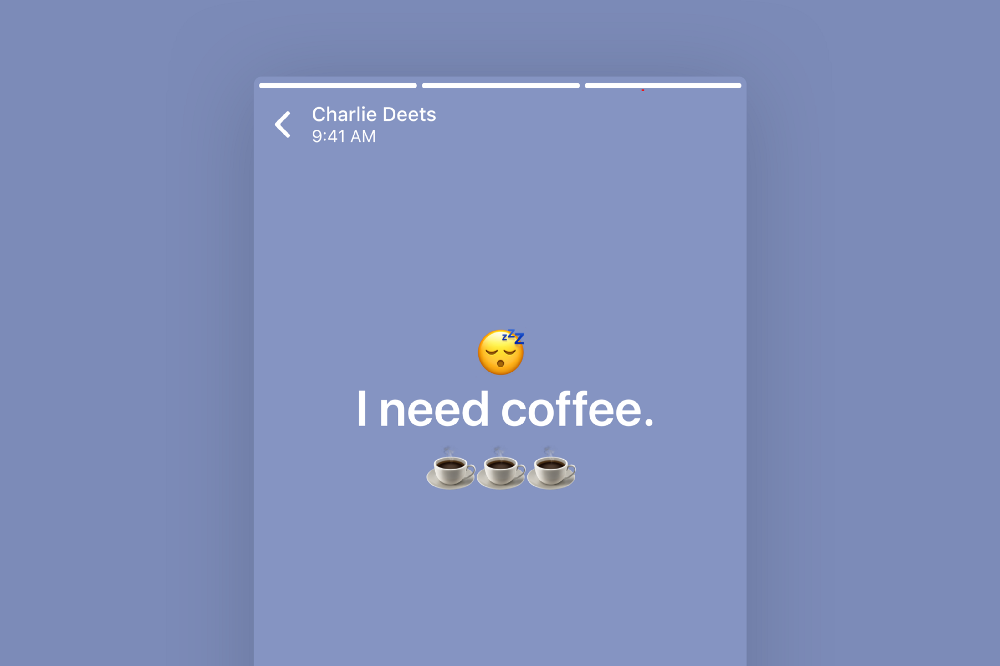
В Facebook всюду присутствует текст, а в мессенджере люди могут общаться и без него — с помощью голосовых сообщений, фотографий и видео. Когда я работал над дизайном интерфейса, который появлялся при входе в WhatsApp, я столкнулся с определенной трудностью на этот счет: дизайн должен был понятен даже тем, кто не читает текст.
Темп разработки
Разработка в Facebook начинается с обнаружения проблемы. Найдена проблема — предлагай решение. Если оно понравилось команде, его отправляют на исследовательское тестирование. Тестирование прошло хорошо — можно начинать реализовывать решение. Затем проводится еще одно небольшое тестирование. Если ваша идея хорошо решает проблему, ее дорабатывают и выпускают для большой аудитории.
В WhatsApp все тоже начинается с обнаружения проблемы. Вы разрабатываете несколько вариантов ее решения. Затем список сокращается до тех вариантов, которые решают проблему лучше всего и отвечают принципам приложения. Вы доводите лучшее решение до идеала. Разработчики его реализуют и выпускают вместе с обновлением.
Изображение: Medium
Одним словом, в Facebook разработка решений происходит очень быстро, а вот выпускаются они крайне медленно. В WhatsApp фаза разработки решения и доведения его до идеала длится долго. Мы стараемся передавать разработчикам решение в максимально приближенном к идеалу виду. В итоге инженерам приходится меньше с ним возиться (и они это очень ценят). Главный минус такого подхода в том, что инженеры меньше ощущают свое участие в продумывании дизайна какого-либо элемента, и им может показаться, что они никак не влияют на дизайнерские решения.
У обоих методов разработки есть свои преимущества и недостатки. Но, главное, что они работают. Нельзя сказать, что какой-то из них быстрее — скорее, тут дело вкуса.
Надеюсь, мой опыт подскажет вам, как еще можно приносить пользу в команде. Меня очень вдохновляет видеть использование на практике разных стилей работы. Каждый выбирает свой стиль, и я считаю, что найти собственный подход к работе крайне важно для получения продуктивных результатов.
Материалы по теме:
Основатель WhatsApp рассказал, как мессенджер набрал 1,3 млрд пользователей
«Мне было лень запоминать пароль от скайпа»: как номер телефона стал самым важным логином в сети
Марк Цукерберг сообщил, когда Facebook Messenger и WhatsApp начнут зарабатывать деньги
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 Обновление ценовой политики WhatsApp Business API: как изменятся расходы на общение с клиентами?
- 2 Тихая революция в контакт-центре: как отказаться от телефонии и перевести всех клиентов в чаты
- 3 «Инфошуму подвержены все, но больше всего вредит он руководителям»
- 4 14 главных приобретений в сфере технологий за последние 5 лет
- 5 7 стартапов, которые принесли больше всего денег инвесторам
ВОЗМОЖНОСТИ
02 мая 2024
05 мая 2024