11 признаков плохой веб-студии
Rusbase и Kokoc Group продолжают распознавать дилетантов в digital-специалистах. На этот раз Денис Коровкин – технический директор WebProfy (Kokoc Group) – рассказывает о признаках непрофессиональной студии по разработке сайтов.
Другие материалы серии:
Как распознать дилетанта в SERM – 6 признаков
7 признаков того, что ваш веб-аналитик – непрофессионал
8 признаков дилетанта в таргетинге в соцсетях
Мы узнали 7 признаков дилетанта в SEO – вы уверены, что на вас работает профессионал?
1. Заниженные цены
Естественно, стоимость услуг у разных студий различается и во многом зависит от специфики бизнеса клиента. Однако существуют минимальные расценки, ниже которых профессиональные разработчики опуститься не могут.
Например, стоимость разработки одностраничного сайта-визитки начинается от 30 тысяч рублей. Корпоративный ресурс для компании в сфере услуг с большим количеством текстов обойдется минимум в 100 тысяч рублей. А на создание интернет-магазина в профессиональной студии придется потратить не меньше 150 тысяч рублей. При этом за минимальную сумму клиент получит простой вариант. А при увеличении бюджета на разработку интернет-магазина, например, до 400 тысяч рублей заказчик получит сайт, созданный с учетом последующей поисковой оптимизации и масштабирования.
Как проверить: посмотреть прайс-лист и уточнить, какие работы включены в минимальную стоимость. Если потенциальный подрядчик за 50 тысяч рублей предлагает разработку интернет-магазина с грамотным каталогом и оптимизацией под поисковые системы, скорее всего, он лукавит.
2. Растущий бюджет
Многие неопытные студии привлекают клиентов невысокими ценами, однако в процессе работы бюджет постоянно растет.
К примеру, разработчики не учитывают создание мобильной версии, цена которой зачастую равна половине стоимости создания основного сайта. В результате клиент вынужден тратить дополнительные средства и время на мобильную версию, иначе может потерять до 50% трафика и продаж. Или представители студии «забывают» сказать, что интеграция с различными сервисами, например, 1С, – отдельная статья расходов.
Как проверить: сразу уточнить, входит ли в озвученную стоимость разработка полноценной мобильной версии сайта и интеграция со сторонними системами, необходимыми бизнесу.
3. Отсутствие плана
Часто неопытные разработчики стремятся заполучить клиента и задумываются о создании сайта уже постфактум. В результате и студия, и заказчик в процессе работы сталкиваются со множеством проблем, которых можно избежать, если обсудить план действий изначально.
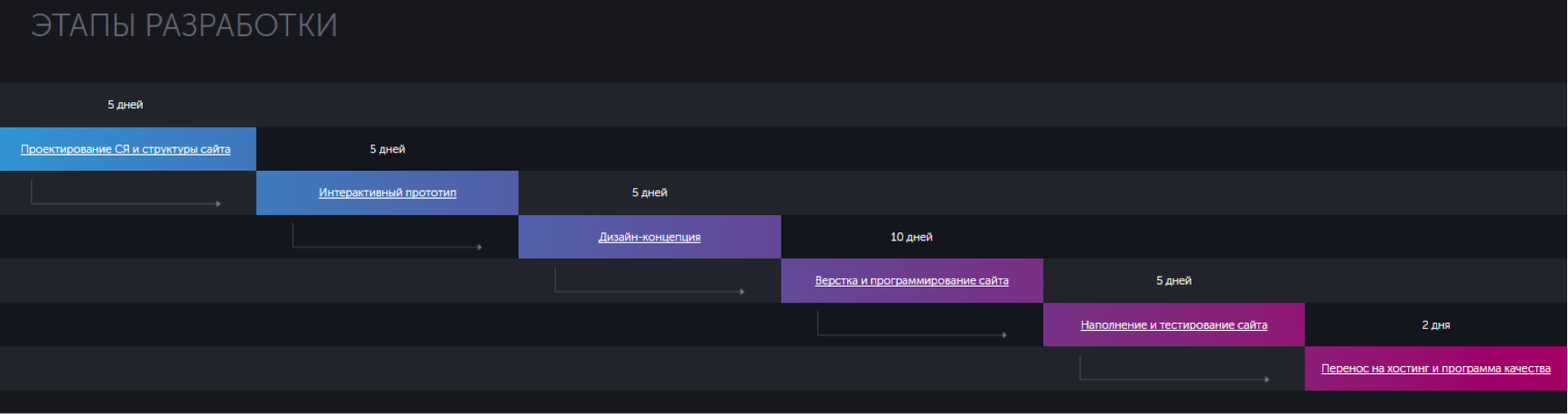
Грамотные разработчики сходу могут описать основные этапы разработки сайта и ответить на вопросы о нюансах процессов. Например, так обычно выглядит road map разработки сайта услуг:
Как проверить: попросить потенциального подрядчика предоставить план работ по созданию сайта.
4. Чрезмерно индивидуальный подход
Многие студии предлагают клиентам разработку сайтов на самописных CMS. Однако, зачастую не сообщают, что поддержкой ресурса сможет заниматься только тот, кто его создал. Другому разработчику будет сложно работать со специфической CMS. Например, обычная история, когда сайты создаются на редких языках программирования, которыми владеет узкий круг разработчиков. Это как купить за рубежом эксклюзивный автомобиль и столкнуться с тем, что в России на него невозможно найти запчасти. Только в случае с сайтом это может привести, например, к сложностям при добавлении новых разделов в каталог или внесении изменений в «Корзину».
Хорошая студия предлагает заказчику одну из «промышленных» CMS, которые постоянно дорабатываются создателями и имеют понятные инструкции, например, «Битрикс», Wordpress или UMI CMS. В этом случае, если клиент решит сменить партнера, новая студия без проблем сможет вносить изменения на сайт.
Как проверить: уточнить у потенциального подрядчика, какую CMS он планирует использовать при разработке сайта. Если студия предлагает индивидуальную систему, нужно быть готовым к пожизненному контракту с ее разработчиками или серьезным проблемам при смене подрядчика.
5. Хрупкая красота
Некоторые студии грешат тем, что в процессе разработки сайта больше думают о его красоте, чем о конечной цели клиента. Например, внешне красивый ресурс может иметь низкую посещаемость, потому что не оптимизирован под поисковые системы и целевая аудитория не увидит его в выдаче.
К тому же корректировки красивого, но не продуманного сайта, приводят к серьезным проблемам. В нашей практике был случай, когда производитель эксклюзивной мебели для дома обратился с задачей доработать ресурс, который создала другая студия. Проблема заключалась в том, что из-за каждого изменения, например, добавления новой категории товаров, нарушалась расстановка элементов в каталоге. Иными словами, верстка «съезжала», что сводило на нет всю красоту.
Как проверить: изучая дизайн-макет будущего сайта, задать подрядчику вопросы типа: «Не нарушится ли верстка, если добавить 10 новых категорий или поменять их местами?» или «А как будут выглядеть карточки товаров, если фотографировать продукцию в разных ракурсах и на различных фонах?».
6. Неумение мыслить масштабно
Медленная работа сайта – одна из самых распространенных причин смены студии. Проблема в том, что некоторые разработчики при создании ресурса исходят из текущего трафика и объема контента. Тогда как при работе над прототипом необходимо рассчитывать на рост показателей.
К примеру, сайт, разработанный с расчетом на посещаемость 1000 пользователей в месяц, естественно начнет тормозить при трафике 100 тысяч посетителей ежемесячно. Поэтому опытные специалисты обязательно интересуются планами роста компании, прежде чем приступить к созданию сайта.
Как проверить: уточнить, учитывает ли студия рост трафика и расширение каталога при разработке сайта.
7. Ограниченный круг ответственности
Некоторые студии создают красивые сайты, но совершенно не думают о том, как заказчик будет работать с ресурсом дальше. Например, из-за неудобной «админки» сотрудникам интернет-магазина будет сложно загружать новые товары: процесс займет несколько десятков шагов и целый рабочий день. Тогда как грамотные студии предусматривают интуитивно понятный режим редактирования каждого элемента контента, в том числе, с «лицевой стороны» сайта без захода в «админку». В результате на загрузку новых товаров уходит 5 минут.
Как проверить: спросить, как будет происходить обновление контента. Хорошо, если разработчики предусмотрели простой функционал «админки» и сотрудники заказчика смогут самостоятельно добавлять новые товары. Плохо, если процесс слишком сложный и требует специфических знаний и навыков. В этом случае придется постоянно обращаться в студию, тратить дополнительное время и деньги на обновление контента.
8. Пренебрежение контентом
Многие веб-студии в ходе разработки и при сдаче сайта клиенту заполняют карточки товаров тестовыми картинками, а описания – текстовыми «блоками-рыбами» на латинском языке, так называемым «Lorem Ipsum». Одни разработчики считают, что латинский текст не отвлекает заказчика от дизайна сайта, другие – просто не заморачиваются. В результате клиент вспоминает о подготовке контента только в момент сдачи сайта и его запуск откладывается на несколько месяцев.
Профессиональные студии предлагают заказчику позаботиться о сборе информации о товарах и подготовке текстов заранее, чтобы процесс шел параллельно разработке. Специалисты составляют контент-план по всем разделам сайта. Таким образом, при сдаче ресурса клиент увидит готовый сайт, а его запуск состоится в срок.
Как проверить: настоять на предоставлении подрядчиком контент-плана ресурса.
9. Принцип «Любой каприз за ваши деньги»
Частая ошибка неопытных разработчиков – выполнение любых пожеланий заказчика. Безоговорочное согласие может привести к тому, что сайт будет работать с ошибками или выглядеть плохо.
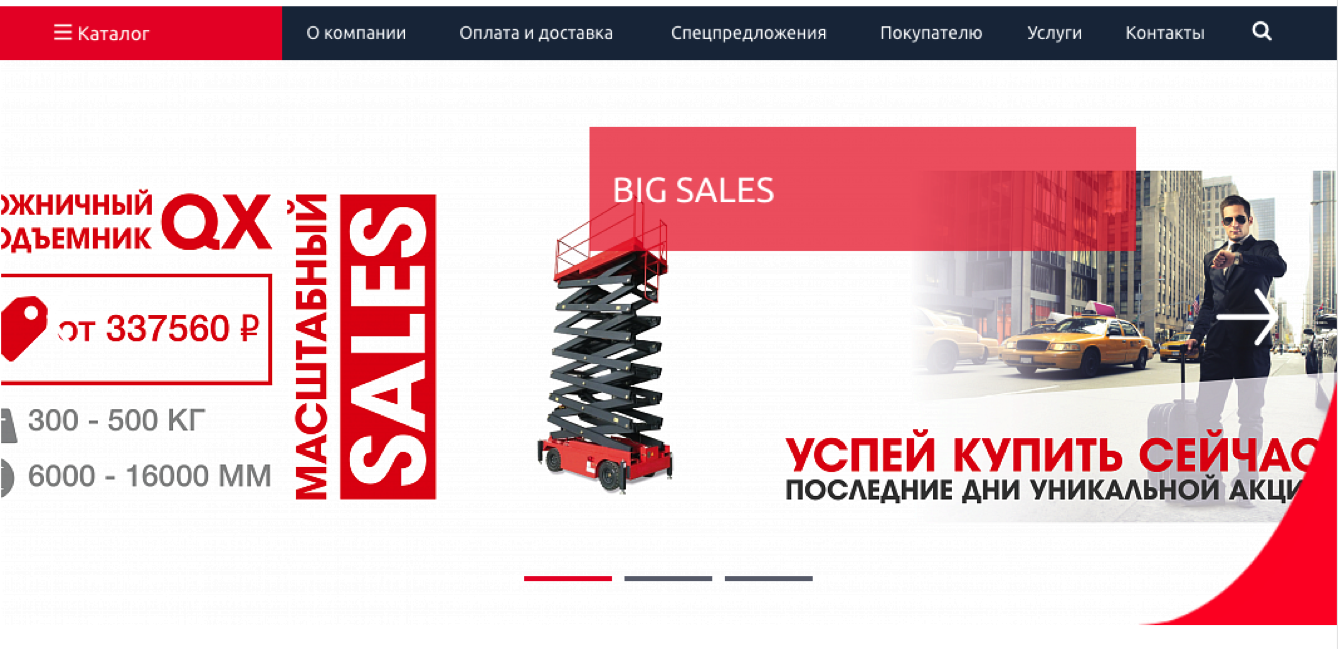
Например, так выглядит сайт, разработанный профессиональной студией, если на нем разместить баннер, который по желанию заказчика сделал его штатный дизайнер. Баннер не умещается в заданном поле, блоки отличаются по стилю и «спорят» друг с другом.
Опытные студии понимают, какие пожелания заказчика стоит выполнить, а какие – испортят внешний вид и работоспособность сайта.
Как проверить: попросить подрядчика трезво оценить пожелания заказчика. Нормально, если представители студии периодически аргументированно возражают заказчику, потому что они как профессионалы отвечают за конечный продукт.
10. Работа с ошибками
Корректировки на сайте после публикации – обычная история, но неопытные специалисты, исправляя проблему в одном месте, ломают сайт в трех других местах.
Тогда как при грамотно выстроенных процессах решением проблемы занимается команда студии. Менеджер проекта уточняет, действительно ли на сайте ошибка, а не результат особых договоренностей с клиентом, тим-лид – проверяет корректность кода, а тестировщик – работоспособность сайта. Исправления вносятся не в опубликованный сайт, а на специальном сервере для разработки. При этом используется система контроля версий кода (например, Git), которая позволяет посмотреть изменения и при необходимости быстро их «откатить».
Как проверить: уточнить у потенциального подрядчика, какие сотрудники и как работают над ошибками, используется ли система контроля версий и каким образом изменения переносятся на опубликованный сайт.
11. Режим черепашки
Низкая скорость работы – типичная проблема при работе с топовыми студиями, специализирующимися на крупных заказах. В приоритете у разработчиков стоят клиенты с большими бюджетами, поэтому проекты средних и небольших компаний зачастую откладываются «на потом».
Конечно, скорость выполнения каждой задачи зависит от ее специфики. Но если, к примеру, студия в течение месяца не может изменить заголовок или описание страницы сайта, хотя у опытного специалиста на это уходит 10 минут, скорее всего, задачи клиента не в приоритете.
Как проверить: наверняка проверить скорость реакции можно только в процессе работы. А изначально, на этапе выбора подрядчика, полезно соотнести размер собственного бизнеса с бизнесом студии: небольшим и средним компаниям лучше обращаться к опытным, но не крупным разработчикам.
Материалы по теме:
Жизнь без корочки: сложно ли найти работу в ИТ без диплома
Сможет ли искусственный интеллект заменить веб-дизайнера
«Мой бизнес стоит столько, сколько я в него вложил» – 7 ошибок при оценке онлайн-проекта
Эти шесть способов заставят клиентов вас полюбить
Cover photo by Helio Rosas on Unsplash
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Популярное
Налог на прибыль организаций

Материалы по теме
-
Пройти курс «Как открыть кофейню»

- 1 Kokoc Group вышла из состава акционеров агентства ArrowMedia Компании продолжат сотрудничество в рамках партнерства 12 апреля 13:58
- 2 Рекламная группа Kokoc Group создала инвестиционную компанию На три года ее работы группа выделила 1 млрд рублей 19 марта 15:37
- 3 Каждый десятый предприниматель не знает о штрафах за отсутствие маркировки интернет-рекламы Эти штрафы вводятся с 1 сентября 01 сентября 04:00
- 4 Объединяющая маркетинговые компании Kokoc Group провела свою крупнейшую M&A-сделку Группа выкупила контрольный пакет агентства Out of Cloud 16 мая 17:00