На что обратить внимание при разработке и создании сайта: чек-лист
«Сделаем сайт за 10 тысяч рублей», – заманчиво звучит, не так ли? Не попадитесь на эту уловку – бесплатный сыр бывает только в мышеловке. Вы уверены, что такой сайт будет сделан качественно, и его можно будет продвигать в сети? Может, потребуется его полная переделка, и вы потратите на это раз в 20 больше, чем он стоил? Екатерина Виниченко, руководитель отдела стратегического SEO агентства 1PS.RU, составила небольшой чек-лист топовых ошибок при создании сайта с точки зрения SEO-специалиста, на которые нужно обратить внимание.
К созданию сайта нужно подходить с полной ответственностью. Недостаточно сделать красивую картинку. Фронтенд сайта должен быть удобным для пользователей, а панель управления – для владельцев ресурса. И не менее важно, чтобы сайт был понятным для поисковых систем.
Зачастую веб-студии создают привлекательную оболочку сайта, он визуально нравится заказчику, все довольны, проект успешно сдают клиенту. Далее владелец новоиспеченного сайта идет к seo-специалистам за продвижением ресурса, и вот тут начинаются проблемы. Вплоть до переделки всего ресурса с нуля.
Чтобы избежать таких неприятностей, поговорим о том, на что обратить внимание при приемке сайта у веб-студии. В идеале эти пункты должны быть прописаны в техзадании (брифе) на разработку. Но если на старте переговоров вы их упустили, то возможно вам придется доплачивать за доработки сверх оговоренной ранее суммы. Поэтому будьте внимательны и обращайте внимание на следующие аспекты.
1. Выбор CMS
Ошибка при выборе CMS (системы управления сайтом) может в будущем привести ко многим трудностям, в том числе и финансовозатратным (если потребуется смена CMS при внедрении дополнительного функционала). Перед разработкой сайта вы должны четко понимать – какая цель у сайта в долгосрочной перспективе: будет ли он просто визиткой вашей компании или в будущем вы планируете продавать с сайта свой продукт.
- Так, для интернет-магазинов больше подойдут OpenCart, 1С-Битрикс, HostCMS, NetCat, CS-Cart, Shop-Script (Webasyst), PrestaShop, Moguta.CMS, Simpla.
- Для корпоративных сайтов и сайтов-визиток вполне сгодятся WordPress, Joomla, MODX, Drupal.
- А вот создавать крупный интернет-магазин, к примеру, на WP я не советую, так как в рамках оптимизации возникнут проблемы, а из-за большого наличия товаров сайт может получиться очень «тяжелым».
Некоторые заказчики выбирают разработку сайтов на конструкторах. Создать такой сайт довольно быстро и просто, но вот оптимизировать его бывает сложно и зачастую невозможно из-за ограниченного доступа к файлам логики. Говоря человеческим языком, вы будете ограничены только тем, что придет в голову создателям конструктора, и подключать только те модули и функции, которые имеются в репозитории конструктора.
Самописные CMS. Если вам предлагают создать сайт на такой CMS, то будьте готовы, что для любого внесения изменений в файлы логики, вам нужно будет обращаться к разработчику, либо иметь в штате толкового программиста, который будет развивать ваш ресурс. В последнем случае штатный специалист сможет реализовать потребности и задачи сайта. Но это приведет к дополнительным затратам на его содержание.
Дополнительные подключаемые модули. В ходе выбора CMS необходимо продумать и функционал, который будет реализован на сайте. Существует много различных модулей и готовых решений, которые помогут сэкономить при разработке и развитии сайта в будущем. К примеру, вы создаете интернет-магазин на Битриксе с большим количеством фильтров. Будет уместно оптимизировать эти фильтры для поисковых систем при помощи интеграции SEO умного фильтра. Это значительно увеличит трафик на сайт по СЧ и НЧ запросам благодаря созданию множества уникальных страниц фильтра с ЧПУ.
В случае, если необходима интеграция с каталогом 1С (как правило, данная опция необходима крупным интернет-магазинам), то это также учитывается при выборе CMS. Для реализации опции подойдут Битрикс, OpenCart с подключаемым модулем, CS-Cart, Netcat и другие.
2. Семантическое ядро и структура сайта
Сбор семантического ядра и проектирование структуры сайта перед началом работ – это азы сайтостроения. Необходимо собрать максимально полное СЯ. В помощь пойдет любая дополнительная информация: каталог 1С (если он есть), данные о категориях товаров – все это нужно учитывать в работе.
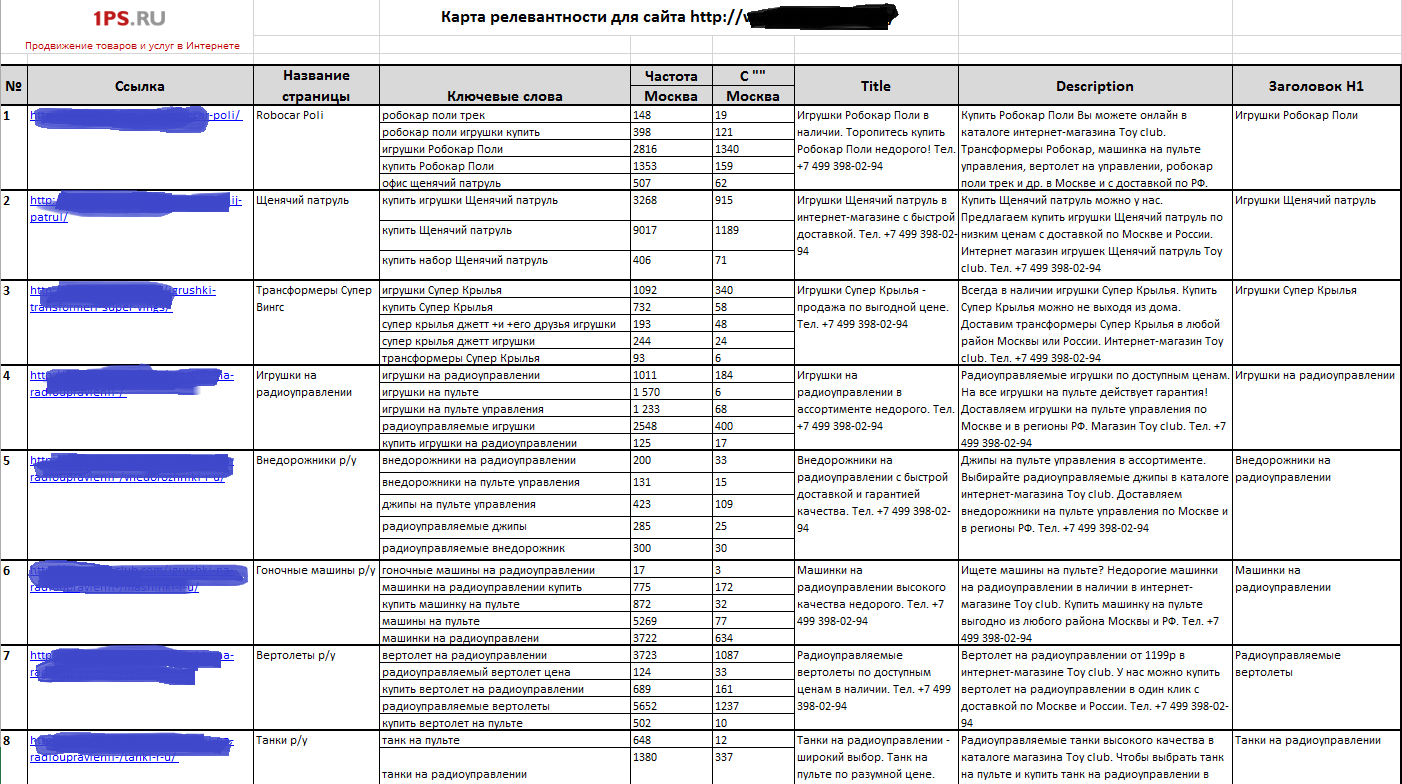
Исходя из собранных и кластеризованных запросов будет понятна примерная структура ресурса. Хорошо бы сразу спроектировать карту релевантности. Можно не создавать все страницы по разработанной структуре сразу, если вы ограничены бюджетом. Зато в дальнейшем у вас будет четкий план, какие страницы нужно добавлять на сайт для его развития.
Пример карты релевантности:

Карта релевантности для интернет-магазина игрушек
Также исходя из этой информации будет понятно – какие фильтры можно сделать, нужно ли создавать блог и какие запросы можно продвигать в нем.
Отдельно рассмотрим каталог: он должен быть простым и понятным для пользователей с соблюденной иерархией из основных категорий и подкатегорий. Посетитель должен совершить 3-5 переходов, чтобы оказаться на искомой карточке товара. Следует помнить про навигацию на сайте, а именно про хлебные крошки – так пользователь будет четко представлять, где он находится.
На своем опыте встречали и такое: была разработана структура сайта для интернет-магазина, исходя из каталога розничной сети, но страницы каталога отрабатывали только по фильтру и были запрещены от индексации в robots.txt. Это грубейшая ошибка для дальнейшего продвижения сайта. Клиенту пришлось доплатить немалую сумму для сбора семантики, переделки структуры и реализации новых страниц. Чтобы и вам не наступить на те же грабли, сразу оговаривайте сбор семантики и навигационную структуру с разработчиками.
3. ЧПУ
Семантический URL, или SEO-Friendly URL – все это названия URL-пути, состоящего из понятных и наиболее предпочтительных слов как для пользователя, так и для поисковиков.
Правильно настроенные ЧПУ на сайте позволяют не только определять содержимое страницы (догадаться по названию, что находится в документе), но и улучшают индексацию за счет использования ключевых слов. При формировании адресов используйте транслитерацию.
Несколько советов по настройке ЧПУ:
- адрес должен быть простым и коротким;
- адрес должен соответствовать содержимому страницы (в идеале использовать название документа);
- для разделения используйте дефис (-), а не символ подчеркивания (_) или пробел;
- старайтесь устранять использование идентификаторов (idXXX и т.д.).
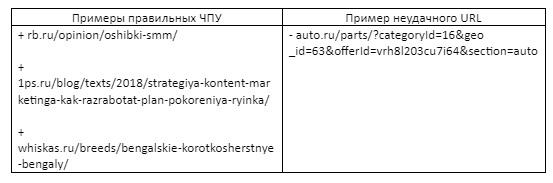
Примеры ЧПУ:

Создание ЧПУ вроде считается мелочью, но все равно имеет свой вес в продвижении сайта. При неправильном использовании адресов рано или поздно придется переделывать их: со старых адресов настраивать 301-редиректы. Из-за этого произойдет переиндексация сайта, и все это приводит к временным просадкам сайта, а иногда и к не временным. Так что проверьте, чтобы ваши разработчики сразу создавали страницы с правильными ЧПУ.
4. Выбор домена
Тоже играет немаловажную роль для дальнейшего продвижения и узнаваемости сайта. Домен должен:
- соответствовать бренду/названию компании или основному направлению деятельности компании с вхождением ключевого запроса;
- быть звучным и коротким. Длинное имя сайта, как правило, сложно в написании и прочтении;
- соответствовать доменной зоне, в зависимости от региона, в котором вы собираетесь продвигать свой ресурс. Для России оптимально подойдут .ru и .com.
После того как определились с именем домена и доменной зоной, стоит определиться с основным зеркалом. Сайт может быть доступен как с www, так и без. Для продвижения нужно выбрать что-то одно и настроить 301-редиректы с остальных доменов на основное зеркало. Если у вас подключен SSL-сертификат, то следует настроить 301-редиректы с http.
Если планируется в дальнейшем привлечение трафика на сайт из офлайн-рекламы, то следует зарегистрировать доменное имя на .рф и сделать с него 301-редирект на основное, так как пользователям его запоминать куда проще, чем на латинице. Но в виде основного зеркала не рекомендую использовать домены на .рф – есть особенности в продвижении доменов на кириллице. И это приводит к дополнительным затратам, которые не сравнимы с ценой самого домена.
5. Безопасный протокол https
Новый сайт должен быть безопасным во всем. В конце 2016 года Google объявил о дополнительном факторе ранжирования сайтов – наличии безопасного протокола передачи информации HTTPS. В Google Chrome сайты на http помечаются как небезопасные. Чтобы не возникло такой проблемы, убедитесь, что ваша веб-студия подключила SSL-сертификат. Если сначала сделать сайт на http, то потом все равно рано или поздно придется делать переезд на https, а это дополнительные расходы и время, ведь переобход сайта поисковыми роботами занимает некоторое время.
Наличие SSL сертификата – это еще и уважение к своим клиентам, думайте об их безопасности и решайте такие задачи на старте, а не когда уже вложили пару сотен тысяч в раскрутку ресурса.
6. Стартовая оптимизация
При приемке сайта обязательно обратите внимание на минимальную оптимизацию:
- создание файла robots.txt – хотя бы шаблонного, где будет прописана xml-карта сайта. Для крупных сайтов необходима автогенерируемая валидная карта сайта. Нужно провести проверку соответствия xml-карты сайта и файла robots.txt – наличие запрещенных страниц от индексации в карте сайта;
- теги title и description – хотя бы минимальное их заполнение, содержание в них основных ключевых запросов. Конечно, будет большим плюсом для владельца сайта, если разработчики сделают возможным автозаполнение этих тегов по необходимой вам «маске»;
- также сюда отнесем и установку счетчиков аналитики, чтобы с первых же дней жизни сайта получать данные статистики, анализировать, как себя ведут пользователи на сайте.
7. Скорость загрузки сайта
Поисковые системы не любят медленные сайты, поэтому скорости загрузки стоит уделить особое внимание. Проверить ее можно с помощью специального инструмента Google. После анализа будут указаны причины низкой скорости.
Основной проблемой, как правило, являются неоптимизированые изображения. Если вы обнаружили сложности с загрузкой, попросите вашего разработчика нивелировать их.
8. Микроразметка данных и валидность кода
Тоже немаловажный момент. Микроразметку следует заложить на этапе создания сайта, это будет проще и дешевле, чем потом искать вывод необходимых переменных и переписывать шаблоны у сайта. Разметить можно все что угодно: контакты, карточки товаров и рецепты, рейтинги и отзывы, хлебные крошки. Таким образом, поисковым роботам будет проще понять и просканировать ваш сайт. Мы рекомендуем к использованию словарь schema.org.
Про валидацию HTML-кода часто забывают вообще, а проверять ее нужно, например, с помощью сервиса validator.w3.org. Чистота и правильность кода является одной из составляющих внутренней оптимизации ресурса.
9. Верный ответ сервера
При приемке сайта также стоит проверить ответ сервера как существующих страниц, так и удаленных. В первую очередь это важно для поисковых роботов. Для несуществующих страниц ответ сервера должен быть 404 (страница не найдена), либо 410 (страница удалена безвозвратно).
Чтобы посетителю при попадании на данную страницу было проще найти аналог и сократить число отказов с 404, необходимо на ней сделать ссылку на целевую страницу ссылки на главную например, на каталог. Несуществующие страницы должны быть красиво оформлены.
10. Адаптация к мобильным
Созданный сайт должен быть еще и адаптивным под мобильные устройства. Не только из-за того, что мобильный трафик растет с каждым днем, но и из-за того, что у Google в приоритете мобильный индекс. А если ваш сайт не адаптивен под мобильные устройства, то вы потеряете львиную долю трафика.
Проверить сайт на адаптивность можно с помощью сервиса Google. Кроме этого, нужно еще учесть, чтобы в robots.txt был открыт доступ к файлам CSS, JS, изображениям для Googlebot. Иначе Google не оценит адаптивность сайта.
11. Тексты
Многие веб-студии не включают в разработку тексты, оставляя наполнение сайта владельцам. В режиме экономии бюджета это кажется целесообразным – тексты можно и самим прописать. Но согласно поговорке «скупой платит дважды», такие способы сэкономить выходят боком.
Без текстового наполнения продвижение невозможно вообще (от слова «совсем»). Поэтому разрабатывать тексты вам все же придется (с учетом СЯ, о котором говорили в пункте 2), но вот не факт, что они впишутся в отрисованный дизайн. Именно поэтому так много в cети сайтов, на которых картинка-то вроде симпатичная, но текст как приклеенная заплатка.
Разрабатывать макет сайта необходимо по уже расписанному тексту (хотя бы для главной страницы). Оговорите это на старте и не принимайте сайт без текстового наполнения.
***
При создании ресурса и его приемке нужно многое проверить, но теперь у вас есть краткий чек-лист наиболее значимых пунктов. Советую выбирать разработчиков сайта, которые выполняют всю работу под ключ: к вышеописанному дополнительно прописывают канонические адреса и рисуют фавиконку, настраивают вебмастера Яндекса и Google, цели в Метрике – таким образом вы получите современный хороший сайт, готовый к дальнейшему продвижению.
Материалы по теме:
Как сэкономить время и деньги при разработке сайта: разбираем ошибки
11 признаков плохой веб-студии
У меня есть сайт — как защитить его от штрафов и блокировок?
Фото на обложке: Unsplash
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Старт работы на Ozon»

- 1 Контекстная реклама или SEO продвижение: что лучше Прежде всего нужно определиться с целью, какой именно результат нужен 05 февраля 12:30
- 2 Как продавцам повысить интерес к своим товарам Репутация в интернете стала играть решающую роль в продвижении товаров 22 августа 08:04
- 3 Банковский баттл: какие проблемы возникают при SEO-продвижении финуслуг Четыре совета по оптимизации сайтов финансовых организаций 09 июля 13:54
- 4 Что такое арбитраж трафика и как на нем зарабатывать Арбитражник — это специалист, который занимается продажей целевого трафика 26 июня 12:19


